
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)テーマの「THE THOR(ザ・トール)」では、タイトルタグの内容をカスタマイズすることが可能です。
デフォルト設定だと、タイトルタグの内容は、
![]()
のように表示されると思います。
もし、
![]()
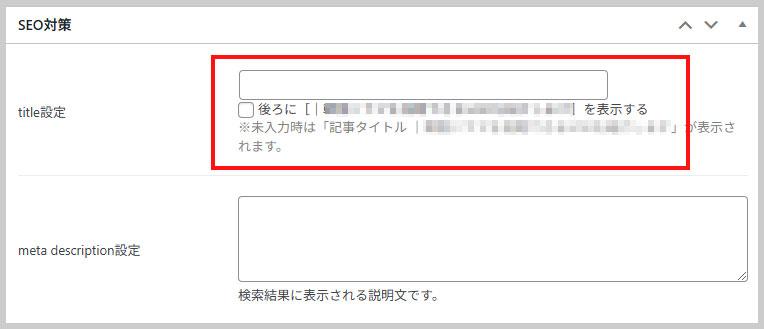
のようにしたければ、投稿ページや固定ページにある、SEO対策のtitle設定に表示させたいタイトルを入力します。

しかし、カスタム投稿タイプの場合、SEO対策の設定がないため、
<title>h1のタイトル | (一般設定の)サイトのタイトル</title>
の内容がタイトルタグに反映されることになります。
その為、カスタム投稿タイプの場合、「<title>h1のタイトル</title>」のように反映される方法を備忘録として残しておきます。
THORバージョン:2.5.0
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
カスタム投稿タイプのタイトルタグの変更方法
THE THOR(ザ・トール)のカスタム投稿タイプの記事タイトルを変更する方法についてです。
以下のコードを、functions.phpに記述します。
function custom_post_type_title_document($title) {
// カスタム投稿タイプのスラッグを指定
if (is_singular('custom')) {
$title = get_the_title();
}
return $title;
}
add_filter('pre_get_document_title', 'custom_post_type_title_document', 99);
カスタム投稿タイプの判定は、スラッグがcustomかどうかで判定しています。
この部分を別のスラッグ(例: portfolio や event)に変更することで、他のカスタム投稿タイプにも対応は可能です。
99は優先度を指定しており、このフィルターが他のタイトル変更処理の後に実行されるように設定されています。
なお、優先度を設定しなかった場合、自分の環境では上記コードの内容は反映されませんでした、
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
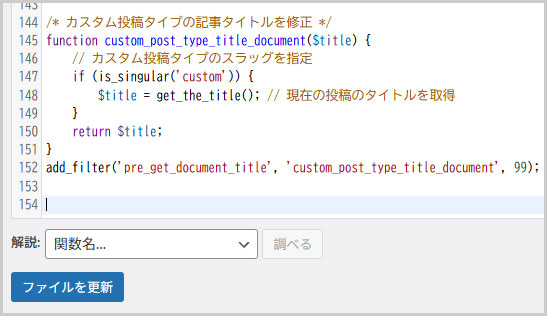
選択したら、一番下に以下のコードを追加します。
function custom_post_type_title_document($title) {
// カスタム投稿タイプのスラッグを指定
if (is_singular('custom')) {
$title = get_the_title();
}
return $title;
}
add_filter('pre_get_document_title', 'custom_post_type_title_document', 99);
最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …