
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)では、target=”_blank”を設定すると、デフォルトで rel=”noopener noreferrer” が自動的に付与されます。
しかし、ツールなどで計測している場合、“noreferrer”を削除したくない時もあるかと思います。
その為、今回は、“noreferrer”のみを削除し、“noopener”を維持する方法を解説します。
“noopener”と“noreferrer”の違いと役割について
“noopener”と“noreferrer”は、target=”_blank”を指定したハイパーリンクに付与できる、rel属性であり、それぞれ異なる目的を持っています。
“noopener”の役割について
“noopener”は、新しいタブで開かれたページが、window.openerを通じてリンク元のページを操作できなくするための属性です。
これにより、「タブなりすまし(Tabnabbing)」と呼ばれる攻撃を防ぐことができます。
タブなりすまし攻撃の例
- ユーザーが、target=”_blank”のリンクをクリックし、新しいタブで開く
- 開いたページ、window.opener.locationを利用して、元のページのURLを書き換える
- 元のページが本物のログインページなどに見せかけたフィッシングサイトへ変えられてしまう
例えば、サイト内で紹介したAmazonのリンクが、偽のリンクに書き換えられてフィッシングサイトへ誘導されたりするにゃ
このリスクを回避するため、“noopener”を付与すると、リンク先のページでwindow.openerを使用できなくなります。
“noreferrer”の役割
“noreferrer”は、リンクをクリックした際に、リンク先ページに対してリファラー情報(リンク元のURL)を送信しないようにする属性です。
これにより、プライバシーの保護や機密情報を含むURLの流出を防ぐことができます。
ただし、リファラーを利用するアクセス解析ツールなどでは、“noreferrer”を付与すると正確な流入元のデータを取得できなくなる可能性があります。
なお、アフィリエイトリンクは、クエリパラメータ(例: ?id=xxxx)を利用して成果を計測するため、“noreferrer”が付与されても問題なくデータを取得できるASPが多いです。
ワードプレスで自動で付与される“noreferrer”を削除する方法
ワードプレスで自動で付与される“noreferrer”を削除する方法です。
下記のコードを、functions.phpに記述します。
/* noreferrerを削除 */
function remove_noreferrer_from_links($rel) {
return str_replace('noreferrer', '', $rel);
}
add_filter('wp_targeted_link_rel', 'remove_noreferrer_from_links');
このコードは、str_replace(‘noreferrer’, ”, $rel);を実行することによって、noreferrer を空欄(削除)に置き換える処理をおこなっています。
つまり、“noopener”、“noreferrer”という文字列があった場合は、“noopener”のみに置き換えられます。
画像は賢威のものを使用していますが、functions.phpに関する補足説明です
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
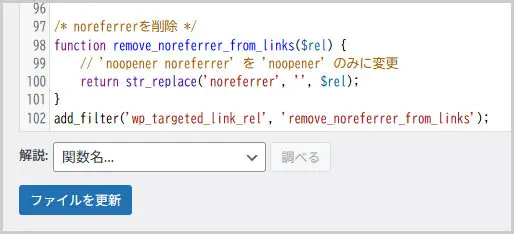
選択したら、一番下に以下のコードを追加します。
/* noreferrerを削除 */
function remove_noreferrer_from_links($rel) {
return str_replace('noreferrer', '', $rel);
}
add_filter('wp_targeted_link_rel', 'remove_noreferrer_from_links');
最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …