
※当サイトにはプロモーションが含まれています。
賢威には、次のような「アコーディオン式のQ&A」が用意されています。
- ここには質問文が入ります。
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。 - ここには質問文が入ります。
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ただ、デフォルトでは、アコーディオンが閉じたままで表示されます。
一番上に表示される質問は、開いた状態にしたいにゃ
そんな悩みを解決するJavaScriptです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
アコーディオンを開いた状態にするJavaScript
賢威のQ&Aのアコーディオンを開いた状態で表示させるJavaScriptです。
<script>
document.addEventListener('DOMContentLoaded', function() {
var nyaElements = document.querySelectorAll('.opened');
for (var i = 0; i < nyaElements.length; i++) {
nyaElements[i].style.display = 'block';
}
});
</script>他のプラグイン等と、名前の競合を避けるために、接頭辞(プレフィックス)に、nyaを使用しています。
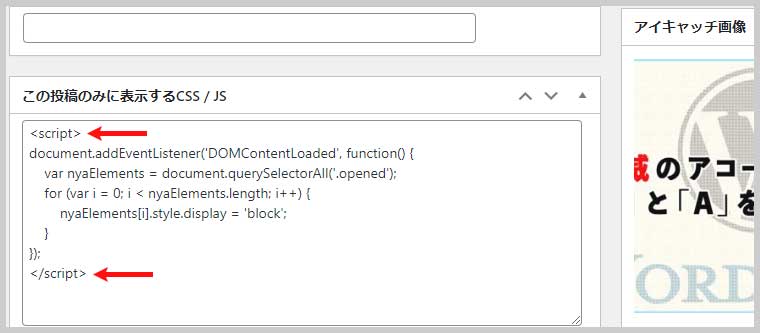
①投稿(固定)ページに、JavaScriptを記載する
Q&Aの投稿(固定)ページの下方に、先程、紹介したJavaScriptを記載します。

<script>タグがないと動作しないので、必ず忘れないようにしてください。
なお、CSSを記載するときも、<style>タグが必要です。
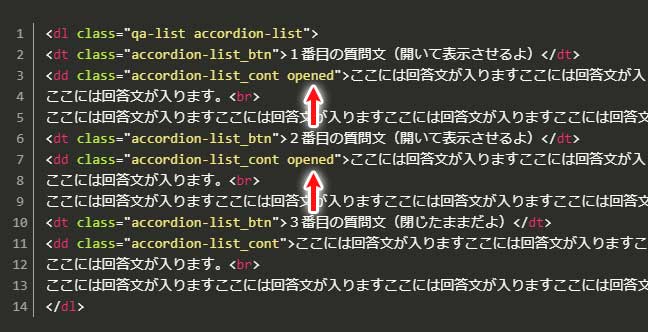
②HTMLにクラスopenedを記載する
開いて表示したいQ&Aの箇所に、クラスopenedを記載します。
例として、1番目の質問と2番目の質問を開いた状態にするHTMLです。
<dl class="qa-list accordion-list">
<dt class="accordion-list_btn">1番目の質問文(開いて表示させるよ)</dt>
<dd class="accordion-list_cont opened">ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br>
ここには回答文が入ります。<br>
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd>
<dt class="accordion-list_btn">2番目の質問文(開いて表示させるよ)</dt>
<dd class="accordion-list_cont opened">ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br>
ここには回答文が入ります。<br>
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd>
<dt class="accordion-list_btn">3番目の質問文(閉じたままだよ)</dt>
<dd class="accordion-list_cont">ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br>
ここには回答文が入ります。<br>
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd>
</dl><dd>タグの箇所に、クラスopenedを追加しています。

③動作確認
②のコードを実際に記載すると、次のように表示されます。
- 1番目の質問文(開いて表示させるよ)
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。 - 2番目の質問文(開いて表示させるよ)
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。 - 3番目の質問文(閉じたままだよ)
- ここには回答文が入りますここには回答文が入りますここには回答文が入ります。
ここには回答文が入ります。
ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。
<dd>タグの箇所に、クラスopenedを付けるだけなので、1個おきにQ&Aを開いた状態にすることも可能です。
「Q」と「A」を非表示にして、通常のアコーディオンを作成したい場合は、次の記事を参考にしてみてください。
賢威では、次のような「アコーディオン式のQ&A」が用意されています。 ここには質問文が入ります。 ここには回答文が入りますここには回答文が入りますここには回答文が入ります。 ここには回答文が入ります。 ここには回答文が入 …
また、このリンクカードは、CSSで影を付けています。
そのCSSについて記載した記事はこちら。
WEBサイト内を回遊してもらう事を目的として、使われることが多いのでリンクカード機能です。 といった、ショートコードを使う事で、下記のようなリンクカードを作ることができます。 そんな悩みを解決するCSSです …









ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら