
※当サイトにはプロモーションが含まれています。
今まで、ワードプレス(WordPress)をローカル環境で構築しなければいけない時は、XAMPP(ザンプ)で開発環境を作って、ファイルを更新していました。
しかし今回は、Local(ローカル)を使ってみることにしました。
その作業内容の備忘録です。
Localを使ったローカル環境の構築方法
Local(ローカル)を使ったローカル環境の構築方法についてです。
①Localの公式サイトにアクセス
Localの公式サイトに移動します。
②Localのダウンロード
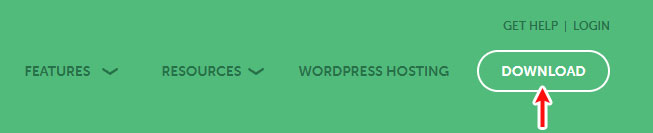
右上にある「DOWNLOAD」ボタンを選択。

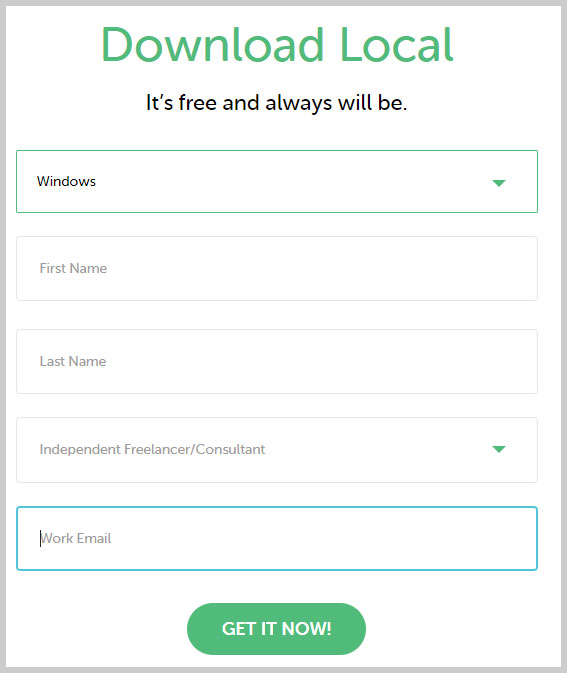
プラットフォーム(Windows、MAC、Linuxなど)や名前、組織(職業)、メールアドレスの項目を入力。
そして、「GET IT NOW!」を押すとダウンロードが開始します。

③ダウンロードしたファイルのインストール
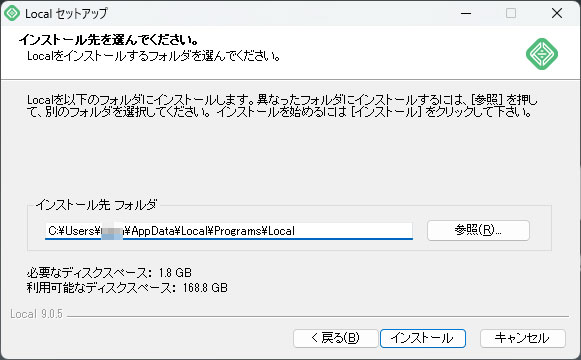
ダウンロードしたファイルをダブルクリックして、インストールします。
インストールオプションの選択(通常はデフォルトでOK)。

インストール先の選択(通常はデフォルトでOK)。

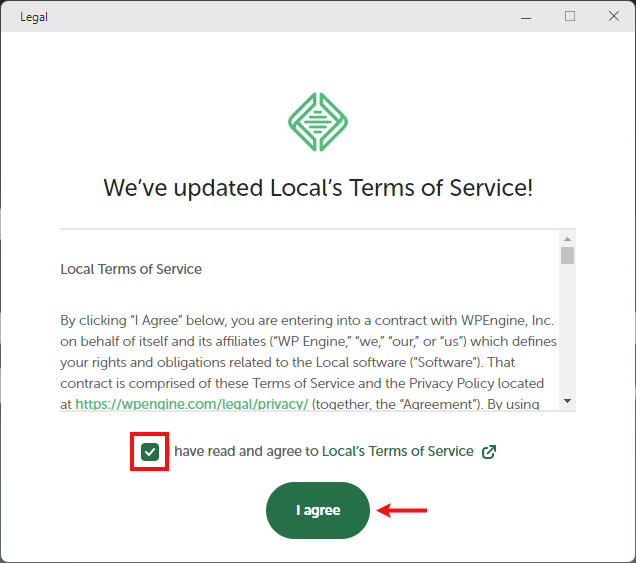
インストール完了後、規約への同意を求められるので、チェックを入れて「I agree」ボタンを選択。

