
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)テーマのSWELL(スウェル)で、普通にリンクテキストを作成した場合、カーソルがマウスオーバーしても何も変わりありません。


これだと、リンクなのかがわかりにくいにゃ
そのため、SWELL(スウェル)には、「カスタム書式」という他のワードプレステーマにはない独自の機能があります。
このカスタム書式を使うと、自分がよく使う文字の装飾パターンなどを登録しておくことができます。
今回、この機能を使って、SWELLのリンクテキストにカーソルがマウスオーバーしたときのホバーアクションを加えたいと思います。


リンクテキストにマウスオーバーしたときに色を変える方法
リンクテキストにマウスオーバーしたときに色を変えたり、アニメーションを追加する方法です。
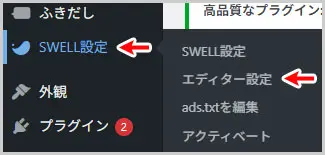
①エディター設定を開く
左メニューにある
SWELL設定 > エディター設定
を選択。

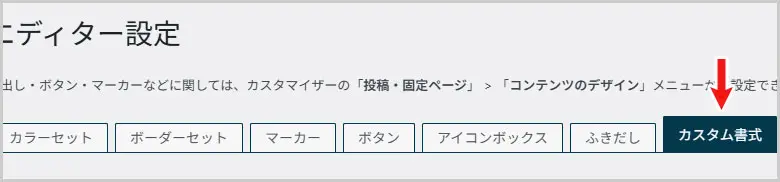
②カスタム書式タブを選択
上部のタブメニューにある「カスタム書式」を選択します。

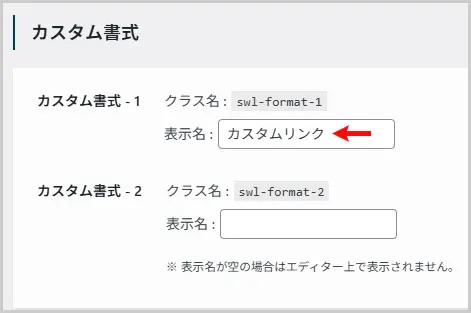
③カスタム書式の表示名を入力
カスタム書式の表示名を入力します。
今回は、「カスタムリンク」という名称にします。

なお、クラス名は、swl-format-1、swl-format-2固定となっているので、このクラスに対してCSSを記載することになります。
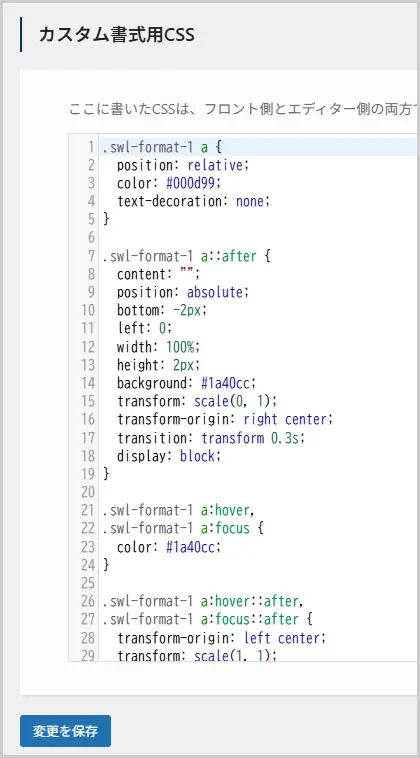
④カスタム書式用CSSに記載
リンクテキストにマウスオーバーした時に色を変えたり、アニメーションを追加するCSSです。
.swl-format-1 a {
position: relative;
text-decoration: none;
color: #000d99;
}
.swl-format-1 a::after {
content: "";
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
background: #1a40cc;
transform: scale(0, 1);
transform-origin: right center;
transition: transform 0.3s;
display: block;
}
.swl-format-1 a:hover,
.swl-format-1 a:focus {
color: #1a40cc;
}
.swl-format-1 a:hover::after,
.swl-format-1 a:focus::after {
transform-origin: left center;
transform: scale(1, 1);
}上記のCSSをコピーして、「カスタム書式用CSS」に記載します。
なお、このCSSでは通常のリンクの色も、#000d99(濃い青)に変更しています。

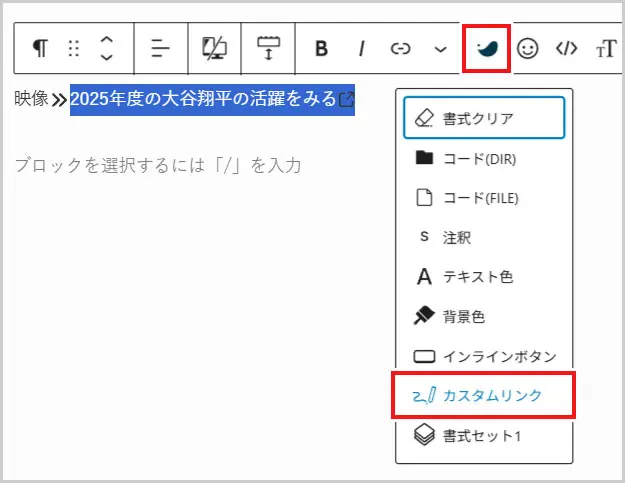
⑤カスタム書式で作成したリンクの使い方
カスタム書式で作成したリンクを使うときは、テキスト装飾メニューにある「SWELLのアイコン」を選択します。
すると、先程作成した「カスタムリンク」があると思うので選択します(swl-format-*のクラスが付与されます)。

続いて、リンクアイコンを選択し、通常通りURLを入力します。
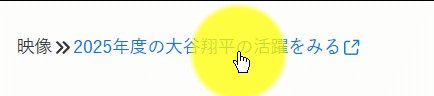
これで、追加したCSSの装飾が適用されているはずです。
Gutenbergのエディター上でも確認できるのがうれしいにゃ!
他のリンクの下線アニメーションを作ってみたい場合、下記の記事も参考にしてみてください。
リンクにホバーアニメーションを加えることで、クリック率を高める効果があると言われています。 今回は、基本的な「リンクにホバー時に下線がスライドする」アニメーションを作成したので、備忘録として残しておきます。 リンクの下線 …
以上、SWELLのカスタム書式を設定し、リンクテキストにマウスオーバーしたときに色を変えたり、アニメーションを追加する方法でした。
SWELLを効率的に学んで最速でサイトを作るには?
ワードプレステーマのSWELLを効率的に学んで、最速でサイトを作成するには、オンライン講座のUdemyで学ぶのが最適です。
「Udemy(ユーデミー)」は、世界中で人気のあるオンライン学習プラットフォームで、日本ではベネッセ(Benesse)と提携して運営をしています。
日本最大のオンライン学習のプラットフォームだけあって、ワードプレステーマのSWELLを学べる講座がいくつか用意されています。
※画像は講座へのリンクになっています
※画像は講座へのリンクになっています
なお、Udemyでは定期的にセールを開催しています。
セール時は通常価格より、90%以上の値引きされた価格で購入する事ができます。
新規受講生割引などがある場合もありますので、まずは公式サイトで確認してみてください。