
※当サイトにはプロモーションが含まれています。
ワードプレステーマの賢威では、下記のテンプレートの「ステップ図(フローチャート)」が2つ用意されています。
step-chart_style01のスタイル
- ステップ1のテキストが入ります。
- ステップ2のテキストが入ります。
- ステップ3のテキストが入ります。
- ステップ4のテキストが入ります。
step-chart_style02のスタイル
- ステップ1が入ります
- ステップ2が入ります
- ステップ3が入ります
- ステップ4が入ります
もうちょっと見やすいテンプレートが欲しいにゃ
ということで、そんな悩みを解決するCSSを作ってみました。
なお、賢威で使用されているクラスは使用してないので、賢威以外のサイトでも使用できます。
ステップをわかりやすく見せる縦のフローチャート(ステップ図)のCSS
ステップをわかりやすく見せる縦のフローチャート(ステップ図)のHTMLとCSSです。
HTML
<div class="nya-step-container">
<div class="nya-step">
<div class="nya-step-number">
<div class="nya-step-text">STEP</div>
<div class="nya-step-digit">1</div>
</div>
<div class="nya-step-content">
<h6>ステップ1のタイトル</h6>
<p>ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。</p>
<p>ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。ステップ1の説明です。</p>
</div>
</div>
<div class="nya-step">
<div class="nya-step-number">
<div class="nya-step-text">STEP</div>
<div class="nya-step-digit">2</div>
</div>
<div class="nya-step-content">
<h6>ステップ2のタイトル</h6>
<p>ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。ステップ2の説明です。</p>
</div>
</div>
<div class="nya-step">
<div class="nya-step-number">
<div class="nya-step-text">STEP</div>
<div class="nya-step-digit">3</div>
</div>
<div class="nya-step-content">
<h6>ステップ3のタイトル</h6>
<p>ステップ3の説明です。ステップ3の説明です。ステップ3の説明です。</p>
</div>
</div>
</div>
CSS
.nya-step-container {
display: flex;
flex-direction: column;
position: relative;
gap: 40px;
}
.nya-step {
display: flex;
align-items: flex-start;
position: relative;
padding-left: 10px;
}
.nya-step-number {
background-color: #3b4675;
color: #fff;
width: 60px;
height: 60px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-right: 20px;
font-weight: bold;
text-align: center;
position: relative;
box-sizing: border-box;
padding-top: 2px;/* 状況に応じて調整 */
flex-shrink: 0;
z-index: 1;
}
.nya-step-number .nya-step-text {
font-size: 12px;
line-height: 1;
}
.nya-step-number .nya-step-digit {
font-size: 18px;
line-height: 1;
padding-top: 10px;
}
.nya-step::before {
border-left: 1px dashed #ddd;
content: "";
display: block;
height: 100%;
left: 37px;
top: 36px;
position: absolute;
width: 0;
z-index: 0; /* 点線が四角形の後ろに表示されるように */
}
.nya-step:last-child::before {
height: 0;
}
.nya-step-content h6 {
margin-top: 0;
}
.nya-step-content p {
margin: 10px 0 0;
}
/* スマートフォン対応 */
@media (max-width: 600px) {
.nya-step {
flex-direction: column;
align-items: center;
padding-left: 0; /* スマホの場合はスペースをリセット */
}
.nya-step-number {
margin-right: 0;
margin-bottom: 20px;
}
.nya-step::before {
display: none; /* スマホの場合は点線を非表示に */
}
}
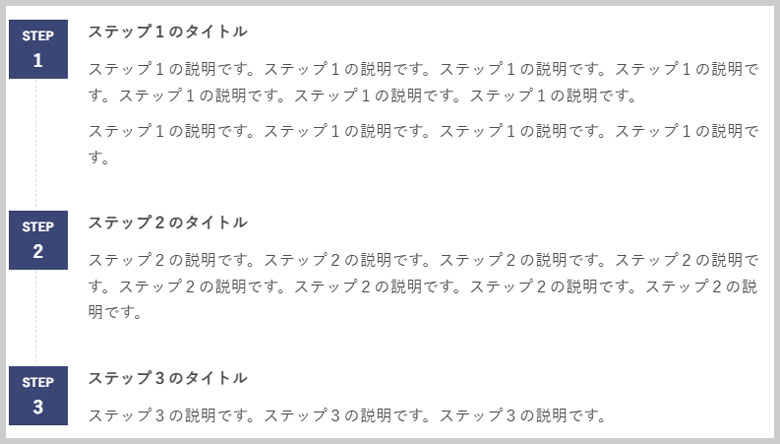
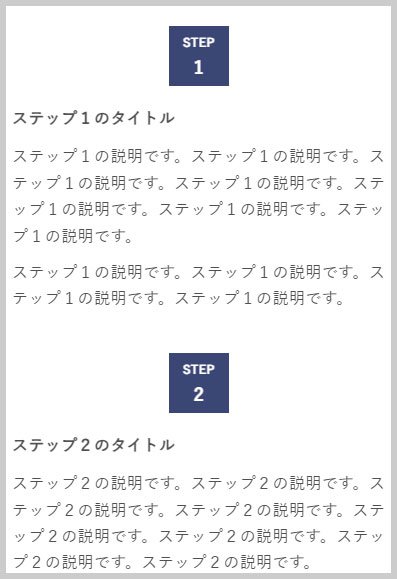
このコードを適用すると、パソコンだと下記のように表示されます。

ちなみに、スマートフォンだとこの様に表示されます。

手順などを説明する時に、こういったフローチャートは便利ですよね。
CSSの補足説明と注意事項
上記のCSSについて簡単に補足説明をします。
今回、苦労したのが、ワードプレスのテキストで、HTMLのコードを貼り付けると意図しない<p>タグが入り込むことがあったので、再現の確認に時間がかかりました。
もしかしたら、コピペで貼り付けた場合、環境や設定によってはデザインが少し崩れることがあるかもしれません。
その際には、以下を参考にして調整してみてください。
クラスnya-step::beforeのleftとtopで、STEPをつなぐ点線の位置を調整できます。
クラスnya-step-numberのpadding-topで、STEPの文字位置を調整できます。
クラスnya-step-containerのgapで、ステップ間の行間を調整できます。
この3つで、デザインが崩れた際には調整できるのではないかと思います。
なお、コードが記載されているエディターの右上をクリックすれば、コードがコピーできますので、もしよかったらご活用ください。