
※当サイトにはプロモーションが含まれています。
HTMLとCSSをメインとしてサイトを作っている場合、グローバルメニュー(orサイドメニュー)やプロフィールなど、全ページに同じような記述をしなければなりません。
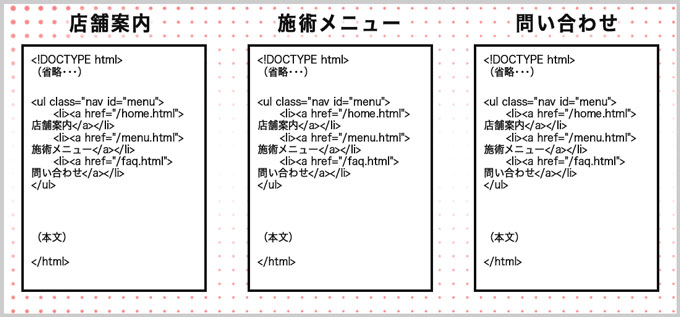
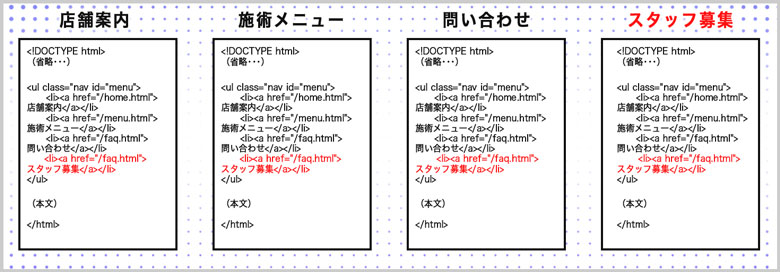
例えば、下記はグローバルメニュー(サイドメニュー)が、それぞれのページに記載されています。

「スタッフ募集」のページを追加したいにゃ
修正や追加が発生した場合は、下記の画像のように全ページを修正する必要があります。

※赤字の部分のコードを追加しました。
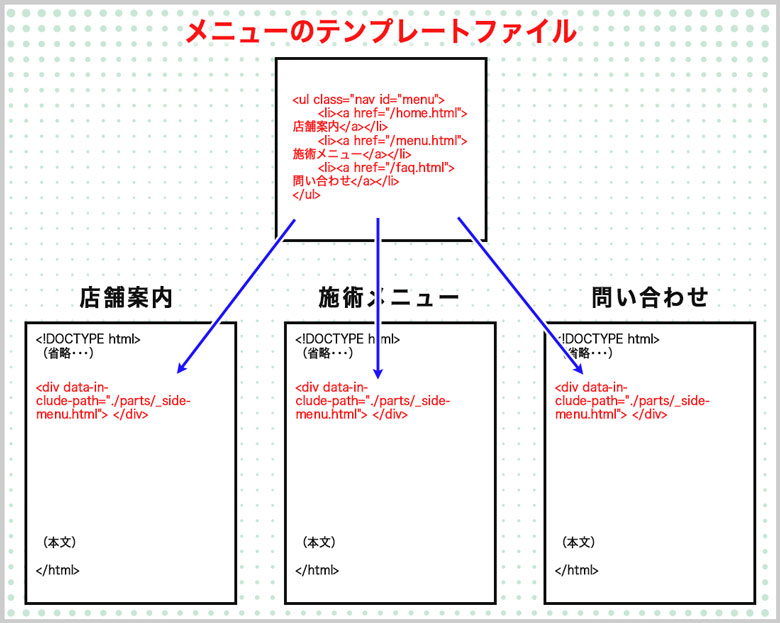
このような時は、テンプレートファイルを使う仕組みにすると便利です。

このようにすることで、テンプレートファイルを修正すれば、すべてのページに修正・追加した内容が反映されます。
今回は、このようなテンプレートファイルを挿入する(外部ファイルを読み込む)Javascriptを使って作ってみました。
テンプレートファイルを挿入するJavascript
今回、「partsフォルダ」を作成して、その中にテンプレートファイルを置く構造とします。
なお、テンプレートファイルであることがわかるように、テンプレートファイルには、_(アンダーバー)を付けました。
├── parts(テンプレートファイルがあるフォルダ)
│ ├── _profile.html
│ └── _sidemenu.html
├── home.html
├── menu.html
└── faq.html
テンプレートファイルの中身を読み込むには、下記のようにHTMLを記載します。
HTML
<div data-include-path="./parts/_sidemenu.html"></div>
<div data-include-path="./parts/_profile.html"></div>ファイル名が、_sidemenu.html、_profile.htmlとなっていますが、名前を変更しても大丈夫です。
また、「partsフォルダ」を使わずに同一階層にテンプレートファイルを置くのであれば、下記のようになります。
<div data-include-path="_sidemenu.html"></div>
<div data-include-path="_profile.html"></div>
次に、HTMLの箇所を、テンプレートファイルに置き換える(挿入する)JavaScriptが下記です。
JavaScript
document.addEventListener('DOMContentLoaded', function () {
document.querySelectorAll('[data-include-path]').forEach((container) => {
const includePath = container.getAttribute('data-include-path');
fetch(includePath)
.then((response) => response.text())
.then((data) => {
container.innerHTML = data;
})
.catch((error) => console.error('Error loading the include file:', error));
});
});document.querySelectorAll(‘[data-include-path]’)は、data-include-path属性を持つすべてのHTML要素を選択して、それぞれの要素(ここではcontainerと呼ばれる)に対して処理をおこないます。
このコードのポイントは、data-include-path属性を使用して、特定のフォルダ内にあるテンプレートファイルを指定し、そのファイルの内容を動的にHTML要素に挿入する点です。
これにより、複数のHTMLページで共通のヘッダーやフッターなどのコンテンツを再利用できます。
また、アフィリエイト案件などをカテゴリーごとに整理しておけば、案件が終了したとしても、テンプレートファイルを書き換えるだけで、即座に別の案件に反映させることも可能です。
つまり、テンプレートファイルの変更が即座に反映されるため、更新作業が効率化されます。
このJavascriptを使用する際の注意点
この方法は、非常に便利ですが、1つ注意しなければならない点があります。
それは、検索エンジンがJavaScriptを完全には実行せず、動的に生成されたコンテンツをインデックスしないことがあることです。
つまり、検索結果に表示されないリスク、もしくは動的に表示される部分だけがインデックスされないリスクがあります。
その為、通常このような仕組みは、PHPであればrequire、require_once、include、include_onceなどを使うのが一般的かと思います。