
※当サイトにはプロモーションが含まれています。
賢威には、自動でパンくずリストを生成してくれる機能があります。
しかし、パンくずリストが表示されるのは、フッター(footer)部分のみです。
その為、固定ページのヘッダー部分にパンくずリストを表示する方法を紹介します。
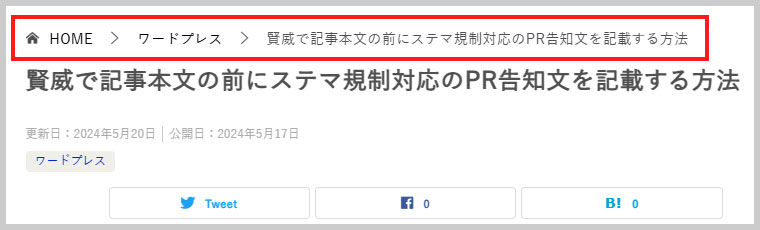
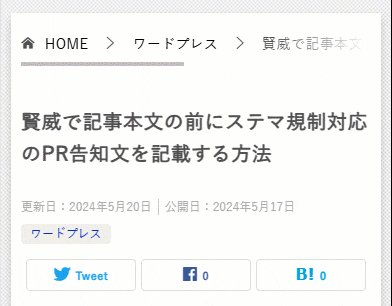
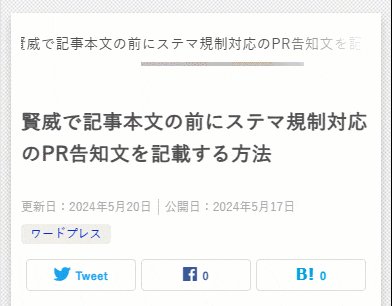
ちなみに、これらを適用すると、このように表示されます。
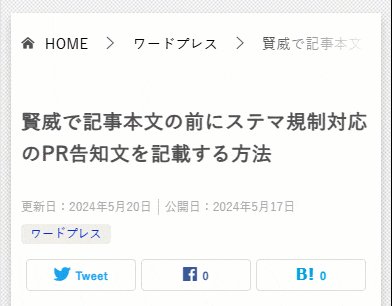
パソコンで見た場合

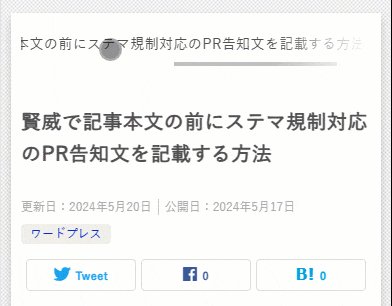
スマホで見た場合

繰り返しになりますが、今回紹介するのは、固定ページのh1タイトルの上にパンくずリストを記載する方法です。
投稿ページに記載する方法は、こちらの記事をご参照ください。
賢威には、自動でパンくずリストを生成してくれる機能があるのですが、表示されるのは、フッター(footer)部分のみです。 その為、ヘッダー部分にパンくずリストを表示したいといった方もいるかと思います。 そんな悩みを解決す …
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
固定ページの上部にパンくずリストを表示させる方法
賢威の固定ページの上部にパンくずリストを表示させる方法です。
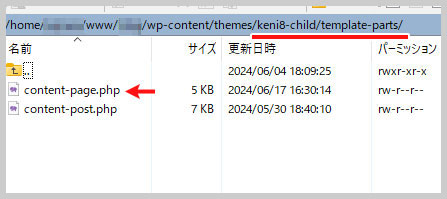
①親テーマにあるcontent-page.phpをダウンロードする
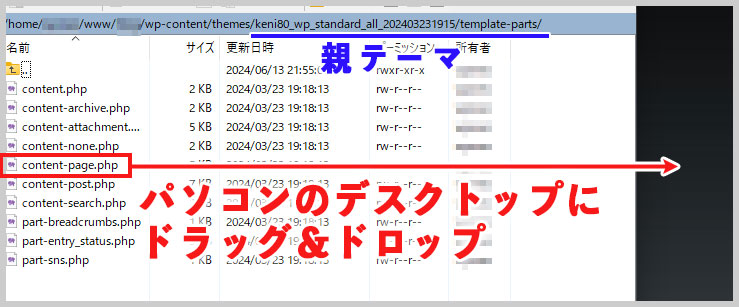
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるcontent-page.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/template-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②content-page.phpの内容を編集する
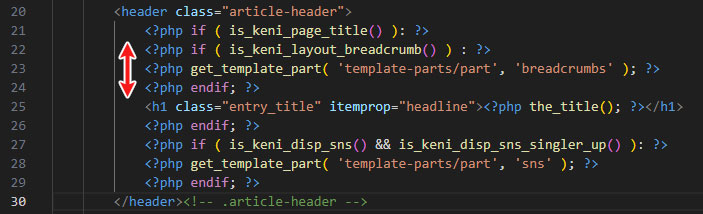
content-page.phpの22行目付近に記載されている
<h1 class="entry_title" itemprop="headline"><?php the_title(); ?></h1>の上に、以下のコードを追加します。
<?php if ( is_keni_layout_breadcrumb() ) : ?>
<?php get_template_part( 'template-parts/part', 'breadcrumbs' ); ?>
<?php endif; ?>実際のコードを見るとこんな感じになります。

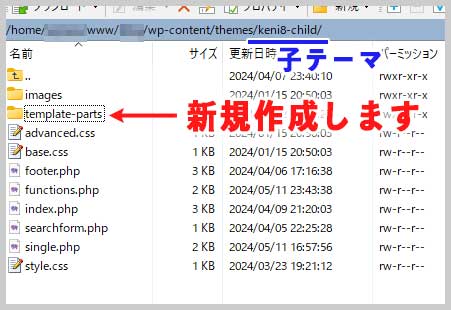
③子テーマ内にtemplate-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「template-partsフォルダ」を作成します。

※作成するのは「子テーマ」の方です。また、ファイル名は半角です。
④修正したcontent-page.phpを子テーマにアップロードする
コードを追加した、content-page.phpを、先程作成した「template-partsフォルダ内」にアップロードします。

これで、h1タイトルの上に「パンくずリスト」が表示されているはずです。
ただし、余計な余白や境界線などを調整する必要があるので、CSSを調整したいと思います。
もし、サイトが真っ白になるなどの不具合があった場合は、content-page.phpを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
⑤CSSで見た目を調整する
CSSで、パンくずリストの見た目を調整します。
なお、ここに記載されているCSSは「賢威のパンくずリストをh1タイトルの上に表示させる方法」で記載されているのと全く同じ内容です。
その為、すでに「追加CSS」に下記の内容を記載されている場合は、このCSSは無視してください。
/* パンくずリスト調整 */
@media (min-width: 768px) {
.keni-main .keni-section h1 {
margin: 0px -40px 30px;
padding: 0px 40px 0;
}
}
.keni-section h1 {
background-image: none;
margin: 0px -40px 30px;
padding: 0px 40px 0;
}
.article-header .keni-breadcrumb-list_wrap {
border-top: none;
border-bottom: none;
padding: 5px 0 10px;
}
@media screen and (max-width: 767px) {
.keni-breadcrumb-list_wrap {
border-top: none;
border-bottom: none;
padding: 5px 5px 10px;
position: relative;
}
.keni-breadcrumb-list_wrap .keni-breadcrumb-list {
display: block;
white-space: nowrap;
padding: 0 10px 30px 0;
}
.keni-breadcrumb-list_wrap::after {
content: "";
position: absolute;
top: 0;
right: 0;
height: 100%;
width: 100px;
background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
pointer-events: none;
}
.keni-breadcrumb-list_outer {
position: relative;
width: 100%;
}
ol.keni-breadcrumb-list_inner {
display: block;
overflow-x: scroll;
width: 100%;
padding-right: 45px;
padding-bottom: 6px;
white-space: nowrap;
}
}なお、パンくずリストでサイト名を表示させない方法についても記事を書いています。
興味がございましたら、ご参照ください。
賢威には、自動でパンくずリストを生成してくれる機能があります。 確かに、タイトル名が長いとスマホで見た時には2~3行になってしまうので、タイトルは非表示でいいかもしれせんね。 その為、パンくずリスト内のサイト名は非表示に …









ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら