
※当サイトにはプロモーションが含まれています。
SWELLの公式サイトにあるような、四角い枠のサイドメニューを作ってくれ!
おけまるだにゃ
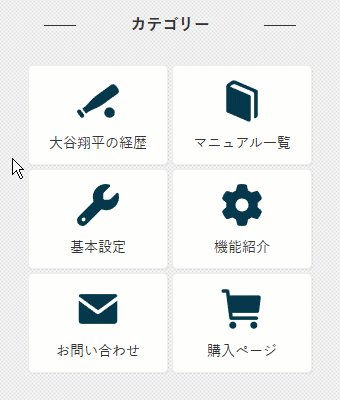
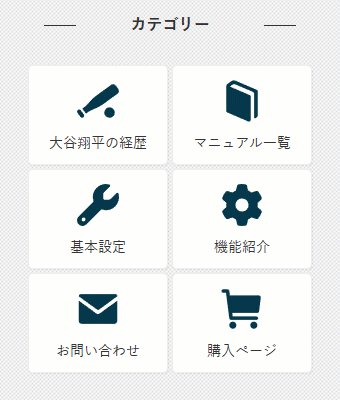
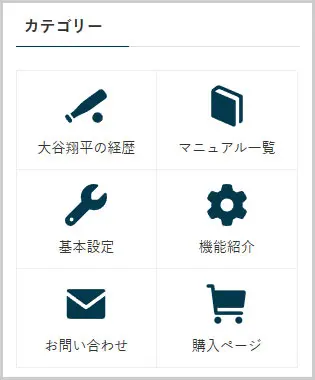
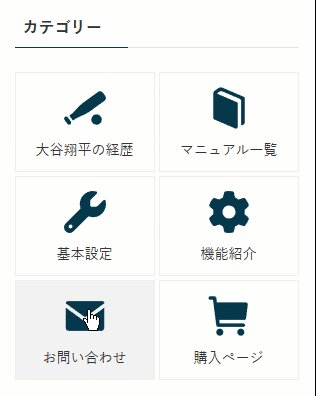
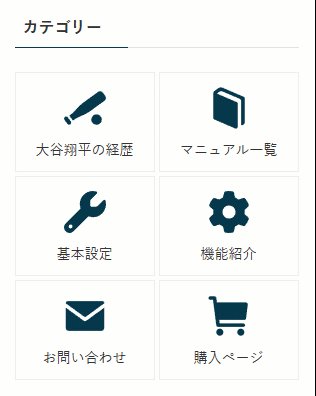
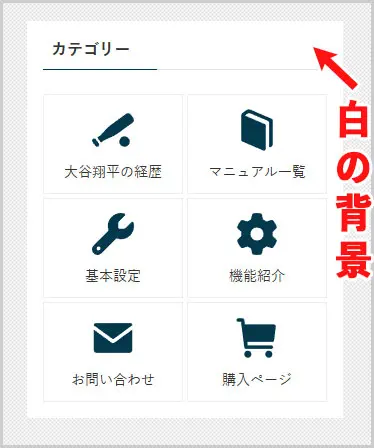
今回は、ワードプレス(WordPress)テーマのSWELL(スウェル)を使って、下記のような四角い枠のサイドメニューを作ろうと思います。

なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.13
WordPressバージョン:6.7.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
SWELLのブログパーツについて
今回のサイドメニューを作成するためには、SWELLのブログパーツの機能を使用します。
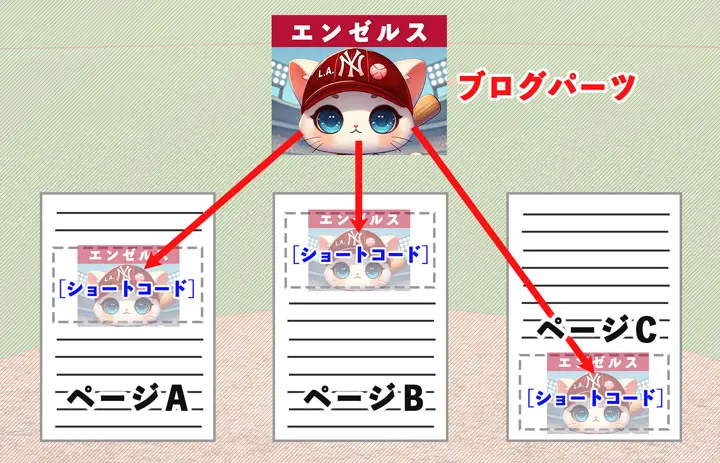
この「ブログパーツ」とは、登録しておいたコンテンツを、ショートコードで呼び出すことができる機能です。

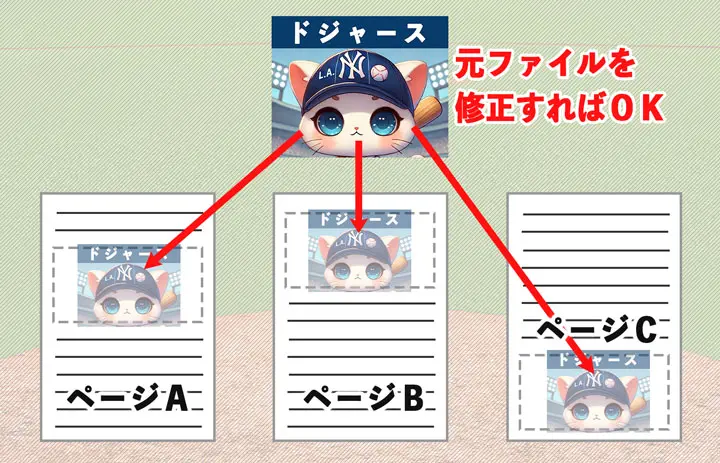
大谷翔平選手が、ドジャースに移籍したから修正するにゃ

このように、ブログパーツは、元のパーツを修正すると全てのページに修正が反映されます。
そのため、ウィジェットで独自のサイドメニューを作成する際には欠かせない機能になります。
サイドバーにお洒落なボックスメニューを設置する方法
SWELLでサイドバーにお洒落なボックスメニューを設置する方法についてです。
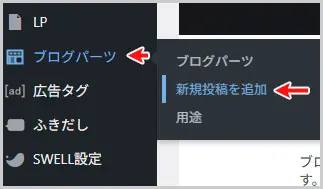
①ブログパーツを新規追加

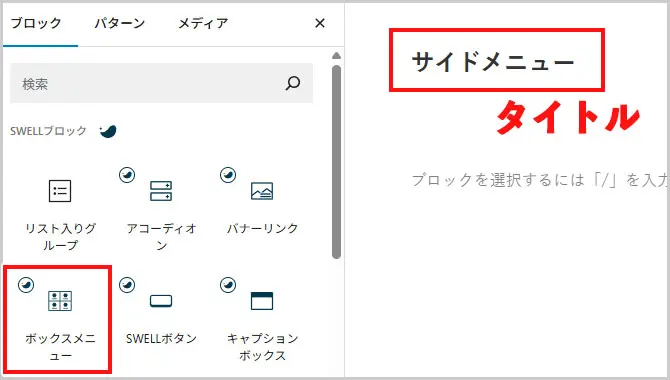
②ボックスメニューの設置
タイトルを入力して、ボックスメニューを選択します。

なお、タイトルはパーツ名になるので、自分がわかりやすい名称であれば何でも構いません。
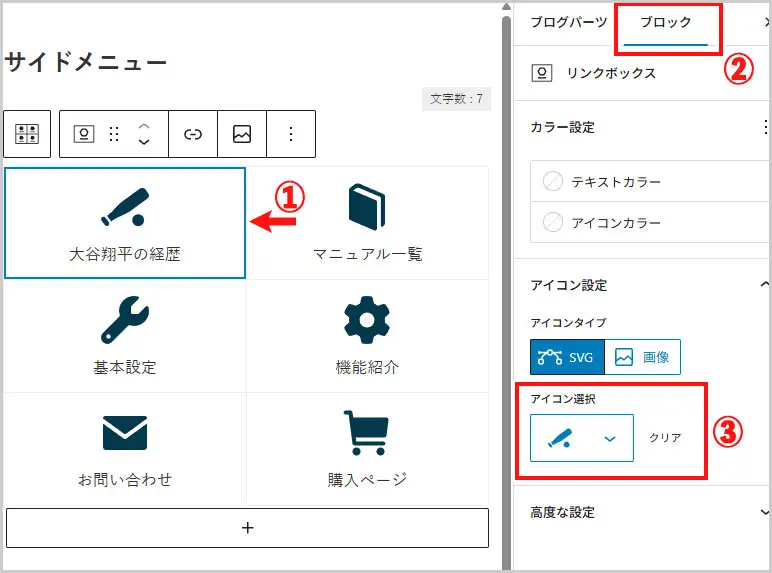
③ボックスメニューのアイコンを設定
各ボックスを選択すると、ブロックタブが表示されるので、下方にあるアイコンを選択して自分の好きなアイコンを選択します。
続いて、ご自身の好きなメニュー名(カテゴリー名)を入力します。
なお、ボックスメニューの下方にある「+」で、ボックスを増やすことができます。

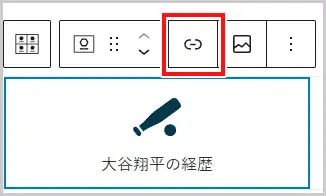
④リンクの設定
作成しているボックスメニューは、サイドメニューにするので、リンクの設定をします。
ボックスを選択して、リンクアイコンを選択。
続いて、リンク先となるカテゴリーのURLを入力します。

ボックスのリンク先をカテゴリーページにする場合、URLは「https://ドメイン名/category/〇〇/」の形式になると思います。
⑤ボックスメニューのデザインを変更
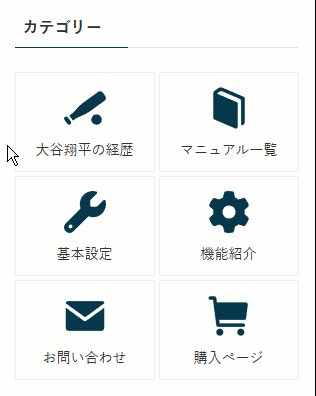
デフォルトのボックスメニューだと、四角形がくっついているデザインになっています。
そのため、今回はこの四角形を離したい(独立させたい)と思います。


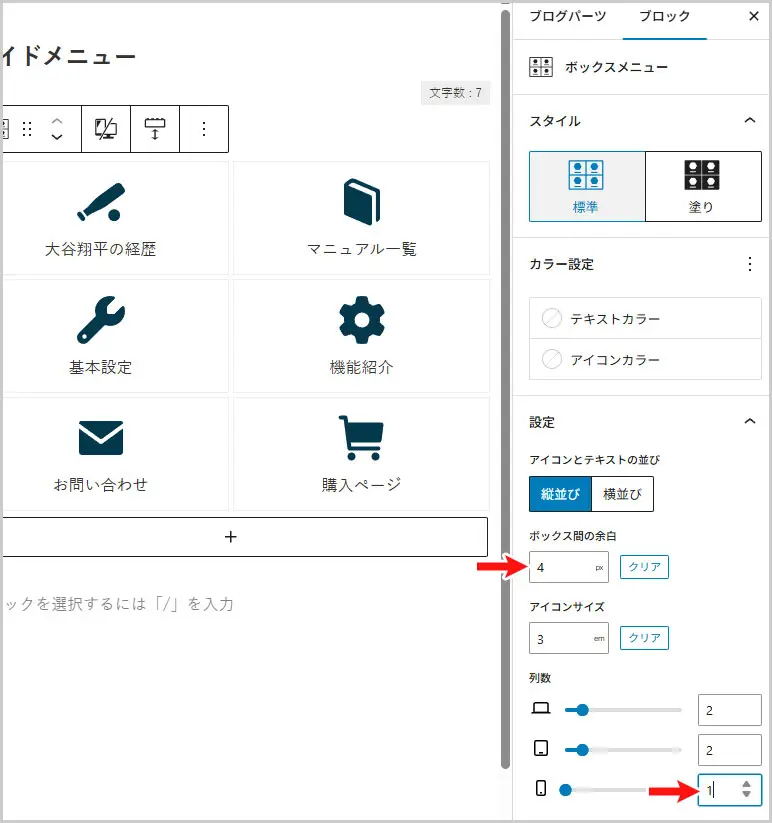
ブロックタブにある、「ボックス間の余白」を4pxに変更。
また、スマートフォンで見た時に、2列表示だと狭すぎるので、スマートフォンで見た時は1列表示になるようにします。

⑥ホバー色を変更する

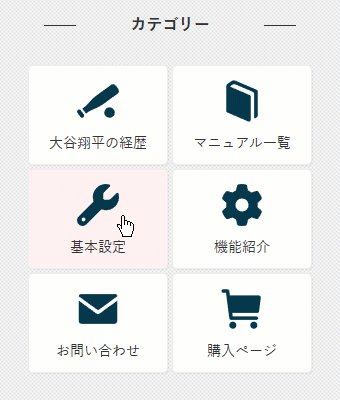
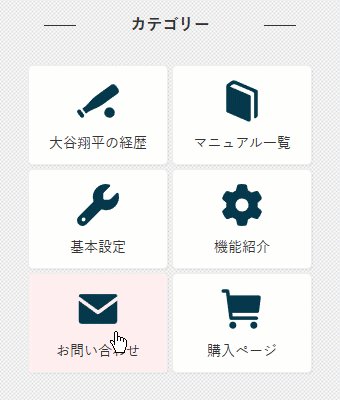
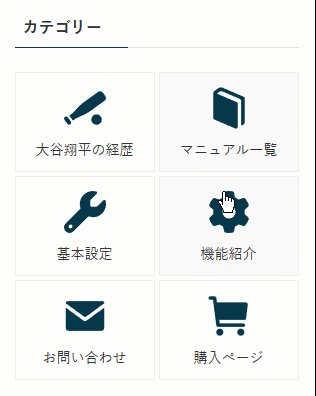
このボックスメニューのホバー色を変更したいと思います。
そのためには、CSSで調整する必要があるので、クラスを付与します。
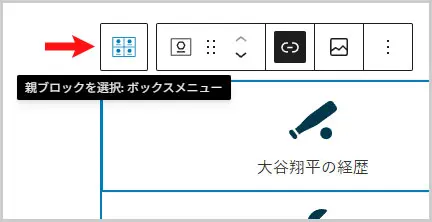
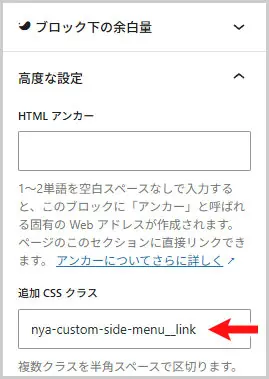
親ブロックが選択されている状態である事を確認して、下記に記載されているクラスを、追加 CSS クラスに記載します。
nya-custom-side-menu__link最後に「保存」します。

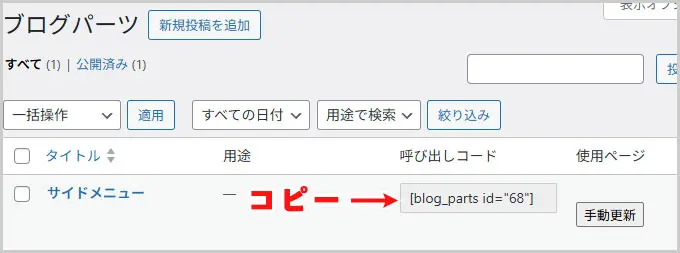
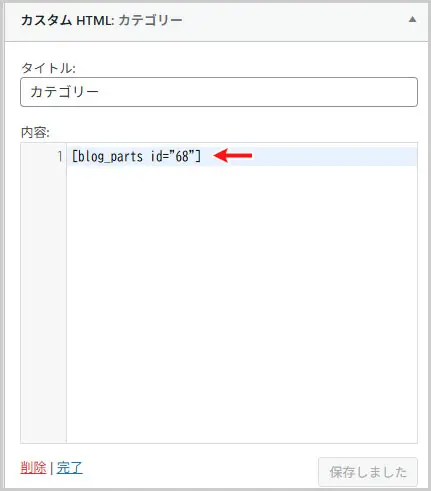
ブログパーツ一覧で表示される、呼び出しコード(ショートコード)をコピーしてメモ帳に貼り付けておきましょう。

なお、後述しますが、このクラスnya-custom-side-menu__linkに関しては、以下のコードを追加CSSに記述すれば、ホバー色が変更されます。
/* ホバー色を変更 */
.nya-custom-side-menu__link a:hover {
background-color: #ffefef !important;
}⑦白の背景部分を削除して、四角のボックスを角丸にする

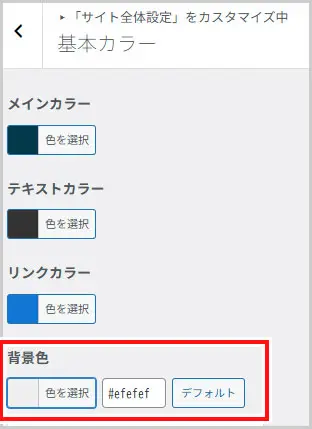
なお、基本カラーの背景色は灰色(efefef)にしています。
サイト全体が白一色だと眩しく感じるため、背景色は白以外の色を設定しておいた方がいいにゃ。

このサイドバーに設置するボックスメニューに対して、ボックスの背景色を白にして角を丸めて影を付ける処理、白の背景を無効化する処理、ホバー色を変更する処理をしたいと思います。
それには、次のCSSを「追加CSS」に記載します。
/* ボックスの背景色、角を丸めて影を付ける */
.swell-block-box-menu.is-style-default .swell-block-box-menu__item {
background-color: #fff;
border-radius: 5px !important;
box-shadow: 1px 1px 2px -1px rgb(0 0 0 / 15%);
}
/* 白の背景を無効化する */
.-frame-on-sidebar #sidebar .widget_custom_html {
background: none !important;
}
/* ホバー色を変更 */
.nya-custom-side-menu__link a:hover {
background-color: #fff9ee !important;
}なお、白の背景を無効化する処理は、ウィジェットの「カスタムHTML」全体に対して適用されるようにしているのでご注意ください。
画面は賢威のものですが「追加CSS」の説明をページ下方に記載しておきます。
⑧ウィジェットにショートコードを記載
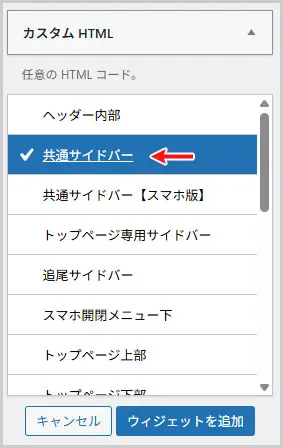
左メニューにある、外観 > ウィジェットを選択。
カスタムHTML > 共通サイドバー
を選択して「ウィジェットを追加」ボタンで追加します。


これで完成です。

以上、SWELLでサイドバーにお洒落なボックスメニューを設置する方法についてでした。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら