
※当サイトにはプロモーションが含まれています。
賢威のデフォルト設定では、文字を見やすくするためか、「行の高さ」や「行間」に多くの余白が取られています。
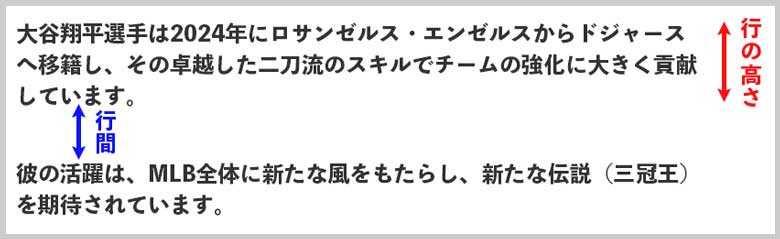
ちなみに、「デフォルト設定」と「調整した設定」を見比べると、次のようになります。
大谷翔平選手は2024年にロサンゼルス・エンゼルスからドジャースへ移籍し、その卓越した二刀流のスキルでチームの強化に大きく貢献しています。
彼の活躍は、MLB全体に新たな風をもたらし、新たな伝説(三冠王)を期待されています。
大谷翔平選手は2024年にロサンゼルス・エンゼルスからドジャースへ移籍し、その卓越した二刀流のスキルでチームの強化に大きく貢献しています。
彼の活躍は、MLB全体に新たな風をもたらし、新たな伝説(三冠王)を期待されています。
見た目が、だいぶ違うにゃ~
「行の高さ」と「行間」を調整するCSSについて説明していきます。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
記事エリアの行の高さと行間を調整するCSS
「行の高さ」と「行間」についての定義は以下の通りです。

記事エリアの「行の高さ」と「行間」を調整するCSSです。
/* 行の高さの調整 */
.article-body div,
.article-body p {
line-height: 1.65em;
}
/* 行間の調整 */
.article-body p {
margin-bottom: 30px;
}なお、賢威のデフォルト設定では、以下の様に定義されています。
.keni-main {
letter-spacing: .025em;
font-size: 1.6rem;
line-height: 2.0em; /* 行の高さ */
}
.article-body p {
margin-bottom: 40px; /* 行間 */
}つまり、デフォルトと調整後では、
- 行の高さ:2.0em → 1.65em
- 行間:40px → 30px
に変更しました。
ご自身のサイトに合わせて調整してみてください。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。