
※当サイトにはプロモーションが含まれています。
賢威ではなく、それ以外のサイトで「お客様の声」や「商品の感想」などのCSSのデザイン例をお探しの方は、下記の記事をご参照ください。
ホームページやランディングページ(LP)、セールスページ(SP)で訪問者の信頼を得るために欠かせないのが、「お客様の声」や「商品の感想」といったリアルなフィードバックです。 今回は、こうした「お客様の声」や「商品の感想」 …
男性と女性で背景を変更したり、色々と「お客様の声」をカスタマイズしたいにゃ
商品やサービスなどのレビューなどで見かける「お客様の声」。
賢威には、下記のような「お客様の声」がテンプレートとして3つ用意されています。
これらの「お客様の声」のデザインを少しアレンジしてみたいと思います。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
お客様の声の背景色を変更するCSS
賢威でお客様の声の背景色を変更するCSSです。
単色(1色のみ)、斜線、グラデーションの3パターンを作成してみました。
/* 単色 */
.voice_styl04 {
background-color: #fef2fe;
}
.voice_styl04.voice-box .voice_title {
color: #3a008a;
}
/* 斜線 */
.voice_styl05 {
background-image: linear-gradient(-45deg, #fff 25%, #fef2fe 25%, #fef2fe 50%, #fff 50%, #fff 75%, #fef2fe 75%, #fef2fe);
background-size: 4px 4px;
background-repeat: repeat;
}
.voice_styl05.voice-box .voice_title {
color: #3a008a;
}
/* グラデーション */
.voice_styl06 {
background: linear-gradient(to bottom, #fff, #fef2fe);
border: solid 2px #fef2fe;
}
.voice_styl06.voice-box .voice_title {
color: #3a008a;
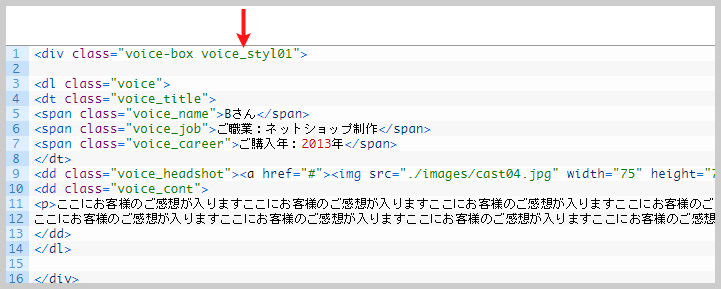
}なお、これらのCSSを適用させるには、賢威のお客様の声のテンプレート部分、
<div class="voice-box voice_styl01">のHTML部分の、クラスvoice_styl01を、voice_styl04などに変更してあげればOKです(数値の部分を修正するだけです)。
※数値は半角。
つまり、この部分ですね。

これらのCSSが適用されると下記のような感じになります。
どうでしょう?
せっかくなので、もう少しカスタマイズしてみたいと思います。
角を丸くして影を付けてみる
もう少しデザインを付け加えて、角を丸くして影を付けてみます。
/* グラデーション角丸(緑) */
.voice_styl07 {
background: linear-gradient(to bottom, #fff 30%, #d4fcfe);
border: solid 2px #00858a;
border-radius: 20px;
box-shadow: 3px 3px 6px 1px rgba(0, 0, 0, 0.15);
}
.voice_styl07.voice-box .voice_title {
color: #00858a;
}
/* グラデーション角丸(ピンク) */
.voice_styl08 {
background: linear-gradient(to bottom, #fff 20%, #fef2fe);
border: solid 2px #fd78fd;
border-radius: 20px;
box-shadow: 3px 3px 6px 1px rgba(0, 0, 0, 0.15);
}
.voice_styl08.voice-box .voice_title {
color: #3a008a;
}上記のCSSが適用される下記のように表示されます。
完成です。
適用したいCSSがありましたら、「追加CSS」に記述してみてください(コピペしてください)。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
他にも、CSSとHTMLでデザインの実例を作ってみたので、もしよかったらご参照ください。
ホームページやランディングページ(LP)、セールスページ(SP)で訪問者の信頼を得るために欠かせないのが、「お客様の声」や「商品の感想」といったリアルなフィードバックです。 今回は、こうした「お客様の声」や「商品の感想」 …