
※当サイトにはプロモーションが含まれています。
THORの絞り込み検索機能を使っているが「注目キーワード」を増やして欲しい!
おけまるだにゃ
ワードプレス(WordPress)テーマの「THE THOR(ザ・トール)」の魅力の1つに、絞り込み検索機能があります。
この絞り込み検索機能があるワードプレステーマは非常に少なく、有名なテーマだと「THOR(トール)」と「GOLD BLOG(ゴールドブログ)」の2つぐらいです。
その他の有名なテーマ(賢威、SWELL、JIN、Cocoonなど)は、プラグインを利用するか、コードを自作するしかありません。
その為、絞り込み検索機能があるサイトを作りたい場合、予め着せ替え機能で「絞り込み検索機能のデモ」が用意されている「THOR(トール)」がおすすめです。
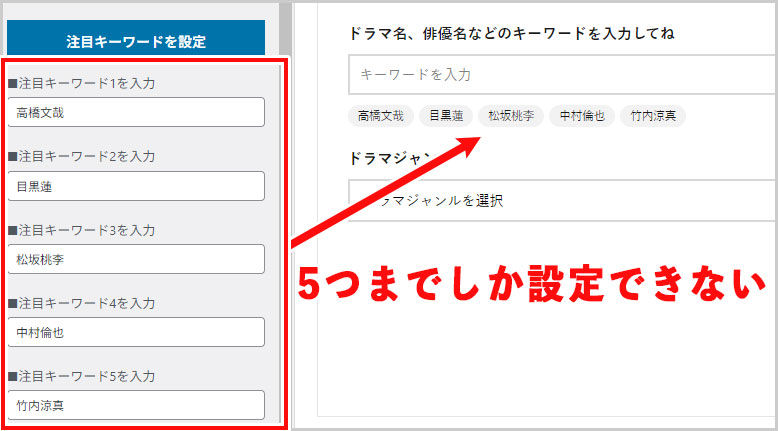
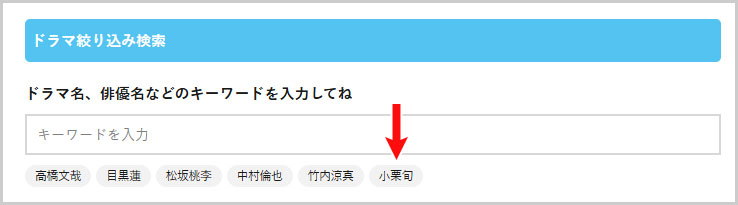
さて、話が少しそれましたが、この絞り込み検索機能には、注目キーワードを設定することができるのですが、デフォルトだと5つまでしか設定できません。

その為、今回は、この注目キーワードを増やす方法を説明したいと思います。
なお、検証したTHORの環境は以下の通りです。
THORバージョン:2.5.0
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
THOR(トール)の注目キーワードを増やす方法
THOR(トール)の注目キーワードを増やす方法についてです。
①親テーマにあるsearchform-refine.phpをダウンロードする
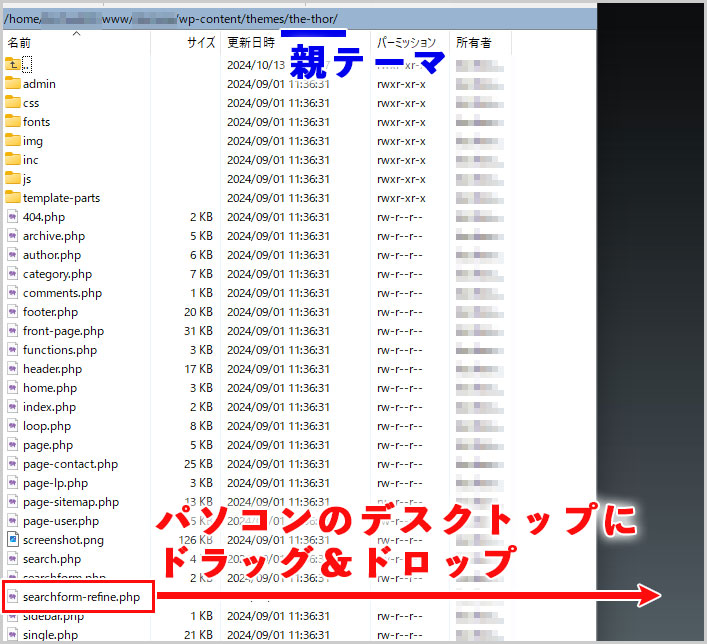
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるsearchform-refine.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/the-thor/
②searchform-refine.phpを編集する
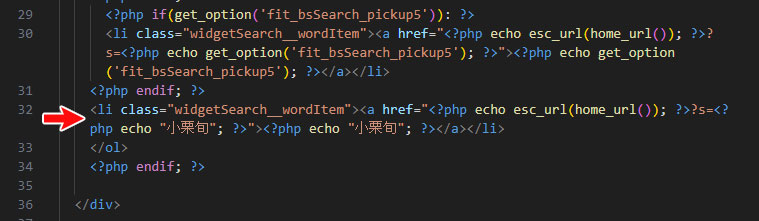
searchform-refine.phpの29行目から31行目に記載されている
<?php if(get_option('fit_bsSearch_pickup5')): ?>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo get_option('fit_bsSearch_pickup5'); ?>"><?php echo get_option('fit_bsSearch_pickup5'); ?></a></li>
<?php endif; ?>の下に、追加したい注目キーワードを追加します。
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo "小栗旬"; ?>"><?php echo "小栗旬"; ?></a></li>
この場合は、「小栗旬」という注目キーワードを追加しています。
なお、“(ダブルクォーテーション)は半角です。
実際のコードを見ると下記のようになります。

もっと注目キーワードを増やしたい場合は、
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo "小栗旬"; ?>"><?php echo "小栗旬"; ?></a></li>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo "道枝駿佑"; ?>"><?php echo "道枝駿佑"; ?></a></li>
<li class="widgetSearch__wordItem"><a href="<?php echo esc_url(home_url()); ?>?s=<?php echo "木村拓哉"; ?>"><?php echo "木村拓哉"; ?></a></li>
と記述していくことで、注目キーワードを増やしていくことができます。
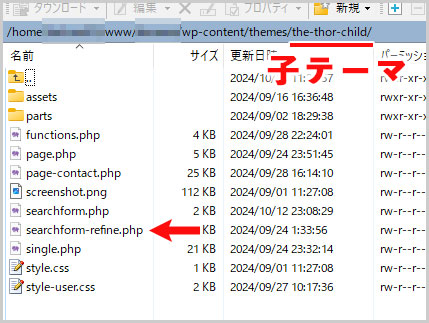
③修正したsearchform-refine.phpを子テーマにアップロードする
コードを追加した、searchform-refine.phpを、子テーマの方にアップロードします。

これで、注目キーワードの内容が追加されているはずです。

もし、サイトが真っ白になるなどの不具合があった場合は、今、アップロードしたsearchform-refine.phpを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
補足:サイドバーにある検索機能について
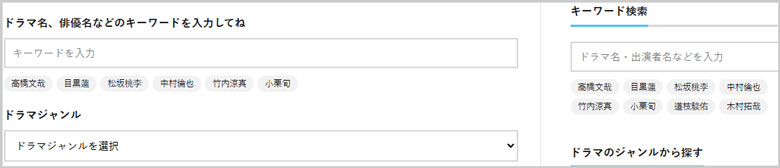
searchform-refine.phpというのが、絞り込み検索機能で、メインのページで表示されるものです。
主にサイドバーに設置したキーワード検索機能を修正したい場合は、searchform.phpを修正します。
基本的な構造は同じなので、修正方法はsearchform-refine.phpと同じです。
それぞれ別ファイルなので、下記の画像の様に注目キーワードの内容をメインとサイドバーで変更することも可能です。

実際はもう少しコードを簡略化して作ったのですが、元のコードの原型がないこともあって、今回はこのような記述方法のみを紹介しました。
機会があれば、簡略化したコード(原型がないカスタマイズしたコード)も追記したいと思います。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら