
※当サイトにはプロモーションが含まれています。
“プライバシーポリシー”や“免責事項”のページには、SNSボタンは要らないにゃ
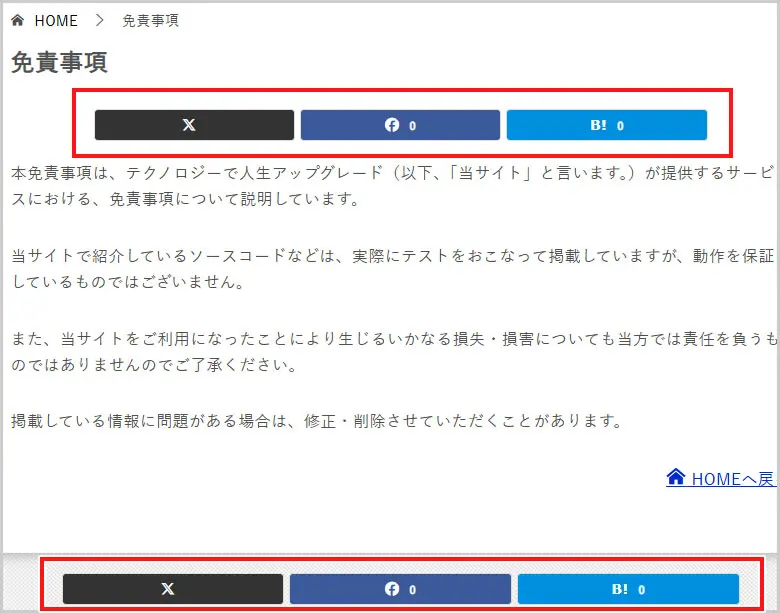
“プライバシーポリシー”や“免責事項”など、拡散されることをあまり望まないページがあると思います。

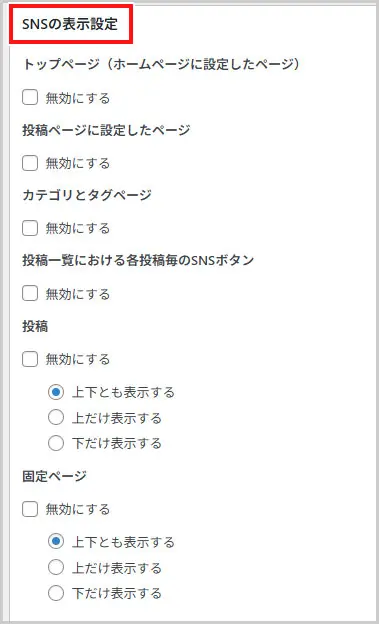
ワードプレス(WordPress)テーマの賢威には、SNSのアイコンを表示・非表示を設定できる機能があります。
しかし、特定のページに対して、SNSを表示したり非表示にすることはできません。

その為、今回は、賢威で特定のページだけSNSのシェアボタンを非表示にする方法について解説します。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
特定のページのみSNSのシェアボタンを非表示にするCSS
賢威で特定の固定ページや投稿ページのSNSシェアボタンを非表示にするCSSです。
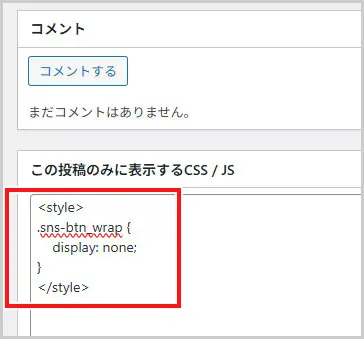
SNSのシェアボタンを表示したくないページを開き、ページ下方にある「この投稿のみに表示するCSS/JS」の箇所に以下のコードを追加します。
<style>
.sns-btn_wrap {
display: none;
}
</style>実際に記載した画像は下記の通りです。

「この投稿のみに表示するCSS/JS」にCSSを記載する際には、<style>タグが必要になります。
なお、このCSSは固定ページ・投稿ページ、どちらも利用できます。
もしよかったら、ご活用ください。
関連記事
多くのワードプレス(WordPress)テーマは、SNSのシェアボタンが設置できるようになっています。 もちろん、それは賢威でも同様です。 デフォルトだと、賢威のSNSのシェアボタンの背景色は白色(#fff)です。 今回 …