
※当サイトにはプロモーションが含まれています。
THORのアイキャッチ画像を一部のページのみ、表示させないようにしてくれ。
おけまるだにゃ
使用している人が非常に多い、ワードプレステーマ(WordPress)のTHE THOR(ザトール)。
THOR(トール)では、カスタマイズの全体設定から、アイキャッチの表示・非表示の一括設定はできるのですが、ページごとにアイキャッチを表示・非表示にする事ができません。
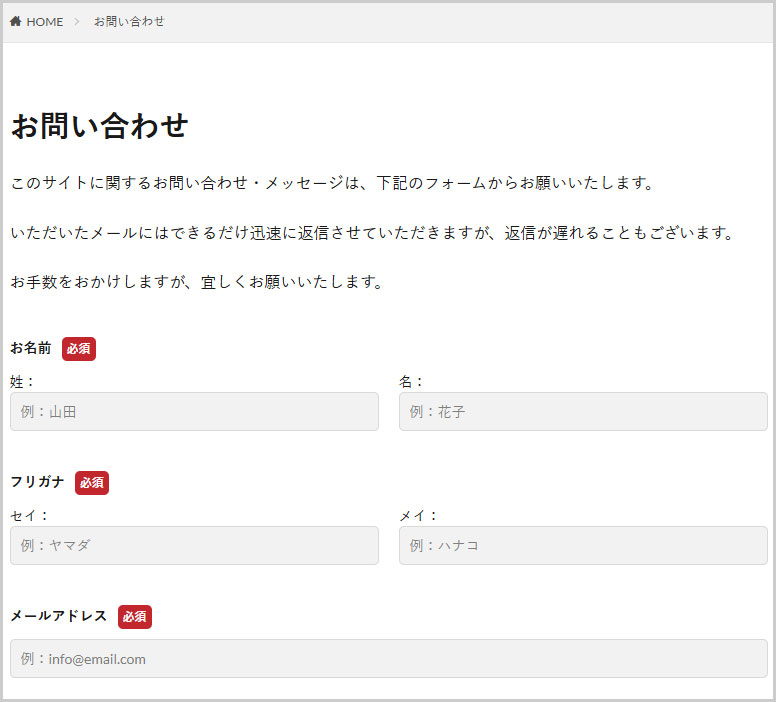
その為、お問い合わせページや、プライバシーポリシーなど、あまり必要だと思われないページにも、下記のようにアイキャッチが表示されてしまいます。

今回、これらの特定のページのみ、アイキャッチを非表示にしたので、その方法を備忘録として、残しておきたいと思います。
THORのアイキャッチ画像を一部のページのみ非表示にする方法
THORのアイキャッチ画像を一部のページのみ非表示にする方法についてです。
今回は、functions.phpに、以下のコードを記述することで実現しました。
固定ページに適用
function hide_eyecatch_main_for_multiple_pages() {
$slugs = array( 'contact', 'about-us', 'services' );
if ( is_page( $slugs ) ) {
echo '<style>
.eyecatch-main {
display: none !important;
}
</style>';
}
}
add_action( 'wp_head', 'hide_eyecatch_main_for_multiple_pages' );
上記は、固定ページのみに適用するコードです(投稿ページに適用するコードは、下方で説明)。
$slugs = array( 'contact', 'about-us', 'services' );
の部分で、適用するページを指定しています。
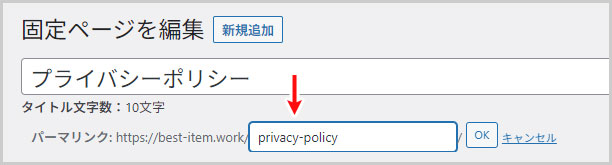
例えば、プライバシーポリシーのページの場合、URLを「https://(ドメイン名)/privacy-policy」だとします。

この場合、「privacy-policy」が、スラッグとなり、
$slugs = array( 'privacy-policy' );
と記述すると、固定ページにある「privacy-policy」というスラッグに対して、
<style>
.eyecatch-main {
display: none !important;
}
</style>上記のCSSが、実行されるようになっています。
これは、クラス.eyecatch-mainの部分を非表示にするというCSSです。
これが、実行されると、下記のようにアイキャッチが消えます(冒頭の画像にあわせて問い合わせページです)。

もちろん、複数のページに対しても適用させることができるので、
$slugs = array( 'contact', 'about-us', 'services', 'privacy-policy' );
と記述すれば、contact、about-us、services、privacy-policyの4つのスラッグが名付けられているページに対して、アイキャッチが表示されないように適用することができます。
※すべて半角英数字で記載します。
なお、投稿ページに対して適用したい場合は、以下の様に記述します。
投稿ページに適用
function hide_eyecatch_main_for_multiple_posts() {
$slugs = array( 'my-post-slug', 'another-post-slug', 'yet-another-post-slug' );
if ( is_single( $slugs ) ) {
echo '<style>
.eyecatch-main {
display: none !important;
}
</style>';
}
}
add_action( 'wp_head', 'hide_eyecatch_main_for_multiple_posts' );
使い方は、固定ページと同じです。
特定のカテゴリーだけにアイキャッチを非表示にするにはどうすればいいにゃ?
特定のカテゴリーだけにアイキャッチを非表示にしたい場合もあるかと思いますが、私の力量ではTHORのコードは複雑なこともあって、まだ検証できていません。
また機会があれば、検証して追記したいと思います。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
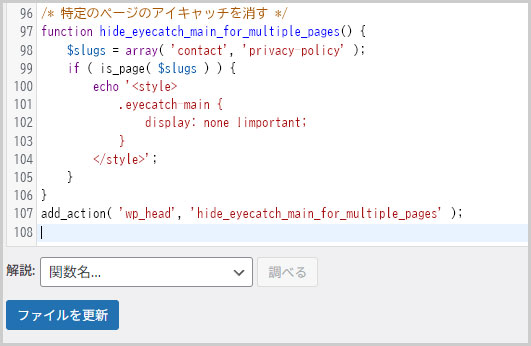
選択したら、一番下に以下のコードを追加します。
この例では、固定ページに関する記述例です。
function hide_eyecatch_main_for_multiple_pages() {
$slugs = array( 'contact', 'about-us', 'services' );
if ( is_page( $slugs ) ) {
echo '<style>
.eyecatch-main {
display: none !important;
}
</style>';
}
}
最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、特定のページ(指定したスラッグ)のアイキャッチが、非表示になったと思います。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら