※当サイトにはプロモーションが含まれています。
Adobe fontsをWebフォントとして使ってくれ!
おけまるだにゃ。
Adobe Creative Cloudを有料契約していると、Adobe fontsをWebフォントとして使用できます。
今回、ワードプレス(WordPress)で、Adobe fontsを使う方法を備忘録として残しておきます。
Adobe fontsをWebフォントとして使用する方法
Adobe fontsをWebフォントとして使用する方法についてです。
①Adobe fontsへログイン
Adobe社のサービス「Adobe fonts」へログインします。
※利用するには、Adobe Creative Cloudを有料契約している必要があります
②使用したいAdobe fontsを選択

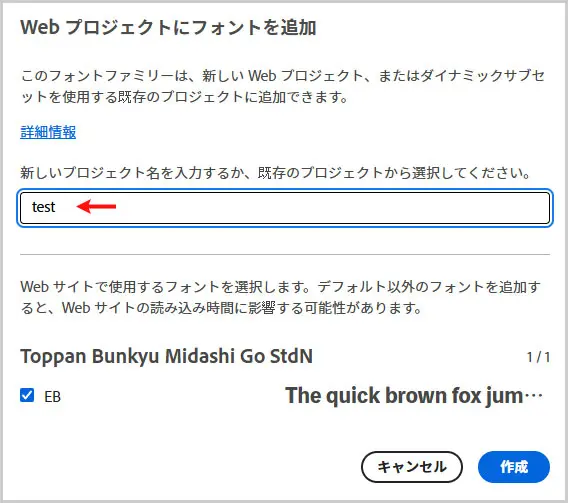
続いて、Webプロジェクトの作成画面が表示されたら、プロジェクト名を入力して「作成」を押します。

③JavaScriptとCSSをコピペ
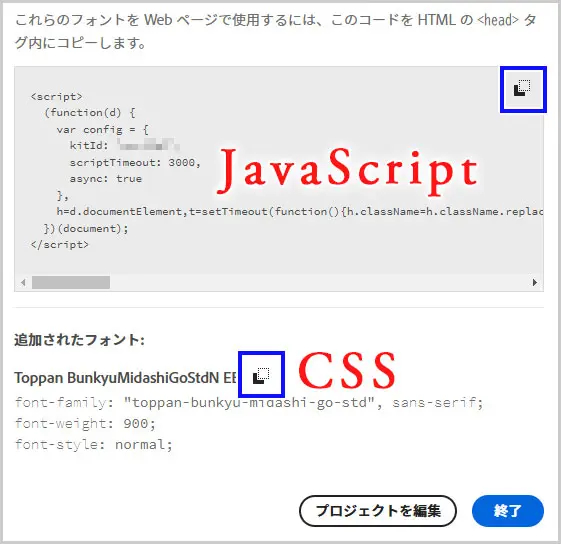
JavaScriptとCSSが表示されます。
コピーアイコンを選択すると、コードをコピーすることができるので、それぞれメモ帳などにペーストします(青い四角に囲まれたアイコンをクリックするとコピーできます)。
なお、<script>タグがあるのがJavaScriptで、下に表示されているのがCSSです。

④JavaScriptを<head>タグ内に記載
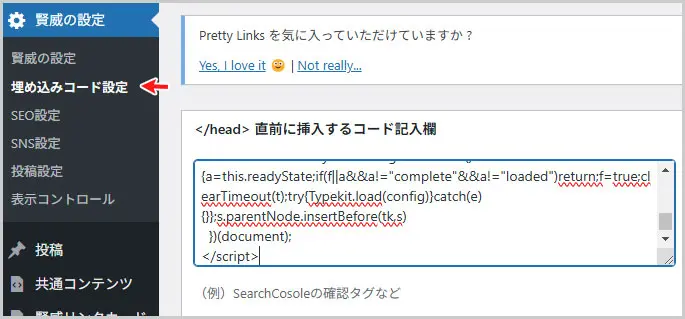
コピーしたJavaScriptを</head>タグの直前に記載します。
ワードプレステーマの賢威であれば、賢威の設定 > 埋め込みコード設定 にある「</head>タグ直前に挿入するコード記入欄」に記載します。

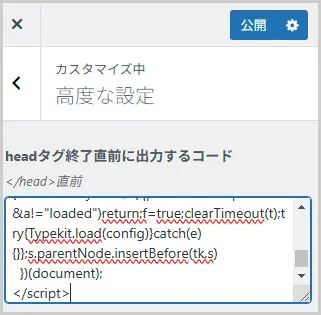
ワードプレステーマのSWELLであれば、
外観 > カスタマイズ > 高度な設定 にある
「headタグ終了直前に出力するコード」に記載します。

最後、忘れずに保存(公開)して、情報を更新してください。
⑤CSSを「追加CSS」に記載
先程、コピーしたCSSを「追加CSS」に記載しますが、そのままペーストはできません。
何故なら、フォントを適用させたい箇所(見出し、文章など)の記載がないからです。
その為、適用させたい箇所を追加します。
h1 {
font-family: toppan-bunkyu-midashi-go-std, sans-serif;
font-weight: 900;
font-style: normal;
}
上記の場合、h1の見出しに対してのみ、Adobe fontsが適用されます。
例えば、h1~h4までの見出しに適用させたければ、
h1, h2, h3, h4{
font-family: toppan-bunkyu-midashi-go-std, sans-serif;
font-weight: 900;
font-style: normal;
}
と記載します。
記事全体に適用したい場合は、下記のように記載します。
body {
font-family: toppan-bunkyu-midashi-go-std, sans-serif;
font-weight: 900;
font-style: normal;
}
ただし、元のCSSファイルとの兼ね合いで、より詳細な設定(詳細度の調整)が必要になることもあります。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
※Adobe Fontsを利用するためのプラグインとして「Adobe Fonts (formerly Typekit) for WordPress」「Custom Adobe Fonts (Typekit)」などがあるようですが未検証です。