その後、LOCALのアカウントの作成を求められますが、スキップしても問題ありません。
なお、アカウントを作成すると、Google DriveやDropBoxに同期したり、共有リンクを作成する機能が使えるようです。
④Localの起動

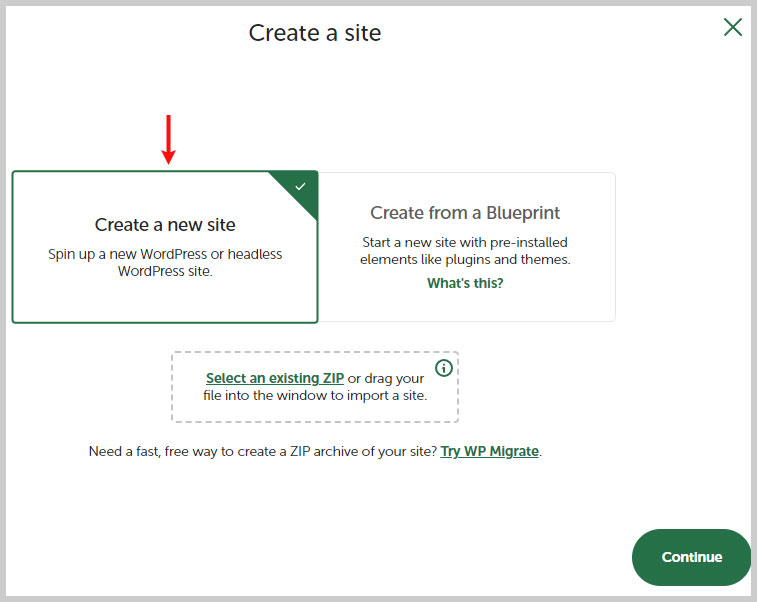
Localが起動すると、以下の様な画像が表示されるので、Create a new siteを選択して、「Continue」ボタンをクリック。

⑤サイト名の入力
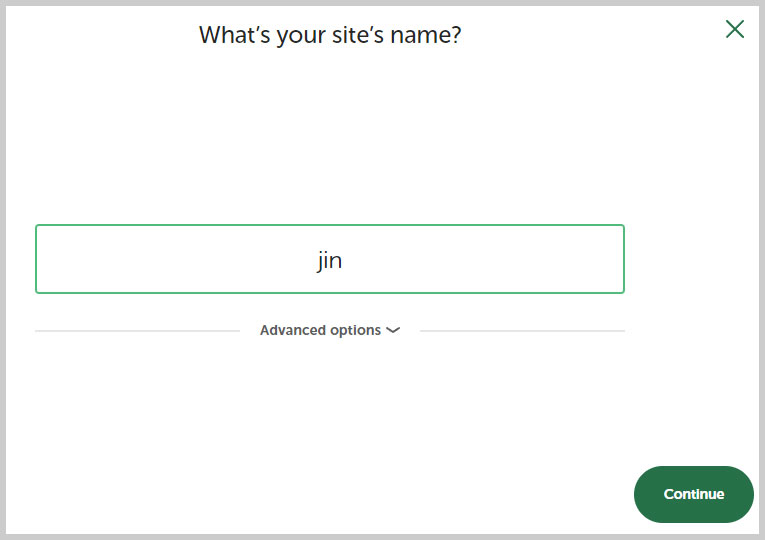
サイト名を入力します(後で変更も可能です)。
Advanced optionsは、マルチサイトについてです(通常はデフォルトの「No」で問題ありません)。

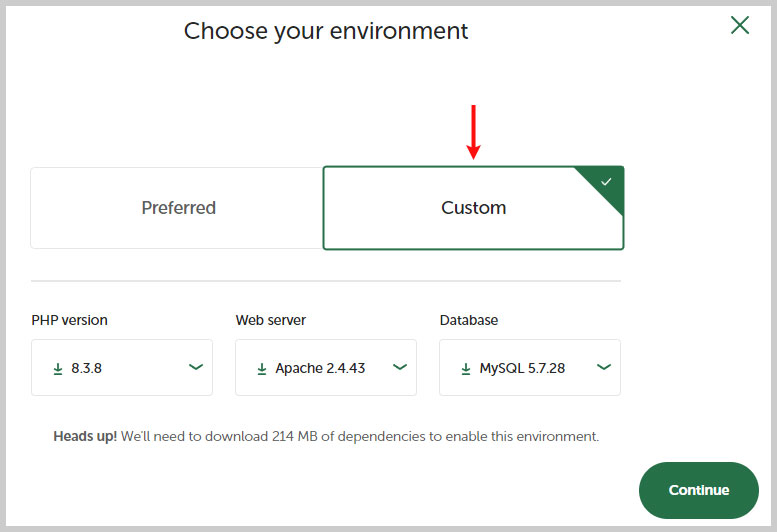
⑥サイト構成を選択
PHP、WebServer、Databeseの構成を選択します。
注意点として、Preferrd(推奨)の場合、WebServerが「NGINX(エンジンエックス)」になります。
ただどちらかというと、Apacheで構成されているサーバーの方が多いです。
その為、アップロードするサーバーが、確実に「NGINX(エンジンエックス)」だという確証がない限り、Apacheを選択しておいた方が無難だと思います。

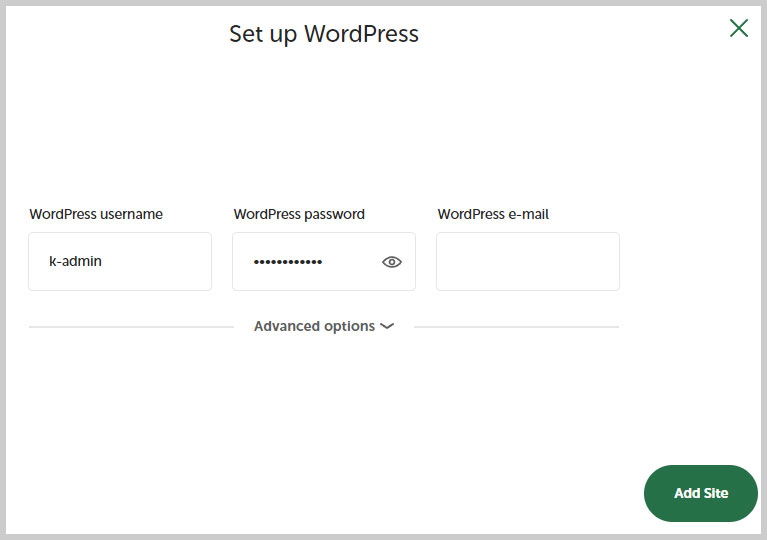
⑦WordPressのログイン情報の入力
WordPressのログイン情報を入力します。
Advanced optionsは、マルチサイトについてです(通常はデフォルトの「No」で問題ありません)。

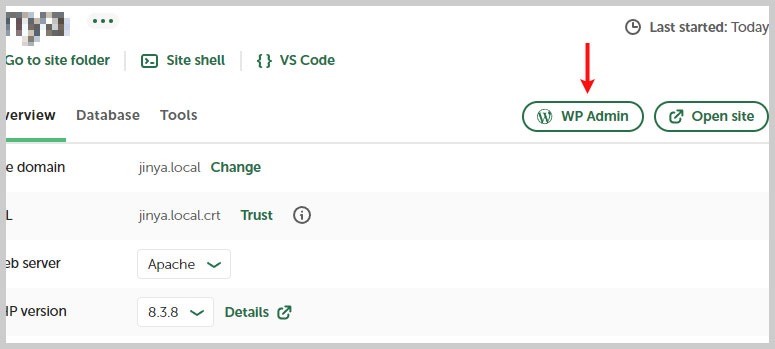
⑧WordPressへのログイン
Localの管理画面が表示されたと思うので、右上にある「WP Admin」をクリックします。

ワードプレスのログイン画面が表示されるので、先程、作成したユーザ名、パスワードを入力してログインします。
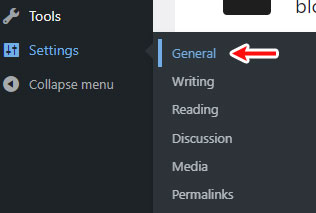
⑨管理画面を日本語にする
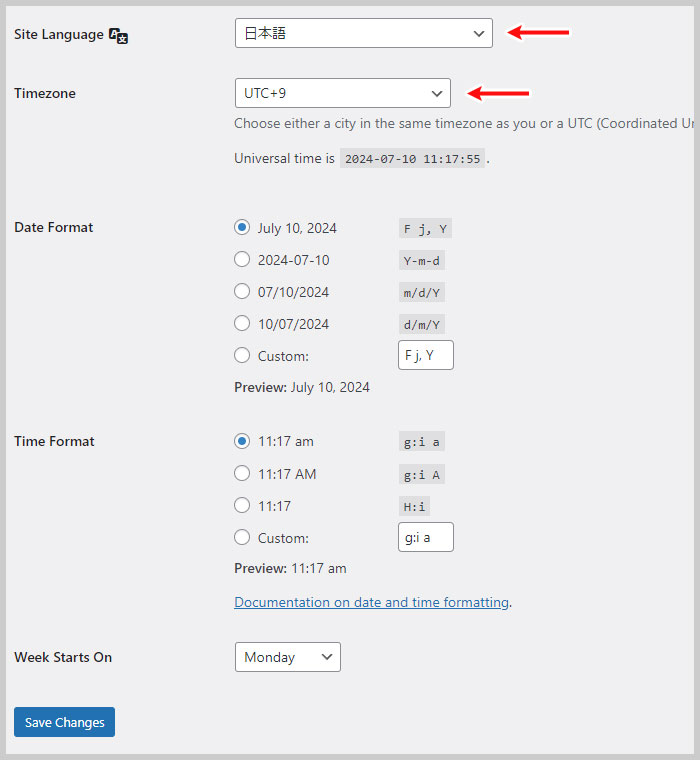
デフォルトの管理画面は英語なので、日本語に直します。
左メニューにある
Settings > General
を選択。

- Site Language:日本語
- Timezone:UTC+9
にして、下方にある「Save Change」ボタンで更新します。

⑩WP Multibyte Patchのインストール
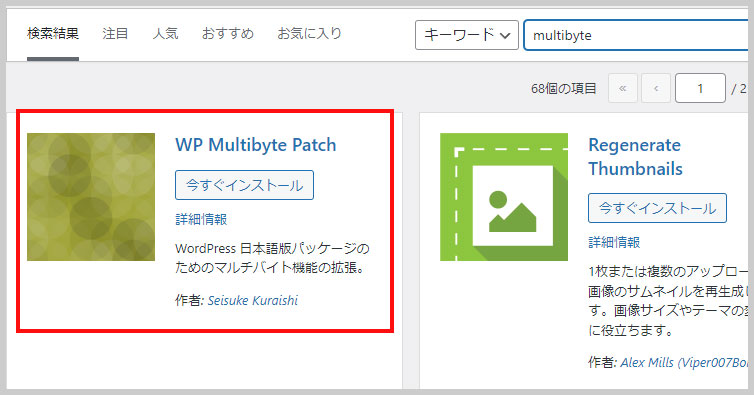
日本語に対応する為のプラグイン「WP Multibyte Patch」をインストールします。

ひとまず、これでワードプレスの環境構築の完成です。
あとは、プロジェクトに合わせて、テーマをインストールしてください。






