
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)テーマのSWELL(スウェル)には、グローバルメニューの文字色や背景色を設定できる機能があります。

ホバーした時の色は白以外にしたいにゃ
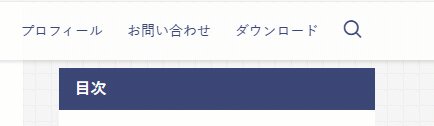
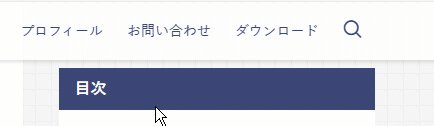
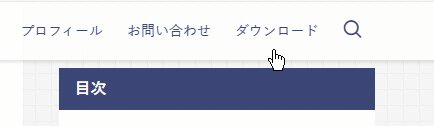
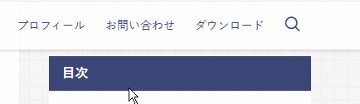
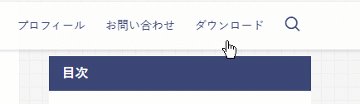
今回は、下記のようにグローバルメニューの背景色を設定しても、マウスオーバーした際のナビの色を変更するカスタマイズです。


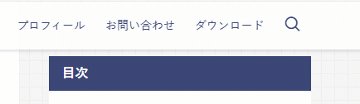
なお、グローバルメニューを追従させた際は下記のような感じになります。


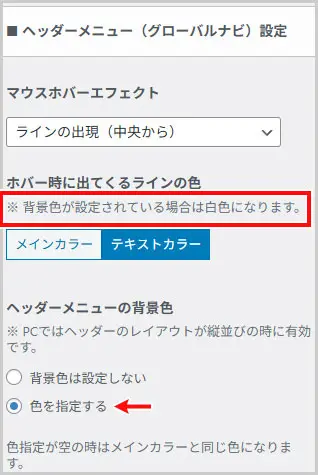
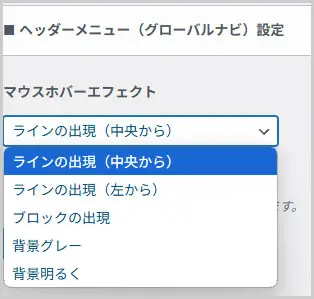
なお、この記事で対象となるのは、SWELLのマウスホバーエフェクトの設定が、
- ラインの出現(中央から)
- ラインの出現(左から)
の場合です。

また、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.13
WordPressバージョン:6.7.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
グローバルメニューにカーソルを合わせた時のナビバーの色を変更するCSS
SWELLでグローバルメニューにカーソルを合わせた時のナビバーの色を変えるCSSです。
/* 通常のナビバー色の変更 */
@media (min-width: 960px) {
.-parallel .l-header__gnav .c-gnav > li > a::after {
background-color: #fdfa25;
height: 3px;
}
}
/* 追従のナビバー色の変更 */
.c-gnav a::after {
background: #ef3f56;
height: 3px;
}
通常のナビバーの設定は、background-colorで設定しています。
わたしは黄色(#fdfa25)にしていますが、色を変更したい場合は、黒(#111)などに変更してください。
また、追従時のナビバー色は、backgroundで設定しています(こちらは、background-colorに変更すると反映しないので注意)。
なお、height:3px;はナビバーを少し太くしたかったので設定しました(初期設定は2pxです)。
このCSSを「追加CSS」に記述することで、グローバルメニューの背景色を設定しても、マウスオーバーした際のナビの色を白以外にすることができます。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
SWELLを効率的に学んで最速でサイトを作るには?
ワードプレステーマのSWELLを効率的に学んで、最速でサイトを作成するには、オンライン講座のUdemyで学ぶのが最適です。
「Udemy(ユーデミー)」は、世界中で人気のあるオンライン学習プラットフォームで、日本ではベネッセ(Benesse)と提携して運営をしています。
日本最大のオンライン学習のプラットフォームだけあって、ワードプレステーマのSWELLを学べる講座がいくつか用意されています。
※画像は講座へのリンクになっています
※画像は講座へのリンクになっています
なお、Udemyでは定期的にセールを開催しています。
セール時は通常価格より、90%以上の値引きされた価格で購入する事ができます。
新規受講生割引などがある場合もありますので、まずは公式サイトで確認してみてください。