
※当サイトにはプロモーションが含まれています。
賢威の人気記事ランキングの順位がおかしいにゃ
ワードプレス(WordPress)のプラグインである「WP Super Cache」を導入してから、賢威の人気記事ランキングの順位が正常に表示されなくなりました。
例えば、読まれていない記事がトップ5に並ぶなど、そういった現象が見られました。
原因は、「WP Super Cache」のキャッシュ機能でした。
ただ、キャッシュ系のプラグインを導入すれば、きっとこうなるだろうなと予想はしていました。
その為、これを契機に「人気記事のランキングを手動で決める(固定する)」ようにしました。
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
人気記事ランキングの順位を固定する方法
賢威の人気記事ランキングの順位を固定するには、ウィジェットのカスタムHTMLに、HTMLコードを直接記載することで実現はできます。
そんなの面倒くさいにゃ!
確かに、頻繁に修正を入れるとなると面倒くさいですね。
できれば、グーグルアナリティクス(Google Analytics)などのデータも確認して、1~2週間に1回は更新(修正)したいので、少しでも“楽”ができるようにカスタマイズ方法を考えてみました。
①ショートコードを利用できるようにする
もしかしたら、お使いの賢威では、ウィジェットでショートコードの利用は無効になっているかもしれません。
その際は、do_shortcode関数を利用して、ショートコードを有効にします。
以下のコードを、functions.phpに記述して設定を更新します。
/* ウィジェット内でショートコードを有効にする */
add_filter('widget_text', 'do_shortcode');詳しくは、下記の記事でも記載しています。
この記事では、WordPressのウィジェットの「カスタムHTML」で、ショートコートが利用できるようする方法を解説します。 具体的な説明に入る前に、この記事を書いた時点の環境を記載しておきます。 賢威を使っている方の参 …
②custom_rankingについての解説(1)
以下のコードを、functions.phpに記述します。
function custom_ranking_shortcode() {
$output = '<div id="" class="keni-section_wrap widget widget_keni_pv widget_recent_entries_img02 widget_recent_entries_ranking"><section class="keni-section"><h3 class="sub-section_title">人気記事ランキング(週間)</h3><ol class="list_widget_recent_entries_img">';
// ランキングに表示したい投稿のIDを配列で指定
$post_ids = array(1, 2, 17, 39, 43); // ここに実際の投稿IDを入力
$args = array(
'post__in' => $post_ids,
'orderby' => 'post__in',
'posts_per_page' => 5, //配列数(記事数)を記入
);
$query = new WP_Query($args);
if($query->have_posts()) {
while($query->have_posts()) {
$query->the_post();
$image_url = get_the_post_thumbnail_url(null, 'medium');
$image_alt = get_the_title();
$post_title = get_the_title();
$post_link = get_permalink();
$output .= '<li>
<figure class="widget_recent_entries_thumb">
<a href="'.$post_link.'"><img src="'.$image_url.'" alt="'.$image_alt.'" width="600" height="400"></a>
</figure>
<p class="widget_recent_entries_img_entry_title"><a href="'.$post_link.'">'.$post_title.'</a></p>
</li>';
}
wp_reset_postdata();
}
$output .= '</ol></section></div>';
return $output;
}
add_shortcode('custom_ranking', 'custom_ranking_shortcode');
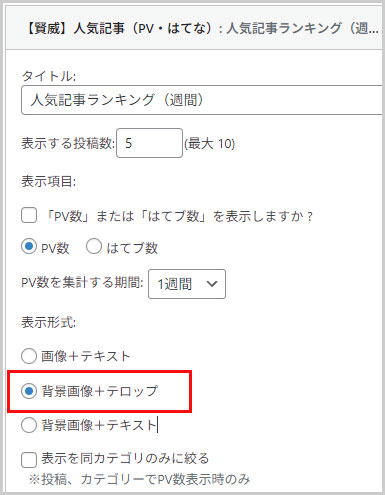
まず、注意点として、$outputの部分に、HTMLのコードを記述しています。
$output = '<div id="" class="keni-section_wrap widget widget_keni_pv widget_recent_entries_img02 widget_recent_entries_ranking"><section class="keni-section"><h3 class="sub-section_title">人気記事ランキング(週間)</h3><ol class="list_widget_recent_entries_img">';このコードは、賢威の「背景画像+テロップ」を元にして記述していますが、必ずあなたのサイトとソースが一致するとは限りません。
その為、実際のソースコードと照らし合わせてカスタマイズする必要が出てくるかもしれません。

