
※当サイトにはプロモーションが含まれています。
賢威では、ロゴ画像(当サイトではサイトタイトルに使用)は、パソコンとスマホ共通のものを使用しています。
ちなみに、賢威の設定の箇所の「ロゴ画像」のことを指しています。

パソコンのサイズに合わせると、スマホで見るとロゴ画像が小さくなるし、スマホに合わせたら、パソコンで見ると小さく見えるにゃ
今回は、パソコンとスマホで、別々のロゴ画像を設定してみたいと思います。
賢威を使っている方の参考になれば幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.2.x、PHP:8.2.xでも動作しています
サイトタイトルのロゴをPCとスマホで切り替える方法
賢威でサイトタイトルのロゴをPCとスマホで切り替える方法です。
なお、パソコンで見た時に表示されるロゴ画像は、「賢威の設定」で設定しておきます。
スマホで見た時に表示されるロゴ画像は、メディアにアップロードして、URLをコピーしておきましょう。
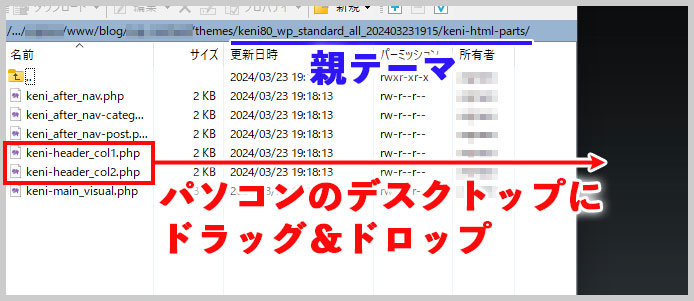
①親テーマのkeni-header_col1.phpとkeni-header_col2.phpをダウンロード
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるkeni-header_col1.phpとkeni-header_col2.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/keni-html-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②keni-header_col1.phpの内容を編集する
keni-header_col1.phpの5行目~11行目付近に記載されている
<?php
if ( is_front_page() && is_home() || is_front_page() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php echo keni_logo(); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php echo keni_logo(); ?></a></p>
<?php
endif; ?>を書き換えます(一部の書き換えだとコピペミスが起きるかもしれない為、全て書き換えます)。
上記の部分を、下記のコードに書き換えます。
<?php
if ( is_front_page() && is_home() || is_front_page() ) : ?>
<?php if ( wp_is_mobile() ) { ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><img src="(〜スマホ時に表示する画像のURL〜)"></a></h1>
<?php } else { ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php echo keni_logo(); ?></a></h1>
<?php } ?>
<?php else : ?>
<?php if ( wp_is_mobile() ) { ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><img src="(〜スマホ時に表示する画像のURL〜)"></a></p>
<?php } else { ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php echo keni_logo(); ?></a></p>
<?php } ?>
<?php
endif; ?>
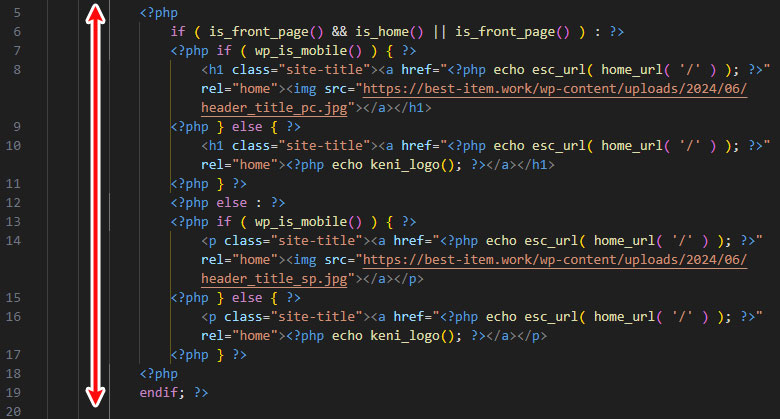
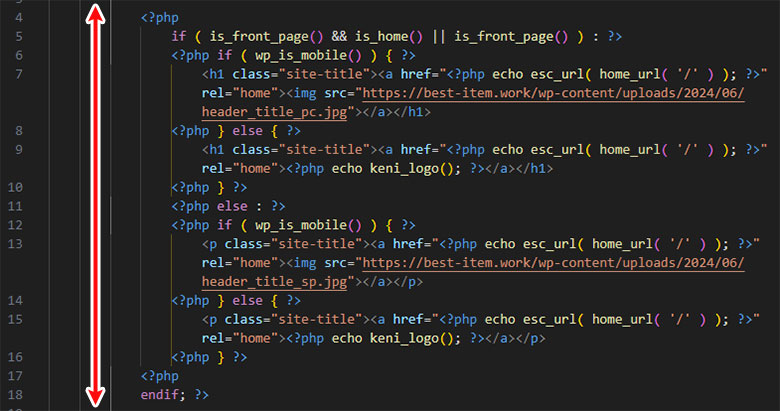
実際のコードを見るとこんな感じになります。

③keni-header_col2.phpの内容を編集する
②と同様に、keni-header_col2.phpの4行目~10行目付近に記載されているコードを書き換えます。

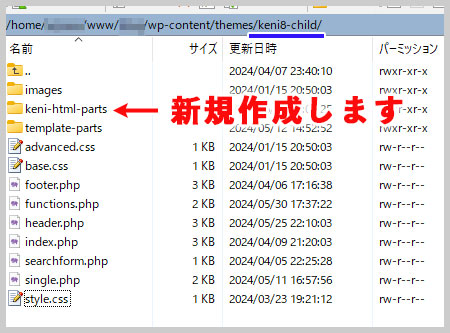
④子テーマ内にkeni-html-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「keni-html-partsフォルダ」を作成します。

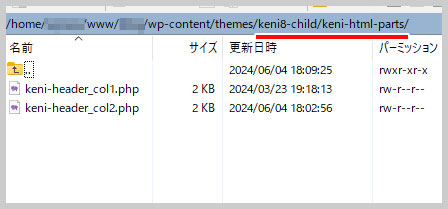
⑤修正したphpファイルを子テーマにアップロードする
コードを無効化した、keni-header_col1.phpとkeni-header_col2.phpを先程作成した「keni-html-partsフォルダ内」にアップロードします。

これで、パソコンで見た時と、スマホで見た時のロゴ画像(サイトタイトル)は別々の画像が表示されたはずです。
パソコンで見た場合

スマホで見た場合

もし、デザインが崩れるなどの不具合があった場合は、子テーマに作成した「keni-html-partsフォルダ」ごと削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
お疲れ様でした。
wp_is_mobile()関数について
今回、紹介したコードについて少し補足説明をしておきます。
ワードプレス関数のwp_is_mobile()は、ユーザーが使用しているデバイスがモバイル(スマートフォンやタブレットなど)かどうかを判定します。
関数の使い方は、下記のように、if 文の中で呼び出して、モバイルデバイスかどうかを判定することが多いです。
if ( wp_is_mobile() ) {
// モバイルデバイスの場合の処理
echo 'モバイルユーザーです。';
} else {
// モバイルデバイスではない場合の処理
echo 'PCユーザーです。';
}ワードプレスをカスタマイズする時に、よく使う関数なので覚えておくと便利だと思いますよ。
ただし、キャッシュ系のプラグインを利用していると、wp_is_mobile()関数による分岐動作をしないことがあります。