
※当サイトにはプロモーションが含まれています。
このサイトでは、ワードプレスの標準機能の「タグクラウド(Tag Cloud)」を使用して、タグを表示しています。
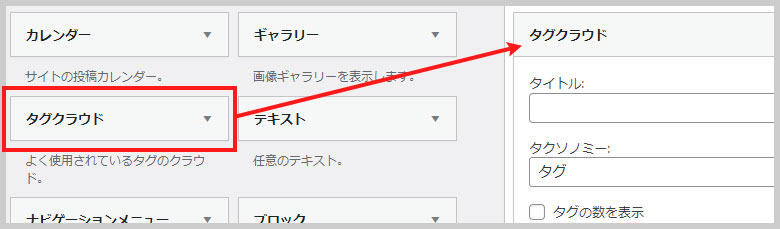
タグクラウドは、サイト内で使用されているタグを視覚的に表示するためのウィジェットまたは機能で、ウィジェットから設定する事ができます。

今回、このタグが表示される順番を、タグの使用回数の多い順番(降順)で表示したいと思います。
その方法についての備忘録です。
サイドバーに表示されるタグの順番を変更する方法
タグクラウド(Tag Cloud)の表示順番を変更するには、functions.phpに記述を追加する必要があります。
例えば、タグの使用回数の多い順番(降順)で表示したい場合は、下記のように記載します。
function custom_tag_cloud($args) {
$args['orderby'] = 'count';
$args['order'] = 'DESC';
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_tag_cloud');
その逆で、タグの使用回数の少ない順番(昇順)で表示したい場合は、
function custom_tag_cloud($args) {
$args['orderby'] = 'count';
$args['order'] = 'ASC';
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_tag_cloud');となります。
また、タグの名前の順番で表示させたい場合は、下記のように記載します。
function custom_tag_cloud($args) {
$args['orderby'] = 'name';
$args['order'] = 'ASC';
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_tag_cloud');なお、ワードプレスで、名前の昇順の場合は、次のルールで並び替えられます。
1, 2, 3, 10, A, B, C, a, b, c, かな, カナ, 漢字ただし、具体的な順序は、使用しているデータベースとその照合順序(collation)によって異なる場合があります。
その為、あくまでも目安としてお考えください。
※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
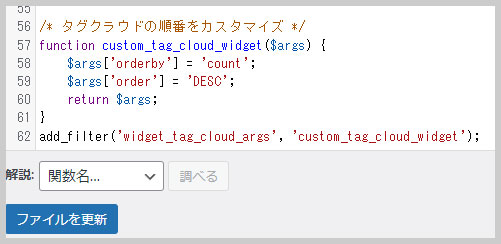
選択したら、一番下に以下のコードを追加します。
/* タグの使用回数の多い順番(降順)で表示 */
function custom_tag_cloud($args) {
$args['orderby'] = 'count';
$args['order'] = 'DESC';
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_tag_cloud');最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、タグの表示順番が変更されました。

プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …