
※当サイトにはプロモーションが含まれています。
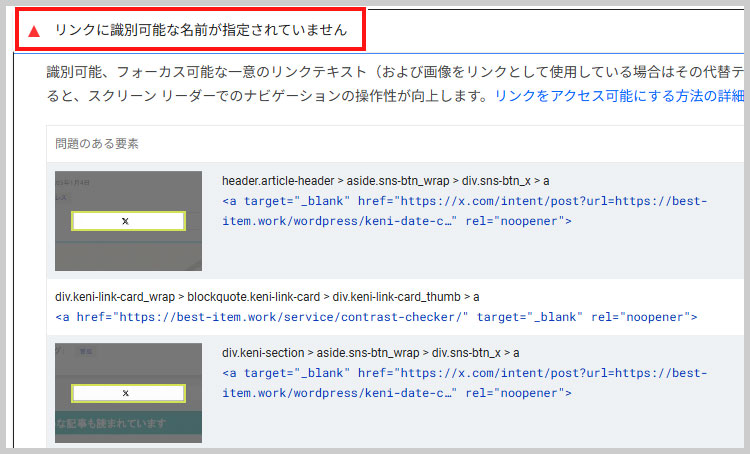
ページスピードインサイトで確認したら、ユーザー補助の項目で「リンクに識別可能な名前が指定されていません」と表示されたにゃ

ページスピードインサイトを使って、自分のサイトのパフォーマンスを測定している人もいるかと思います。
ページスピードインサイトでは、パフォーマンス、ユーザー補助、おすすめの方法、SEOについて、どれだけ最適化されているかを測定することができます。
今回、ユーザー補助の項目で、ワードプレステーマの「賢威」のデフォルト設定で表示される「X(旧Twitter)ボタン」が、リンクに識別可能な名前が指定されていませんと表示されるので、修正することにしました。
なお、賢威のバージョンは、 8.0.1.13(Twitterのアイコンが、Xに変更になったアップデート)です。
X(旧Twitter)ボタンに、aria-labelを付与する方法
ページスピードインサイトの警告(アドバイス)では、“識別可能な名前が指定されていない”とのことなので、aria-labelを使用して、名称を指定したいと思います。
aria-label 属性は、スクリーンリーダーなどの支援技術に対して要素の目的を明確に伝えるためのラベルを指定するHTML属性です。視覚的なテキストがない場合や、代替テキストを提供する必要がある場合に使用されます。
【2025年3月8日追記】
親テーマではなく、子テーマをカスタマイズする方法に修正しました。
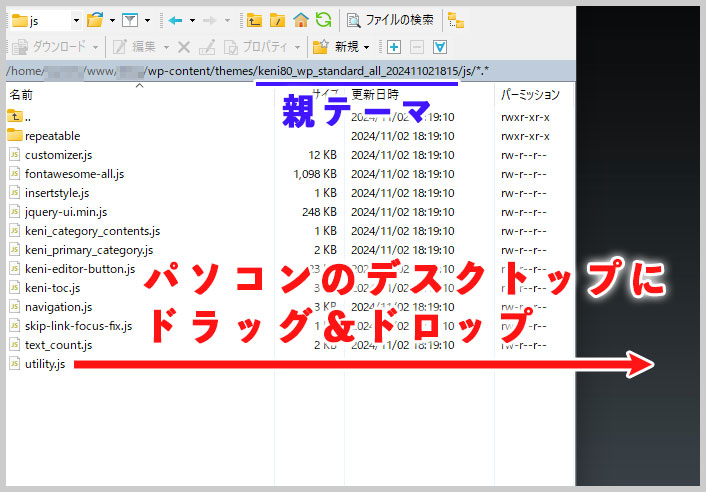
①親テーマにあるutility.jsをダウンロードする
親テーマにあるutility.jsをダウンロードします。
なお、utility.jsのファイルは、下記のフォルダに格納されていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202411021815/js/
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
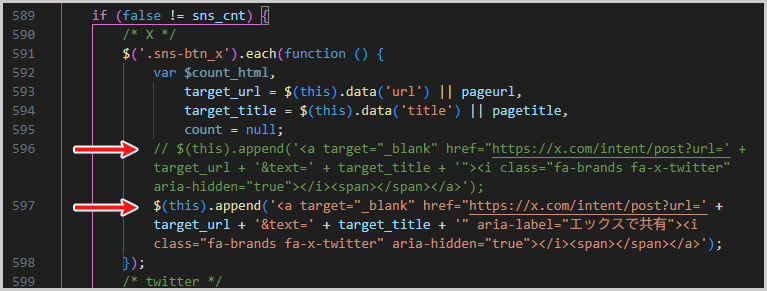
②utility.jsの内容を編集する
utility.jsの596行目付近に記載されている
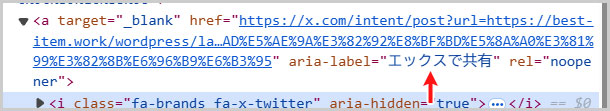
$(this).append('<a target="_blank" href="https://x.com/intent/post?url=' + target_url + '&text=' + target_title + '"><i class="fa-brands fa-x-twitter" aria-hidden="true"></i><span></span></a>');のコード内にある<a>タグに対して、
aria-label="エックスで共有"を追加します。
つまり、下記のようになります。
$(this).append('<a target="_blank" href="https://x.com/intent/post?url=' + target_url + '&text=' + target_title + '" aria-label="エックスで共有"><i class="fa-brands fa-x-twitter" aria-hidden="true"></i><span></span></a>');実際のコードを見ると、こんな感じになります。

なお、上記では、//(半角スラッシュ)を2つ記載して、元のコードをコメントアウト(無効化)して記述しました。
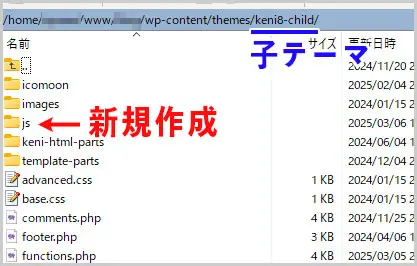
③子テーマ内にjsフォルダを作成
FTPソフトを使用して、子テーマ内に「jsフォルダ」を作成します。

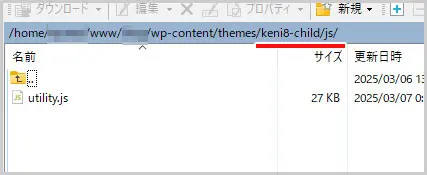
④修正したutility.jsを子テーマにアップロードする
修正したutility.jsを、先程作成した「jsフォルダ」内にアップロードします。

これで無事、aria-labelが付与されました。

もちろん、スピードインサイトでも、「リンクに識別可能な名前が指定されていません」の表示もされなくなりました。
もし、サイトが真っ白になるなどの不具合があった場合は、utility.jsを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら