
※当サイトにはプロモーションが含まれています。
社内用、外部用問わず、仕事でマニュアルを作成する事がよくありました。
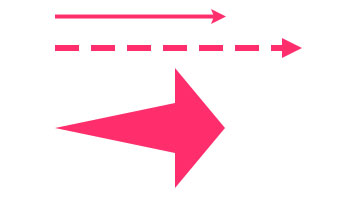
そんなマニュアル作りに欠かせないのが、これらの矢印の存在。
ただ、使用する度に、いちから作るのは面倒です。

その為、矢印をカスタムシェイプとして登録する方法についてです。
Skitch(スキッチ)のような矢印の作り方
今回、使用しているPhotoshopのバージョンは、25.3.1です。
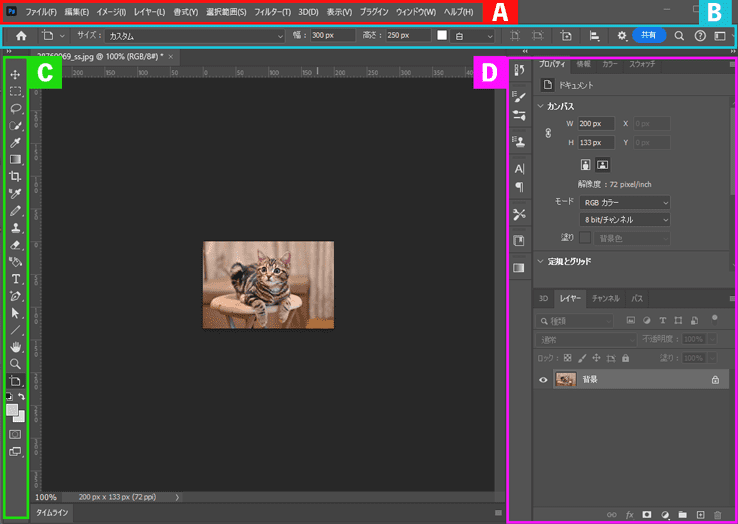
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
まずは、スクリーンキャプチャツールの「Skitch(スキッチ)」のような矢印を作ってそれを登録したいと思います。
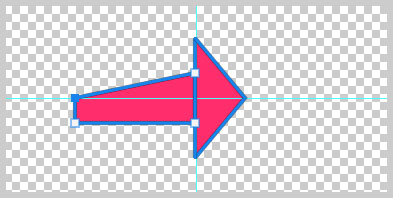
①長方形と三角形を作成
長方形ツールと三角形ツールで矢印の形を作成します。

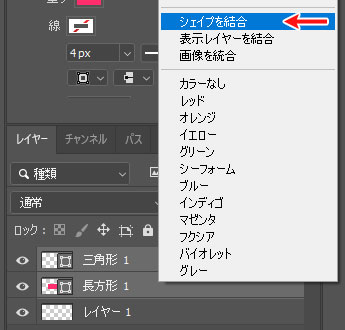
②シェイプを結合
長方形と三角形をつなげたあと、三角形と長方形のレイヤーを選択して右クリック。

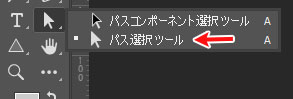
③パス選択ツールを選択
ツールバー > パス選択ツール
を選択します。

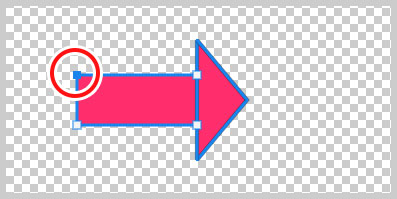
パス選択ツールを使って、長方形の左端を選択します。

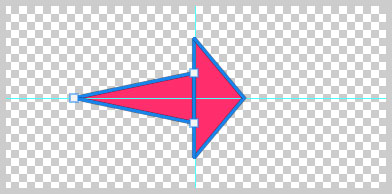
④矢印の形を調整
選択した頂点を中心に向かって下側にドラッグして、Skitch風の矢印にします。

長方形の左端の下側の頂点も同じようにドラッグします。

ひとまず作成できました。
⑤カスタムシェイプを定義
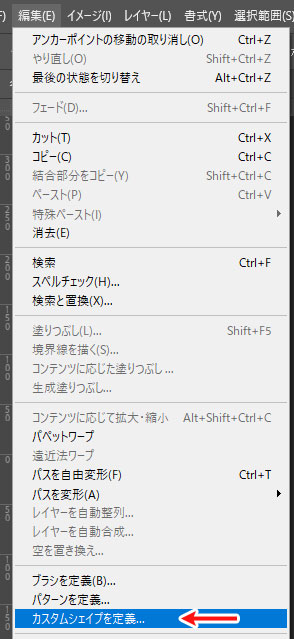
メニューバーの
編集 > カスタムシェイプを定義
を選択します。

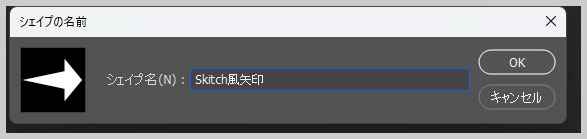
登録パレットが表示されるので、名前を付けて登録しましょう。

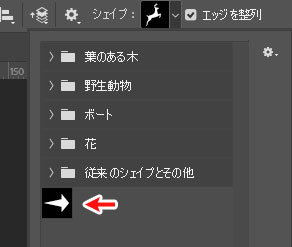
これで、カスタムシェイプの一覧から呼び出すことができるようになりました。

Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。