
※当サイトにはプロモーションが含まれています。
パンくずリストはファーストビューで表示させたいにゃ
賢威には、自動でパンくずリストを生成してくれる機能があるのですが、表示されるのは、フッター(footer)部分のみです。
その為、ヘッダー部分にパンくずリストを表示したいといった方もいるかと思います。
そんな悩みを解決するPHPとCSSを紹介します。
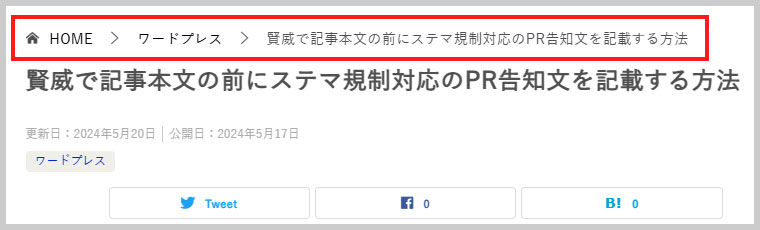
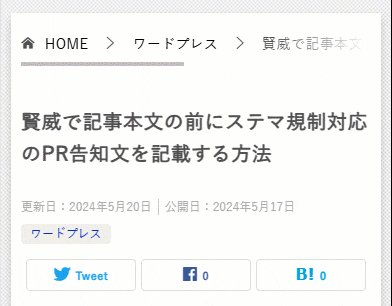
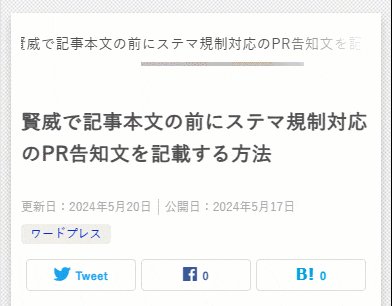
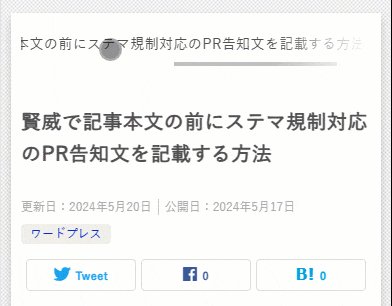
ちなみに、これらを適用すると、このように表示されます。
パソコンで見た場合

スマホで見た場合

このカスタマイズは、多くのCSSを追加します。
その為、賢威のバージョン違いや、デバイスにインストールされているブラウザによる差異など、思った通りにならない可能性があることをご了承ください。
また、適用されるのは「投稿ページ」に対してとなります。
もし、固定ページに適用したい場合は、下記の記事をご参照ください。
賢威には、自動でパンくずリストを生成してくれる機能があります。 しかし、パンくずリストが表示されるのは、フッター(footer)部分のみです。 その為、固定ページのヘッダー部分にパンくずリストを表示する方法を紹介します。 …
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
パンくずリストをh1タイトルの上に表示させる方法
賢威で、パンくずリストをh1タイトルの上に表示させる方法について説明します。
①親テーマにあるcontent-post.phpをダウンロードする
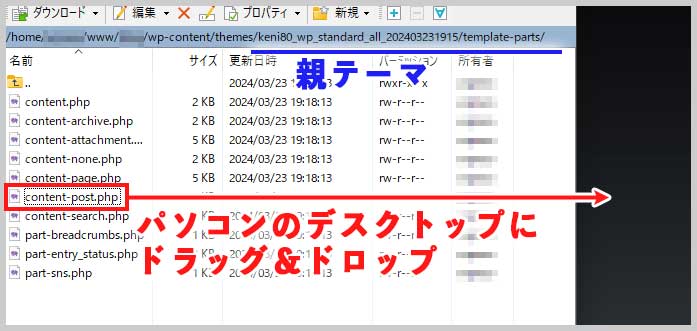
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるcontent-post.phpをダウンロードします。
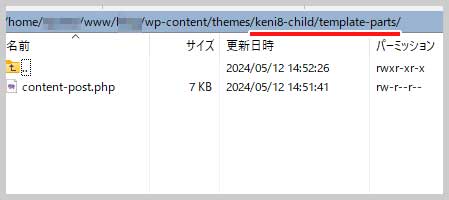
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/template-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②content-post.phpの内容を編集する
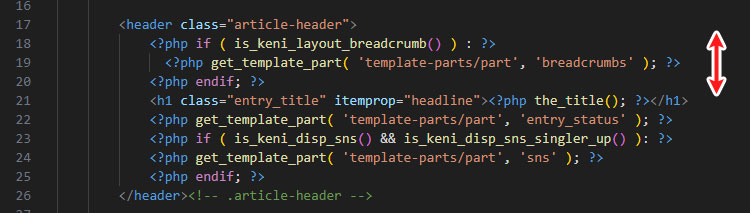
content-post.phpの18行目付近に記載されている
<h1 class="entry_title" itemprop="headline"><?php the_title(); ?></h1>の上に、以下のコードを追加します。
<?php if ( is_keni_layout_breadcrumb() ) : ?>
<?php get_template_part( 'template-parts/part', 'breadcrumbs' ); ?>
<?php endif; ?>実際のコードを見るとこんな感じになります。

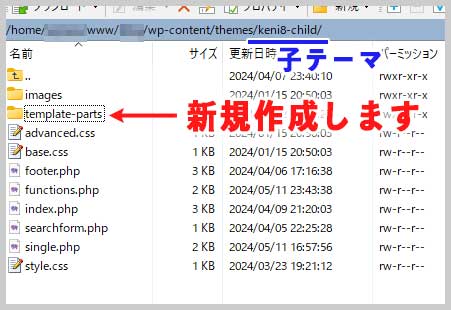
③子テーマ内にtemplate-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「template-partsフォルダ」を作成します。

※作成するのは「子テーマ」の方です。また、ファイル名は半角です。
④修正したcontent-post.phpを子テーマにアップロードする
コードを追加した、content-post.phpを、先程作成した「template-partsフォルダ内」にアップロードします。

これで、h1タイトルの上に「パンくずリスト」が表示されているはずです。
ただし、余計な余白や境界線などを調整する必要があるので、CSSを調整したいと思います。
もし、サイトが真っ白になるなどの不具合があった場合は、子テーマに作成した「template-partsフォルダ」ごと削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
⑤CSSで見た目を調整する
CSSで、パンくずリストの見た目を調整します。
/* パンくずリスト調整 */
@media (min-width: 768px) {
.keni-main .keni-section h1 {
margin: 0px -40px 30px;
padding: 0px 40px 0;
}
}
.keni-section h1 {
background-image: none;
margin: 0px -40px 30px;
padding: 0px 40px 0;
}
.article-header .keni-breadcrumb-list_wrap {
border-top: none;
border-bottom: none;
padding: 5px 0 10px;
}
@media screen and (max-width: 767px) {
.keni-breadcrumb-list_wrap {
border-top: none;
border-bottom: none;
padding: 5px 5px 10px;
position: relative;
}
.keni-breadcrumb-list_wrap .keni-breadcrumb-list {
display: block;
white-space: nowrap;
padding: 0 10px 30px 0;
}
.keni-breadcrumb-list_wrap::after {
content: "";
position: absolute;
top: 0;
right: 0;
height: 100%;
width: 100px;
background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
pointer-events: none;
}
.keni-breadcrumb-list_outer {
position: relative;
width: 100%;
}
ol.keni-breadcrumb-list_inner {
display: block;
overflow-x: scroll;
width: 100%;
padding-right: 45px;
padding-bottom: 6px;
white-space: nowrap;
}
}これを「追加CSS」に記述すれば完成です。
上記のコードについて簡単な説明です。
overflow-x: scroll;によって、常にスクロールバーが表示されるようにしています。
.keni-breadcrumb-list_wrap::afterによって、スクロール可能部分のフェードアウト効果として、右端が半透明になるように設定しています。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
また、パンくずリストでサイト名を表示させない方法についてもまとめてみました。
よかったらご参照ください。
賢威には、自動でパンくずリストを生成してくれる機能があります。 確かに、タイトル名が長いとスマホで見た時には2~3行になってしまうので、タイトルは非表示でいいかもしれせんね。 その為、パンくずリスト内のサイト名は非表示に …









ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら