※当サイトにはプロモーションが含まれています。
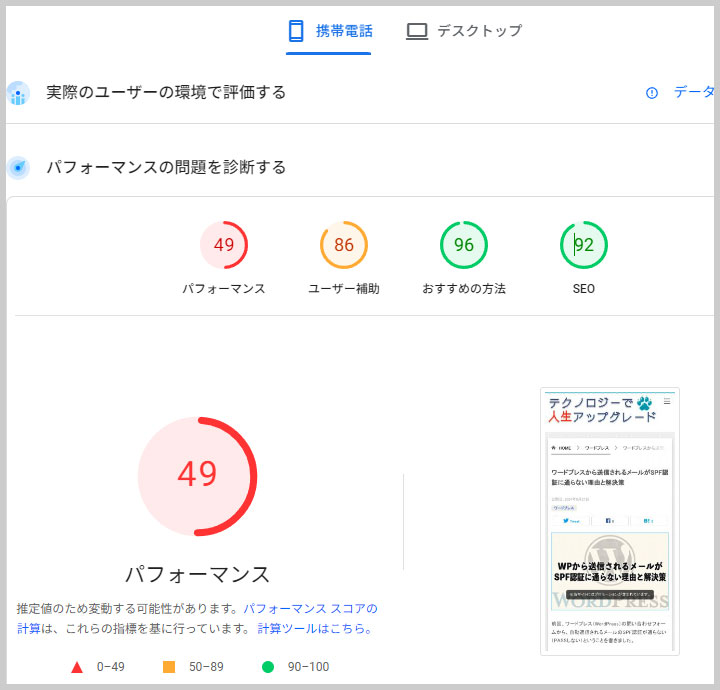
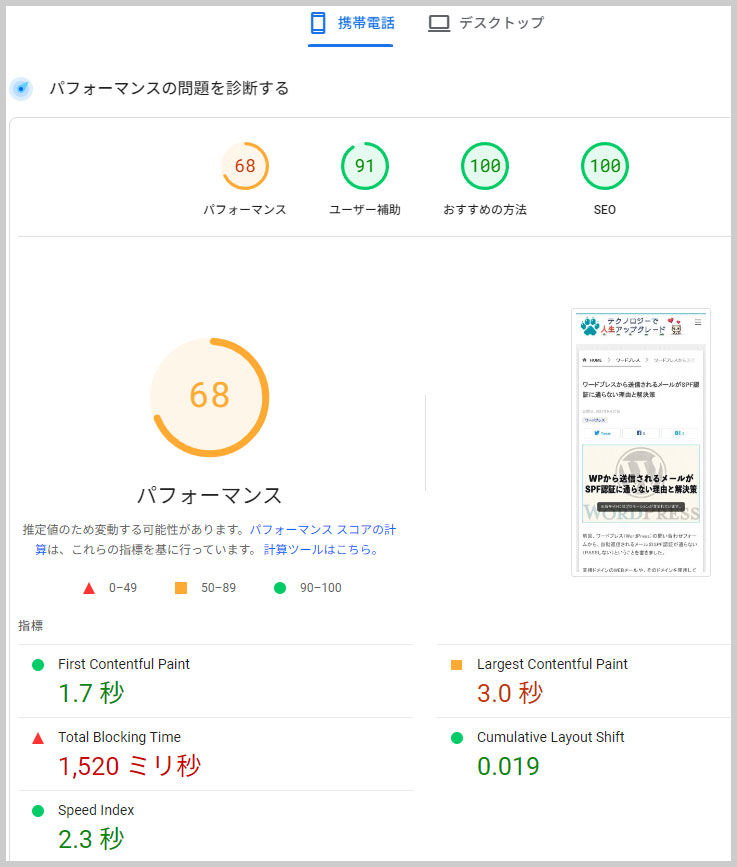
久し振りに「PageSpeed Insights」を使用して、このサイトのスコアを確認してみました。

思ったより点数が低いにゃ!
サイトを作り始めた当初は、モバイルのパフォーマンスが70点でしたが、Google Adsenceやバナー画像、追加したプラグインなどの影響もあって、だいぶスコアが落ちていました。
最近は、CSSやJavaScriptなどの変更する機会もなくなってきたので、キャッシュ系のプラグインを導入してみることにしました。
ウェブページのデータを一時的に保存する仕組みで、次回同じページを訪れた際に素早く表示できるようにする技術です。
特に画像やCSS、JavaScriptファイルなど、変更の少ない要素をキャッシュすることで、ページの読み込み速度が大幅に改善されます。
今回導入したのは、ワードプレス(WordPress)のプラグイン「WP Super Cache」です。
備忘録も兼ねて、「WP Super Cache」の設定や、どれぐらいパフォーマンスが改善したのかなどをまとめてみました。
WP Super Cacheの設定手順
プラグイン「WP Super Cache」の設定手順です。
なお、プラグインのバージョンは、1.11.0を使用しています(2023年11月8日リリースの為、少し古いです)。
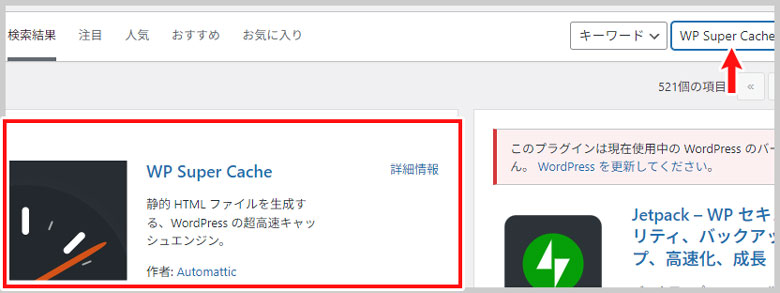
①「WP Super Cache」のインストール
プラグインの新規追加画面で、「WP Super Cache」と検索してインストールします。

ダウンロードしたら、「有効化」して設定画面を表示します。
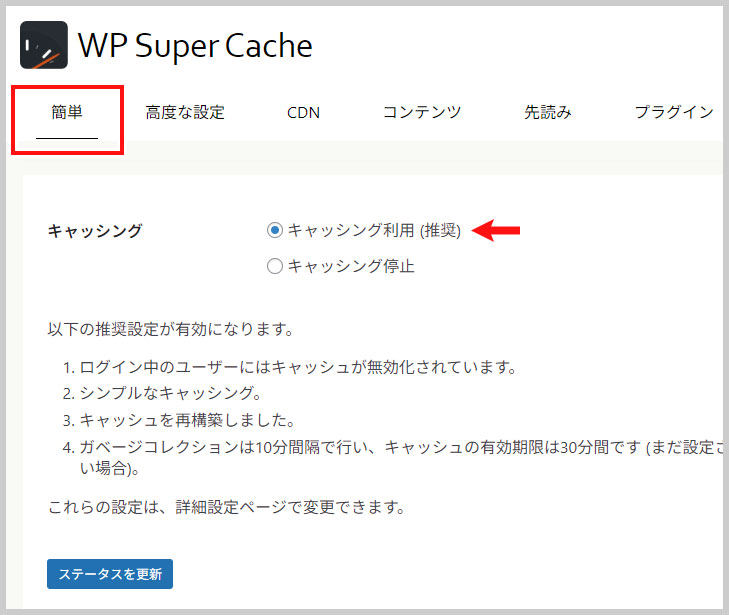
②簡単(タブ)の設定
「簡単」のタブを選択します(デフォルトで設定されていると思いますが・・・)。
キャッシング利用 (推奨)を選択して「ステータスを更新」ボタンで更新します。

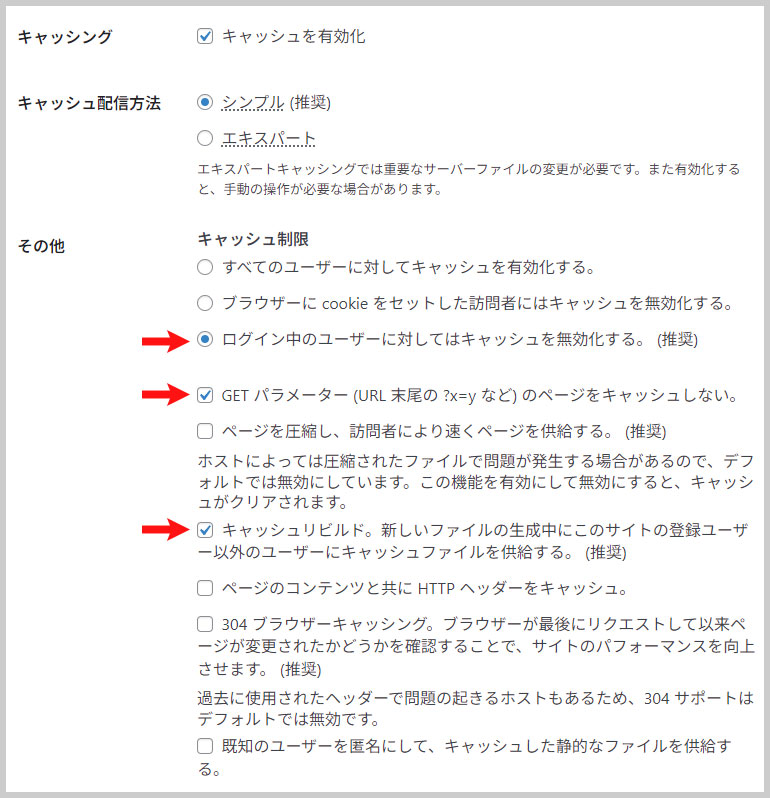
③高度な設定(その他)
「高度な設定」タブに移動します。
「キャッシング」と「キャッシュ配信方法」は、初期設定のままでOK。
「その他」の設定で、
- ログイン中のユーザーに対してはキャッシュを無効化する。 (推奨)
- GET パラメーター (URL 末尾の ?x=y など) のページをキャッシュしない。
- キャッシュリビルド。新しいファイルの生成中にこのサイトの登録ユーザー以外のユーザーにキャッシュファイルを供給する。 (推奨)
にチェックをします。

なお、「ページを圧縮し、訪問者により速くページを供給する。 (推奨)」は、ファイルを圧縮するとトラブルが起きやすいので、自分はチェックを入れていません。
また、「304 ブラウザーキャッシング」は、変更の少ない静的コンテンツには有効ですが、自分は変更することもあるかと思い、チェックを入れていません。
チェックを入れたら、「有効時間とガーベージコレクション」の上部にある「ステータスを更新」ボタンで更新をして下さい。
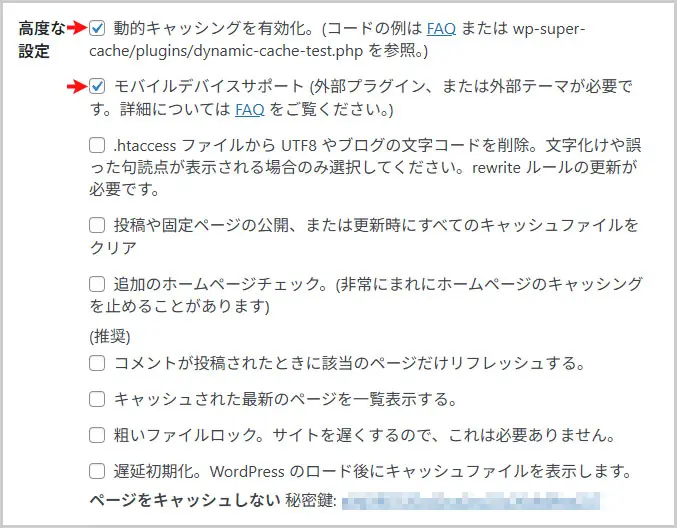
④高度な設定(高度な設定)
「高度な設定」では、
- 動的キャッシングを有効化
- モバイルデバイスサポート
にチェックを入れました。
あと、頻繁にコメントが投稿されることがある人は、「コメントが投稿されたときに該当のページだけリフレッシュする」にチェックを入れるのもいいと思います。

なお、この2つの設定ですが、通常は有効にする必要はないと思います。
“動的キャッシングを有効化”と“モバイルデバイスサポート”を使った例については下記の記事にまとめました。
ワードプレス(WordPress)のプラグインである、WP Super Cacheを使用すると、ワードプレス関数のwp_is_mobile()による条件分岐が動作しなくなります。 そう思う“きっかけ”となったのは、サーチ …
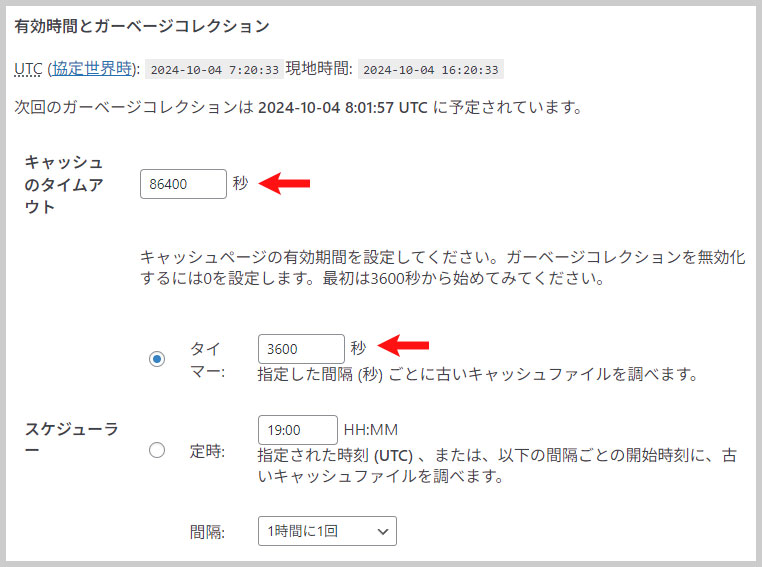
⑤高度な設定(有効時間とガーベージコレクション)
「有効時間とガーベージコレクション」では、キャッシュのタイムアウトを設定します。
なお、ガーベージコレクションとは、古いキャッシュファイルを削除する機能のことです。
- キャッシュのタイムアウト: 86400秒(24時間)と入力
- スケジューラー: タイマーの3600秒(1時間)と入力
設定をしたら、「有効時間を変更」ボタンを押して更新します。

※先読み(プリロード)をONにした場合は、ここでの設定は無効になります。
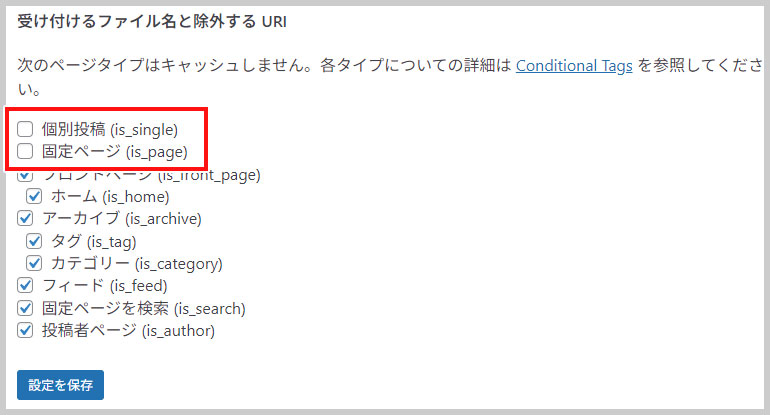
⑥受け付けるファイル名と除外するURI
キャッシュすることを除外したいページにチェックをします。
自分は、「固定ページ」と「投稿ページ」のみ、キャッシュをすれば充分なので、それ以外のものにチェックを入れました。
ご自身の状況にあわせて、チェックをして「設定を保存」ボタンで更新します。

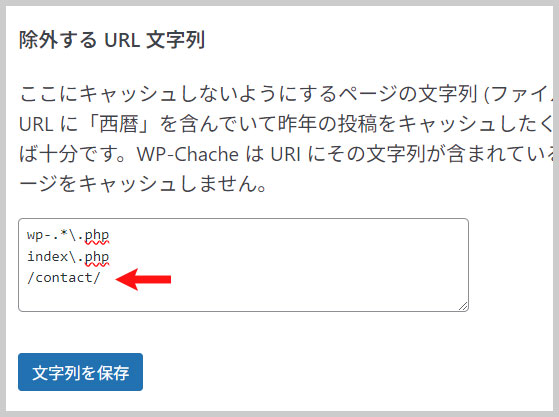
⑦除外するURL文字列
「Contact Form 7」などで作成した「お問い合わせフォーム」をキャッシュするメリットがないので、そのページは除外します。
例えば、スラッグ名が「contact」であれば、
/contact/を除外する文字列として保存します。

※半角英数字です。
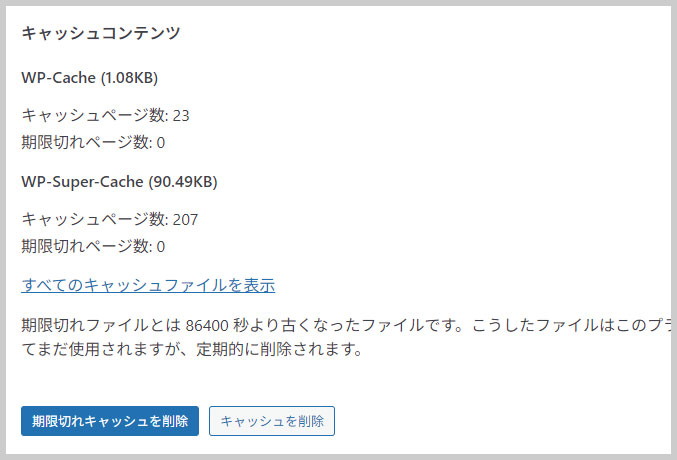
⑧コンテンツ
「コンテンツ」では、キャッシュされたデータの確認ができます。
また、このページで「キャッシュを削除」することが可能です。
修正データが反映されない時は、キャッシュを削除してみてください。

なお、「WP-Cache」は、動的な要素が含まれるページでも利用可能なキャッシュで、「WP-Super-Cache」は、静的HTMLを生成したキャッシュです。
⑨先読み
先読み(プリロード)は、キャッシュを事前に準備できる機能です。
ただ、この機能を有効にすると、ガーベジコレクション(古いキャッシュファイルを削除する機能)の設定が無効化されてしまうので、自分はOFFにしています。
以上で、主要な設定は完了です。
補足:注意点
キャッシュを有効にすると、ワードプレス関数のwp_is_mobile()による条件分岐が動作しなくなります。
また、賢威の人気記事ランキングの集計表示もおかしくなります。
なお、賢威の人気記事ランキングに関しては、カスタマイズ方法を記事にしたので、ご参照ください。
ワードプレス(WordPress)のプラグインである「WP Super Cache」を導入してから、賢威の人気記事ランキングの順位が正常に表示されなくなりました。 例えば、読まれていない記事がトップ5に並ぶなど、そういっ …
このプラグインを利用したら、色々とサイトの見た目をチェックしておきましょう。
「PageSpeed Insights」の測定結果はどうなったにゃ?

波はあるものの、ひとまず、モバイルのパフォーマンスで、68点まで戻りました(19点の改善)。
一番の原因は、Google Adcenseの広告の影響なので、しばらくはこれで様子を見ようと思います。