
※当サイトにはプロモーションが含まれています。
THORの絞り込み検索機能をカスタム投稿ページの下方に設置してくれ
おけまるだにゃ
ワードプレス(WordPress)テーマの「THOR(ザ・トール)」には、絞り込み検索機能が搭載されています。
この絞り込み検索機能があるワードプレステーマは非常に少なく、有名なテーマだと「THOR(トール)」と「GOLD BLOG(ゴールドブログ)」の2つぐらいです。
その他の有名なテーマ(SWELL、JIN、Cocoonなど)は、プラグインを利用するか、コードを自作するしかありません。
その為、絞り込み検索機能があるサイトを作りたい場合、予め着せ替え機能で「絞り込み検索機能のデモ」が用意されている「THOR(トール)」がおすすめです。
さて、話が少しそれましたが、この絞り込み検索機能は、ウィジェットから追加することができます。

ただし、追加することができる場所は次の通りです。
- トップページ上部・下部エリア
- 投稿ページ上部・下部エリア
- メニューパネル
- (追従)サイドバーエリア
- フッターエリア(左・中央・右)
つまり、アーカイブやカスタム投稿、検索結果のページの下方に、絞り込み検索機能を追加することはできません。

もちろん、サイドバーに追加することは可能です。
今回、これらのページ(アーカイブやカスタム投稿、検索結果のページ)の下方に絞り込み検索機能を追加する方法を備忘録として残しておきたいと思います。
なお、検証したTHORの環境は以下の通りです。
THORバージョン:2.5.0
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
絞り込み検索機能を検索結果のページの下方に設置する方法
THOR(ザ・トール)の絞り込み検索機能を検索結果のページの下方に設置する方法についてです。
①テンプレートの名称
最初に、THORのテンプレートの役割について簡単にまとめておきます。
- 投稿ページ single.php
- 固定ページ page.php
- カスタム投稿ページ single-custom.php
- 検索結果のページ search.php
- カテゴリーなどのアーカイブページ category.php
つまり、カスタム投稿ページに、絞り込み検索機能を表示させるためには、single-custom.phpにコードを追加することになります。
②絞り込み検索機能を呼び出すソースコード
続いて、絞り込み検索機能を呼び出すソースコードになります。
<!-- 絞り込み検索 -->
<?php if ( is_active_sidebar('post_bottom') ) : ?>
<!--post_bottom_widget-->
<div class="dividerTop">
<?php dynamic_sidebar('post_bottom'); ?>
</div>
<!--/post_bottom_widget-->
<?php endif; ?>このコードを、絞り込み検索機能を表示させたいテンプレートに記載します。
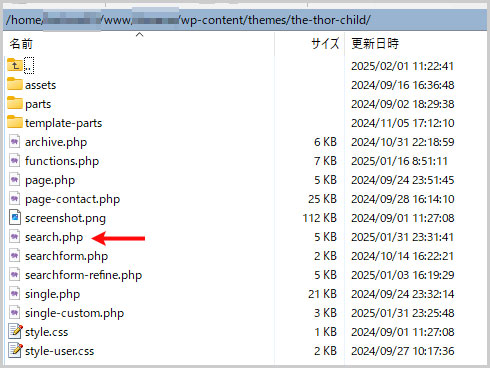
③親テーマにあるsearch.phpをダウンロードする
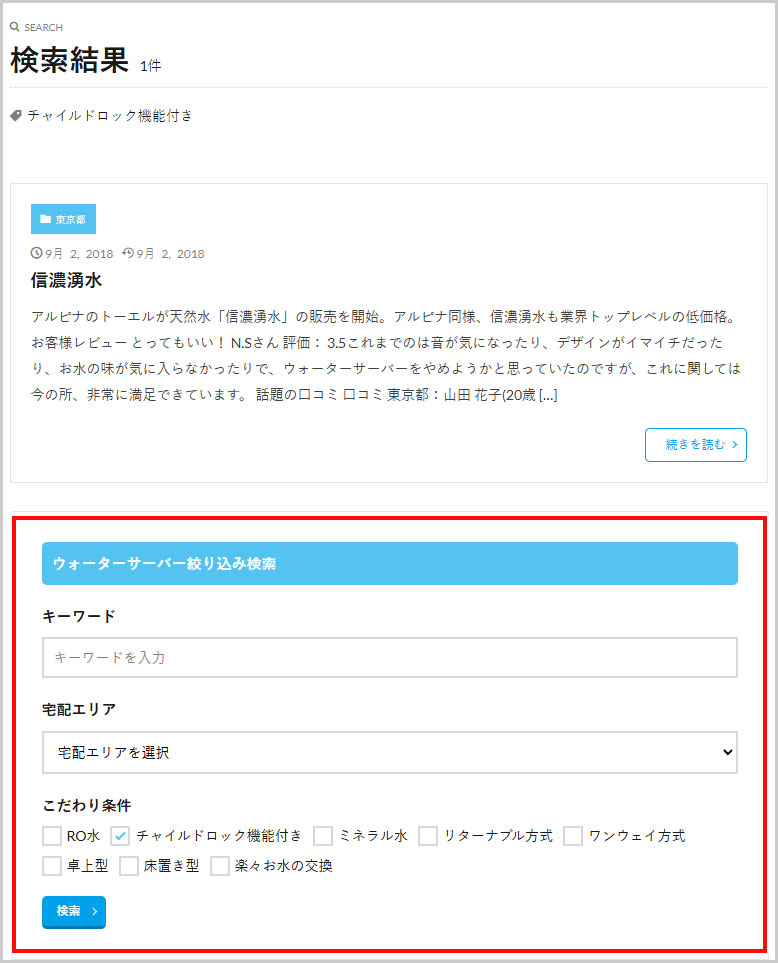
今回は、検索結果のページに対して、絞り込み検索機能を表示させたいと思います。
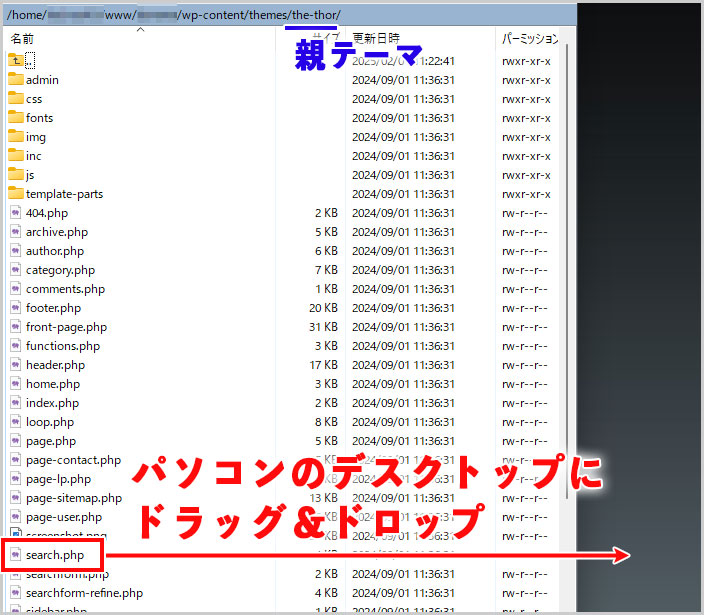
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるsearch.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/the-thor/
④search.phpを編集する
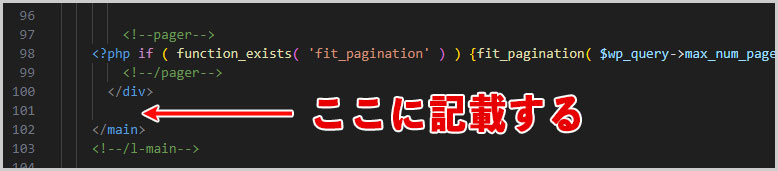
search.phpの102行目付近に記載されている</main>タグの上に、絞り込み検索機能のコードを記載します。

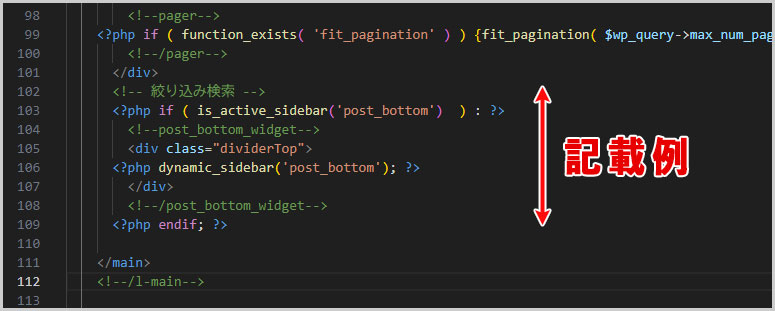
実際に記載すると、このようになります。

⑤修正したsearch.phpを子テーマにアップロードする
コードを追加した、search.phpを、子テーマの方にアップロードします。

これで、絞り込み検索機能が追加されているはずです。

もし、サイトが真っ白になるなどの不具合があった場合は、今、アップロードしたsearch.phpを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
補足:
今回は、検索結果のページで説明しましたが、固定ページ(TOPページ以外)やカスタム投稿ページ、アーカイブページもやり方は同様です。
</main>タグの上部に次のコードを記載します。
<!-- 絞り込み検索 -->
<?php if ( is_active_sidebar('post_bottom') ) : ?>
<!--post_bottom_widget-->
<div class="dividerTop">
<?php dynamic_sidebar('post_bottom'); ?>
</div>
<!--/post_bottom_widget-->
<?php endif; ?>そして、それらを子テーマにアップロードすれば完了です。
固定ページで作成した“プライバシーポリシー”や“お問い合わせページ”には、絞り込み検索機能は表示させたくないにゃ
上記のコードは、THOL(トール)の機能にあるウィジェットに対応しています。
そのため、ウィジェット設定内の[THE 絞り込み検索]にある「表示/非表示設定」で、非表示にチェックを入れるだけで、特定の固定ページに対して絞り込み検索を非表示にすることが可能です。
![THOR|表示 / 非表示設定 [THE]絞込検索](https://best-item.work/wp-content/uploads/2025/02/img_thor-search-add_page-widgets.webp)







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら