
※当サイトにはプロモーションが含まれています。
エンジニアさんのブログなど、技術メモを残したいとき、ソースコードが掲載されている事があります。
自分は、エンジニアとは程遠い職種でしたが、なんか格好いいので、やってみることにしました。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
色々なプラグインや機能がありましたが、今回はクラシックエディターかつ、賢威で動くのが自分の中の条件でした。
そして、手軽に出来るものだと、プラグインの「Highlighting Code Block」が最適でした。
プラグイン Highlighting Code Blockの使い方
プラグイン Highlighting Code Blockの使い方について説明します。
プラグインをインストール
プラグイン画面で、Highlighting Code Blockで検索します。

プラグインをインストールしたら有効化します。
Highlighting Code Blockの設定
![[HCB]設定](https://best-item.work/wp-content/uploads/2024/03/img_codeblock_setting.png)
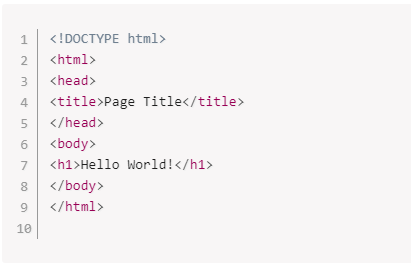
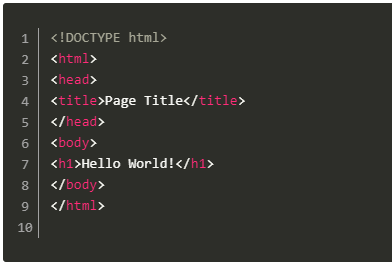
基本的に、デフォルト設定でいけますが、好みに応じて、コードカラーを変更しましょう。


Highlighting Code Blockの使い方
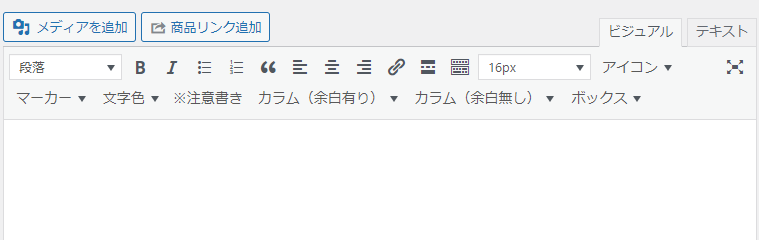
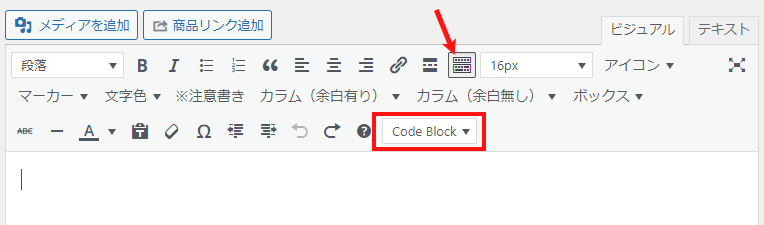
投稿画面にきたけど、「プラグインが表示されていない!」と思ったあなた!
実は、自分も「えっ!」ってなりました。

これは、「ツールバー切り替え」を押したら出てきました。

あとは、記述したい言語を選択して、ブロックができた場所にコードを記載しましょう。
各種言語の表示例
CSS
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
SCSS
$body-color: lightblue;
$title-color: navy;
body {
background-color: $body-color;
}
h1 {
color: $title-color;
margin-left: 20px;
}JavaScript
let message = "Hello World!";
console.log(message);
TypeScript
let message: string = "Hello World!";
console.log(message);PHP
Ruby
puts "Hello World!"Python
print("Hello World!")Swift
let message = "Hello World!"
print(message)C
#include <stdio.h>
int main() {
printf("Hello World!\n");
return 0;
}C#
using System;
class Program {
static void Main() {
Console.WriteLine("Hello World!");
}
}C++
#include <iostream>
int main() {
std::cout << "Hello World!" << std::endl;
return 0;
}Objective-C
#import <Foundation/Foundation.h>
int main() {
NSLog(@"Hello World!");
return 0;
}SQL
SELECT name, age FROM users WHERE age >= 18;JSON
{
"message": "Hello World!"
}
Bash
echo "Hello World!"Git
git init
git add .
git commit -m "First commit"かなり多くの言語をカバーしてますね。
なお、ご自身でカスタマイズすれば、これ以外の言語を追加することも可能です。
ちなみに、こういったプログラムのソースコード内の文法(シンタックス)を色分けやスタイル(太字やイタリックなど)を使って視覚的に区別する機能を「シンタックスハイライト」というそうな・・・。