
※当サイトにはプロモーションが含まれています。
Googleの検索結果で、ドメイン名で表示されているサイトがあったり、会社名やブランド名が表示されているサイトがあるのはなんでにゃの?
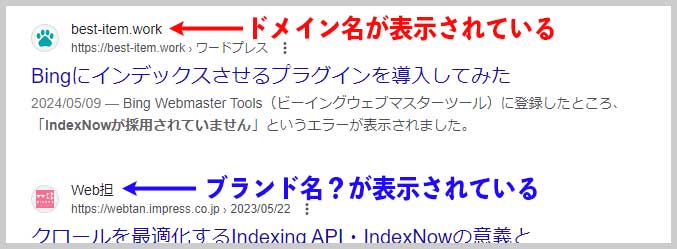
通常、Googleの検索結果の記事タイトルの上に表示されるのは、ドメイン名です。
しかし、会社名やブランド名などが表示されているサイトも存在します。

これは、Googleに対して、サイト名を指定する設定をしているからだと思われます。
このサイトも、Google Searchの検索結果をサイト名で表示させてみようと思います。
その方法を備忘録として残しておきます。
ワードプレスの環境と記事の注意点
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.2.x、PHP:8.2.xでも動作しています
今回、このサイトを例として説明するため、header.phpファイルを修正する手順で説明しています。
環境やサイト構成、使っているワードプレステーマによってやり方は変わってきますが、記述しなければいけないことは共通です。
その為、ワードプレステーマの「賢威」を使ってない方は、必要な部分のみを参考にしていただければと思います。
Google検索に対してサイト名を指定する方法
Google検索に対してサイト名を指定する方法についてです。
①構造化データを作成する
head部分に記載する構造化データを作成します。
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "サイト名などを記載します",
"url" : "URLを記載します"
}
</script>なお、@typeですが、会社名を表示させたい場合は、”@type”: “Organization”となります。
このサイトでは、下記のように設定しました。
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "テクノロジーで人生アップグレード",
"url" : "https://best-item.work/"
}
</script>②親テーマにあるheader.phpをダウンロードする
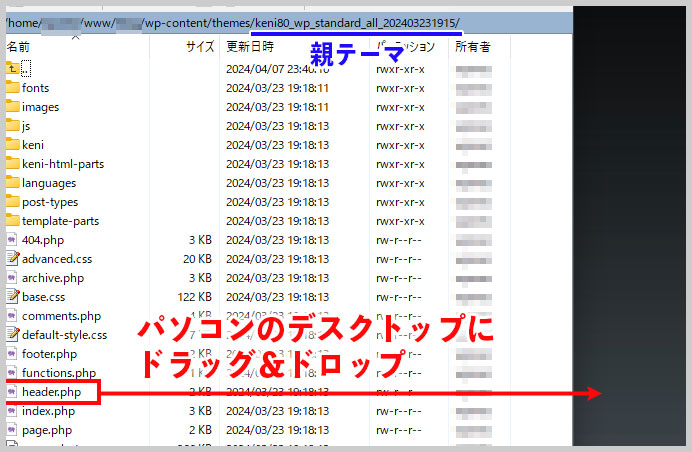
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるheader.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/
③header.phpの内容を編集する
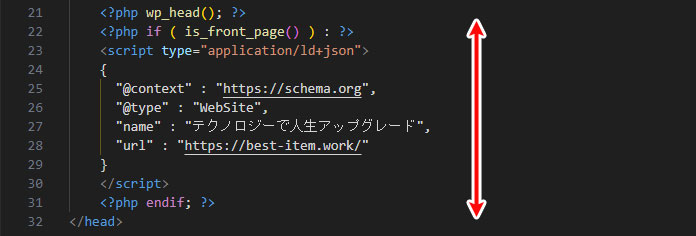
header.phpの22行目付近にある</head>タグの上に、以下のコードを追加します。
<?php if ( is_front_page() ) : ?>
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "サイト名などを記載します",
"url" : "URLを記載します"
}
</script>
<?php endif; ?>is_front_page()は、WordPressの関数です。
この関数は、現在のページがフロントページ(ホームページ)かどうかを確認するために使用されます。
何故、この関数を使っているかというと、この構造化データはフロントページ(ホームページ)のみに記載する必要があるからです。
実際のコードを見るとこんな感じになります。

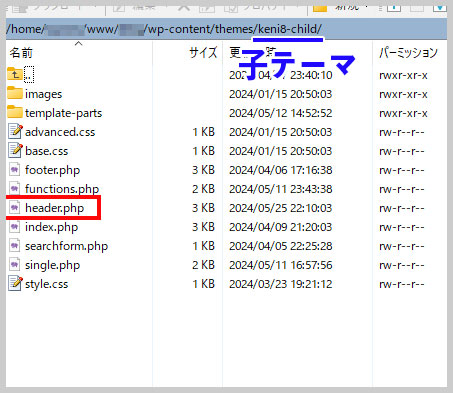
④編集したheader.phpを子テーマにアップロードする
編集した header.phpを、FTPで子テーマ内にアップロードします。

※もし、デザインが崩れるなどの不具合があった場合は、アップロードしたheader.phpを削除すれば元に戻ります。何故なら、親テーマには一切変更を加えてないからです。
⑤スキーマ テストツールで確認する
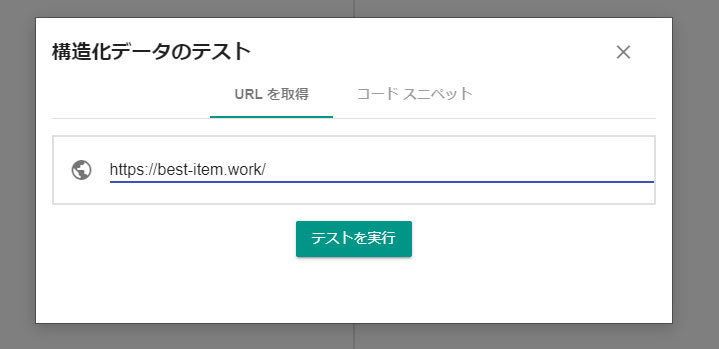
スキーマ マークアップ検証ツールで正しく設定されているかを確認します。
URLを入力して「テストを実行」ボタンを押します。

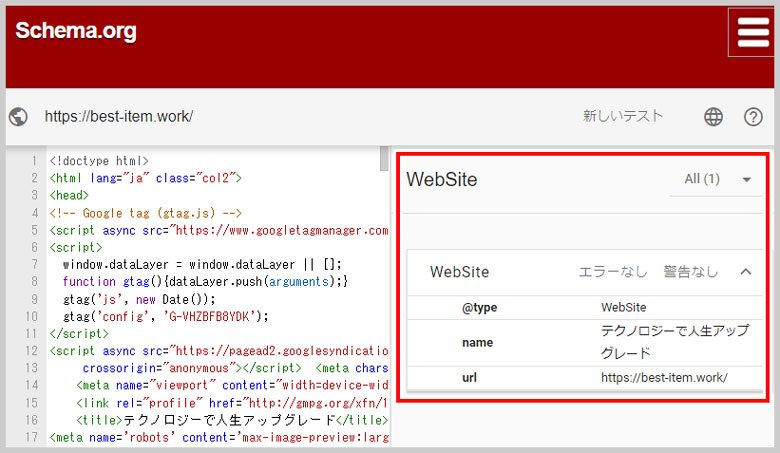
テスト結果が表示されますので、エラーが表示されなければ成功です。

⑥Google Searchコンソールにインデックスするように申請する
最後に、Google Searchコンソールにインデックスをするように申請します。
これで、無事、サイト名が表示されるようになればいいのですが・・・。