※当サイトにはプロモーションが含まれています。
THORの関連する記事のタイトルをカスタマイズしてくれ!
おけまるだにゃ
ワードプレス(WordPress)テーマの「THOR(ザトール)」には、関連記事の表示や、そのタイトルを変更する事ができます。
まず最初に、THE THORの管理画面から設定できる方法を説明しておきます。
左メニューにある、
外観 > カスタマイズ > 投稿ページ設定(THE)
を選択。


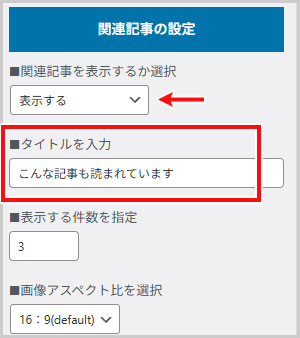
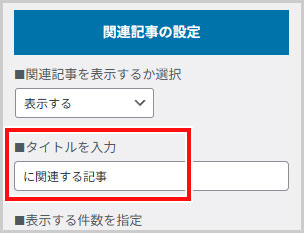
関連記事を表示するか選択を「表示する」にすれば、関連記事が表示されるようになります。
また、「タイトルを入力」の箇所に、好きなタイトルを記載することで、その内容が表示されます。

こんな感じでいいのかにゃ?

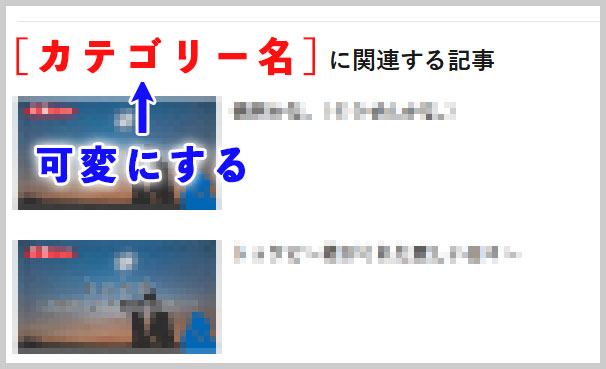
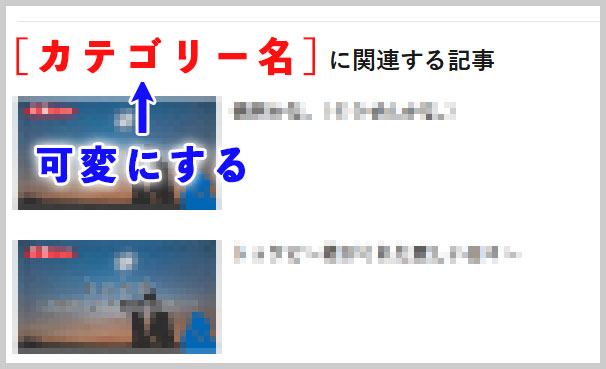
違う!『「カテゴリー名」に関連する記事』となるように、カテゴリー名が変数になるようにしてくれ!

関連記事のタイトルにカテゴリー名を表示させる方法
ワードプレステーマの「THE THOR(ザ・トール)」の関連する記事のタイトルに、カテゴリー名が表示させる方法について説明します。
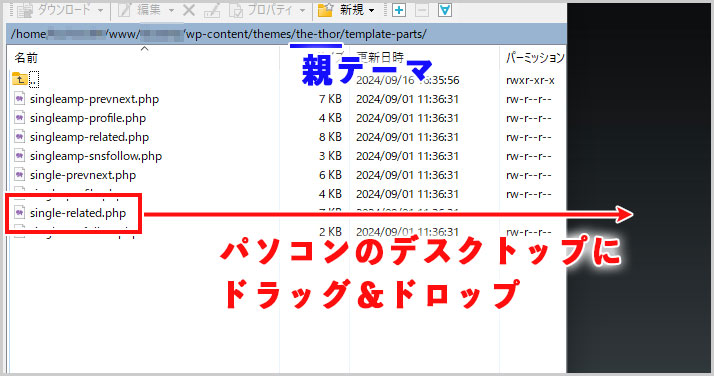
①親テーマにあるsingle-related.phpをダウンロードする
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるsingle-related.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/the-thor/template-parts
②single-related.phpを編集する
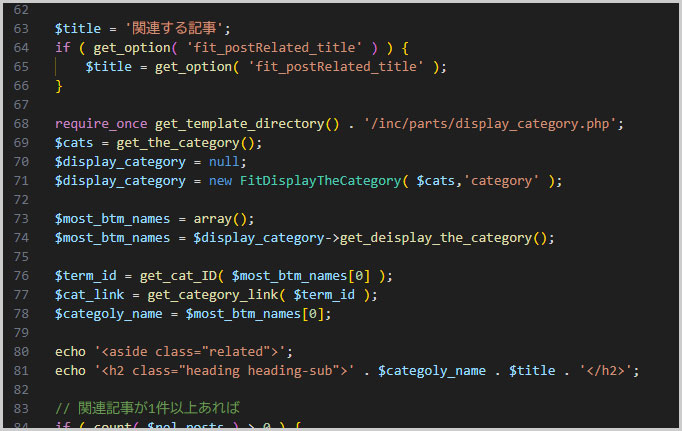
single-related.phpの63行目付近に下記が記述されていると思います。
$title = '関連する記事';
if ( get_option( 'fit_postRelated_title' ) ) {
$title = get_option( 'fit_postRelated_title' );
}その下に、以下の内容の記述を追加します。
require_once get_template_directory() . '/inc/parts/display_category.php';
$cats = get_the_category();
$display_category = null;
$display_category = new FitDisplayTheCategory( $cats,'category' );
$most_btm_names = array();
$most_btm_names = $display_category->get_deisplay_the_category();
$term_id = get_cat_ID( $most_btm_names[0] );
$cat_link = get_category_link( $term_id );
$categoly_name = $most_btm_names[0];$categoly_nameという変数に、THORで設定したカテゴリー名が代入されるようになります。
あとは、カテゴリー名が表示されるように記述する必要があります。
その為、まずは以下のコードがあるのを確認します。
echo '<aside class="related">';
echo '<h2 class="heading heading-sub">' . $title . '</h2>';このコードを以下の様に修正します。
echo '<aside class="related">';
echo '<h2 class="heading heading-sub">' . $categoly_name . $title . '</h2>';実際に記述すると下記のようになります。

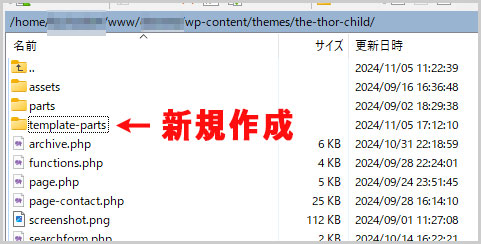
③子テーマにtemplate-partsフォルダを作成する
子テーマにtemplate-partsフォルダを作成します。

※画像では子テーマのフォルダ内に、assetsやpartsなどのフォルダやファイルがありますが、通常はstyle.css、style-user.css、screenshot.png、functions.phpの4つしかないと思います。
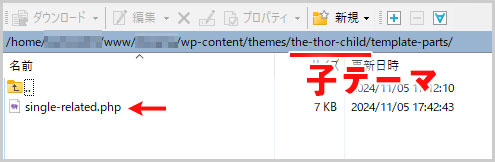
④修正したsingle-related.phpを子テーマにアップロードする
先程、修正したsingle-related.phpを子テーマに作成した「template-partsフォルダ内」にアップロードします。

これで、「カテゴリー名+タイトルを入力で設定した文字列」として、表示されるようになりました。

「カテゴリー名」に関連する記事と表示される様になります。

もし、サイトが真っ白になるなどの不具合があった場合は、今、アップロードしたsingle-related.phpを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
補足
この修正は、THORで予め設定(用意)されている、display_category.phpのファイルを利用しています。
その為、今後のアップデートで、display_category.phpファイルに変更があった場合は、正しく動作しない可能性があります。
なお、THORの検証は、バージョン2.5.0でおこないました。