
※当サイトにはプロモーションが含まれています。
前回、ワードプレステーマにあるデザイン着せ替え機能を使用しようとしたら、「File type is not allowed」というエラーが表示されて困ったという記事をアップしました。
今回、THE THOR(ザトール)で、デザイン着せ替え機能を使ったところ、 「File type is not allowed」というエラーが表示されました。 解決するのに手間取りましたが、一応、解決できたので備忘録とし …
会社員時代は、エンジニアさんと一緒に作業することが多かったので、エラーがでたら丸投げしてましたが、一人で作業をしているとそうはいかず、上記のエラー解決に時間を費やしました。
その為、今更ですが、デバッグ(エラーログの確認)の重要性を認識しました。
プログラムやシステムのエラーやバグ(不具合)を検出し、修正するプロセスを指します。
その備忘録です。
ワードプレスのデバッグモードの有効化方法
ワードプレス(WordPress)のデバッグモードの有効化方法です。
①wp-config.phpに設定を追加
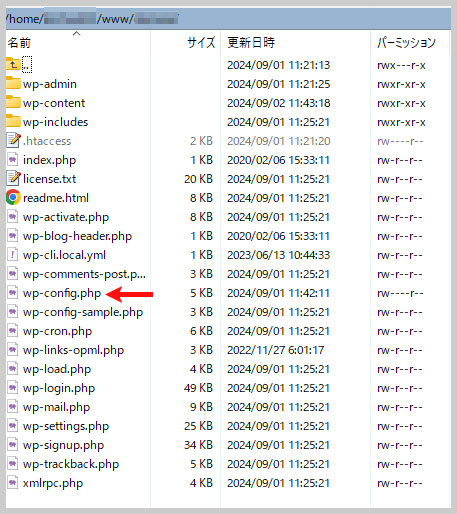
ワードプレスをインストールしたフォルダ内にある、wp-config.phpファイルに修正を加えます。

なお、wp-config.phpファイルは、設定ファイルなので、万が一に備えて、修正する前にバックアップをとっておきましょう。
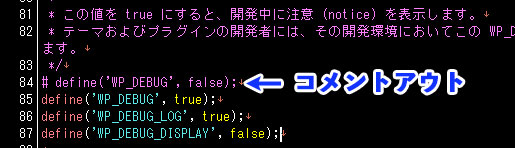
wp-config.phpファイルに、以下の行を追加または修正します。
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);なお、デフォルトでは、
define('WP_DEBUG', false);
となっていると思うので、falseの箇所を、trueに書き換えるか、「#」や「//」などで、元の設定をコメントアウトします。

②debug.logの作成
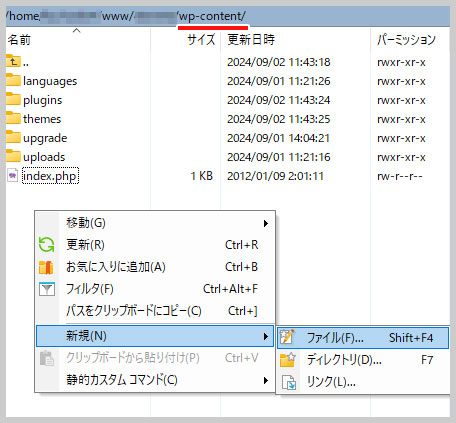
エラーメッセージを記録する、debug.logを作成します。
debug.logの作成場所は下記になります。
/ (ルートディレクトリ)
┣━ wp-admin
┣━ wp-content
┃ ┣━ debug.log(※新規作成する)
┃ ┣━ plugins
┃ ┣━ themes
┃ ┗━ uploads
┣━ wp-includes
┣━ index.php
┗━ wp-config.phpなお、debug.logは、空のテキストで構いませんので、wp-contentフォルダ内に新規ファイルでテキストを作成して、名称をdebug.logにして保存します。

ひとまず、これでOK。
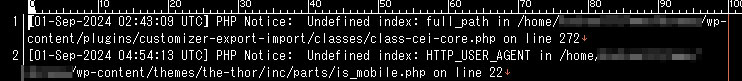
エラーが出た場合は、このようにエラーが記録されるようになります。

問題が解決したら、デバッグモードは無効化して元に戻しておきましょう。
何故なら、debug.logを参照可能な場所に設置しておくと、セキュリティにリスクがあるためです。