③custom_rankingについての解説(2)
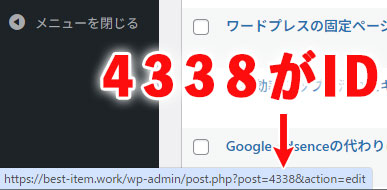
ランキングに表示したい記事は、投稿IDで指定します。
投稿IDは、投稿一覧ページから確認する事ができます。

例えば、投稿IDが「2、10、20、40、1244」の記事を表示させたければ、下記のように記述します。
$post_ids = array(2, 10, 20, 40, 1244);
また、5位までを表示させる場合は、
'posts_per_page' => 5,
となり、10記事表示させたければ、
'posts_per_page' => 10,
と記載します。
これで、人気記事ランキングを変更したければ、functions.phpに記載している投稿IDを変更すればOKです。
※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
④ウィジェットへの記述
ウィジェットに、下記のショートコードを記述して保存します。
[custom_ranking]

これで、ランキングが表示されているはずです。
もし、キャッシュ系のプラグインを利用している場合は、プラグインの設定からキャッシュを削除してから確認してください。
※スーパーリロードでは更新されません
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
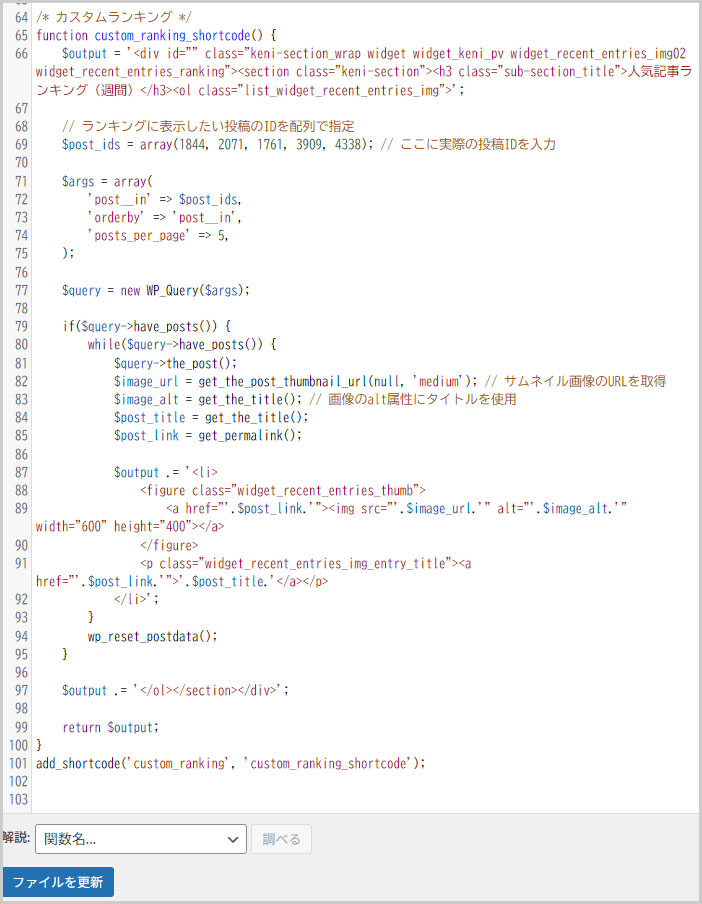
選択したら、一番下に以下のコードを追加します。
function custom_ranking_shortcode() {
$output = '<div id="" class="keni-section_wrap widget widget_keni_pv widget_recent_entries_img02 widget_recent_entries_ranking"><section class="keni-section"><h3 class="sub-section_title">人気記事ランキング(週間)</h3><ol class="list_widget_recent_entries_img">';
// ランキングに表示したい投稿のIDを配列で指定
$post_ids = array(1, 2, 17, 39, 43); // ここに実際の投稿IDを入力
$args = array(
'post__in' => $post_ids,
'orderby' => 'post__in',
'posts_per_page' => 5, //配列数(記事数)を記入
);
$query = new WP_Query($args);
if($query->have_posts()) {
while($query->have_posts()) {
$query->the_post();
$image_url = get_the_post_thumbnail_url(null, 'medium');
$image_alt = get_the_title();
$post_title = get_the_title();
$post_link = get_permalink();
$output .= '<li>
<figure class="widget_recent_entries_thumb">
<a href="'.$post_link.'"><img src="'.$image_url.'" alt="'.$image_alt.'" width="600" height="400"></a>
</figure>
<p class="widget_recent_entries_img_entry_title"><a href="'.$post_link.'">'.$post_title.'</a></p>
</li>';
}
wp_reset_postdata();
}
$output .= '</ol></section></div>';
return $output;
}
add_shortcode('custom_ranking', 'custom_ranking_shortcode');最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …