
※当サイトにはプロモーションが含まれています。
ワードプレスの基本機能として、特定の記事にパスワードをかける事ができます。
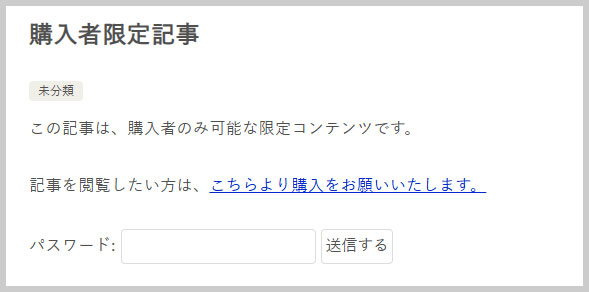
その為、このようなページをご覧になった方もいらっしゃるかと思います。

このパスワード認証をするページに、購入ページへのリンクを貼りたいにゃ
基本的に、このパスワードをかけた時に表示される内容は、管理画面から修正することはできません。
その為、ワードプレスのバージョンに多少の差異はあれど、
保護中:
このコンテンツはパスワードで保護されています。閲覧するにはいかにパスワードを入力してください。
といった文章が表示されていると思います。
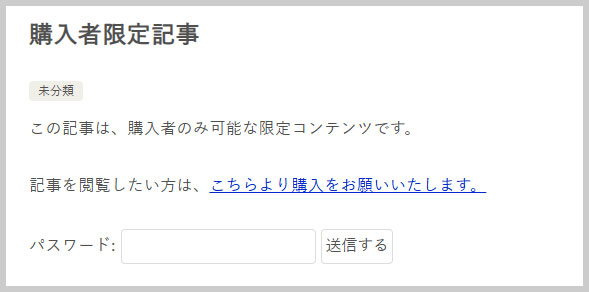
今回は、この認証ページの文章を下記のようにカスタマイズする方法について説明します。

記事にパスワードをかける方法
まずは、特定の記事にパスワードをかける方法について説明します。
①パスワードを設定する投稿ページを開く
パスワードを設定する投稿ページ(or固定ページ)を開きます。
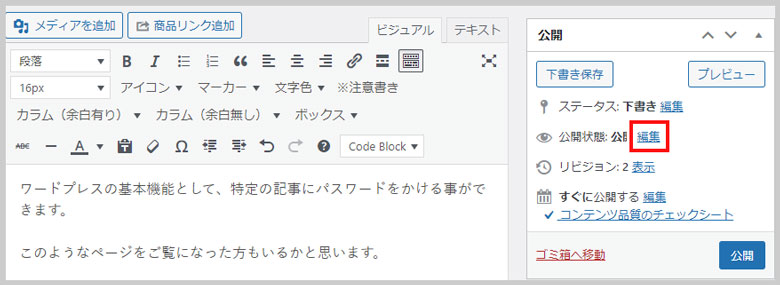
②公開状態の「編集」を選択
「公開」グループの公開状態の「編集」をクリックします。

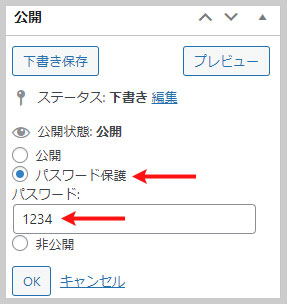
③「パスワード保護」を選択
「パスワード保護」を選択。
設定するパスワードを入力します。
最後に「OK」ボタンをクリック。

これで、パスワードで、投稿ページ(記事)が保護された状態となります。
さて、次からが本番です。
パスワードをかけて「保護中」という言葉などをカスタマイズする
パスワードを入力する認証ページの文章をカスタマイズするには、functions.phpに設定を追加する必要があります。
タイトルの「保護中:」を変更
function change_protected_title_prefix() {
return 'カスタムタイトル'; // ここで希望するタイトルに変更
}
add_filter('protected_title_format', 'change_protected_title_prefix');カスタムタイトルという書かれている箇所を修正します。
本文の「このコンテンツは…」を変更
function custom_password_form() {
global $post;
$label = 'pwbox-'.( empty($post->ID) ? rand() : $post->ID );
$output = '<form action="' . get_option('siteurl') . '/wp-login.php?action=postpass" method="post">
<p>カスタムメッセージ</p> // ここで希望するメッセージに変更
<p><label for="' . $label . '">パスワード: <input name="post_password" id="' . $label . '" type="password" size="20" /></label><input type="submit" name="Submit" value="送信する" /></p></form>';
return $output;
}
add_filter('the_password_form', 'custom_password_form');これらを記述することで、パスワードを入力する認証ページの文章を変更できます。
例えば、この記事の冒頭部分の文章を記述すると、下記のようになります(カスタムメッセージの部分)。
<p>この記事は、購入者のみ可能な限定コンテンツです。</p>
<p>記事を閲覧したい方は、<a href="(URLを入力)">こちらより購入をお願いいたします。</a></p>functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
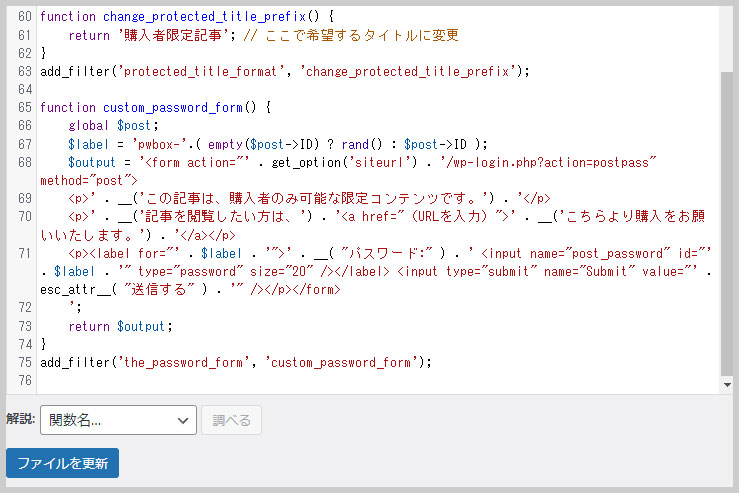
選択したら、一番下に以下のコードを追加します。
function change_protected_title_prefix() {
return '購入者限定記事'; // ここで希望するタイトルに変更
}
add_filter('protected_title_format', 'change_protected_title_prefix');
function custom_password_form() {
global $post;
$label = 'pwbox-' . (empty($post->ID) ? rand() : $post->ID);
$output = '<form action="' . get_option('siteurl') . '/wp-login.php?action=postpass" method="post">
<p>この記事は、購入者のみ可能な限定コンテンツです。</p>
<p>記事を閲覧したい方は、<a href="(URLを入力)">こちらより購入をお願いいたします。</a></p>
<p><label for="' . $label . '">パスワード: <input name="post_password" id="' . $label . '" type="password" size="20" /></label>
<input type="submit" name="Submit" value="送信する" /></p></form>';
return $output;
}
add_filter('the_password_form', 'custom_password_form');
最後に、「ファイルを更新」ボタンで、保存(更新)します。

画像では、__()(ダブルアンダースコア)を使って、文字列を翻訳可能な記述にしてますが、通常は翻訳を必要としない場合が多いと思うので、<p>タグのみの記述で問題ないです。
※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、パスワードを入力する認証ページの表記が変更されました。

プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …