
※当サイトにはプロモーションが含まれています。
問い合わせをもらったにゃ
賢威のカスタマイズ方法を無料で公開してくれて助かっています。
賢威のサポートでは、サポート対象外らしいので教えて下さい。
グローバルナビが最上部にきたら、グローバルナビだけを固定する方法を教えて下さい。
おけまるだにゃ
ご自身のサイト状況によって、調整を加える必要がありますが、そんな悩みを解決するカスタマイズ方法を紹介します。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
ヘッダーのグローバルメニューの位置を固定する方法
賢威のグローバルメニューの位置を固定化するコードを先に記載します。
CSS
/* グローバルメニュー固定化 */
@media (min-width: 768px) {
.keni-gnav_wrap {
position: relative;
transition: background-color 0.3s, top 0.3s;
z-index: 9999;
width: 100%;
}
}
.nya-fixed {
position: fixed;
top: 0;
background-color: rgba(59, 70, 117, 0.8);
}
.nya-fixed .keni-gnav_cont {
background-color: rgba(59, 70, 117, 0.3);
}JavaScript
document.addEventListener("DOMContentLoaded", function() {
const globalMenu = document.querySelector(".keni-gnav_wrap");
const offset = 140; // スクロール距離(px)
window.addEventListener("scroll", function() {
if (window.scrollY >= offset) {
globalMenu.classList.add("nya-fixed");
} else {
globalMenu.classList.remove("nya-fixed");
}
});
});では、続いてこのコードについて説明していきます。
CSSについて説明
まず最初に、CSSのコードとその内容について説明します。
.keni-gnav_wrapについて
.keni-gnav_wrapは、賢威で使用されているクラスです。
@media (min-width: 768px)は、768px以上のデバイス(主にパソコンやタブレット)で表示された時にルールを適用するようにしています。
この中で大事な設定は、z-index: 9999;です。
この設定をしておくことで、スクロールした時に、グローバルメニューが前面に表示されます。
widthは幅に関する設定、positionは位置の設定、サイト状況によっては不要かもしれません。
transitionは、背景色を透明化する際のアニメーション設定の為、なくても構いません。
.nya-fixedについて
position: fixed;で、グローバルメニューを固定化します。
top: 0;で、スクロール最上部に位置を調整します。
background-color: rgba(59, 70, 117, 0.8);では、スクロールした時に、グローバルメニューの色を青の半透明にしたいので、設定しています。
その為、半透明にする必要がない場合は、削除しても構いません。
.nya-fixed .keni-gnav_contについて
こちらの設定も、グローバルメニューの色を半透明にするだけの設定なので、必要なければ.nya-fixed .keni-gnav_contごと削除しても問題ありません。
基本的にこれらの設定は、現在のグローバルメニューの見た目に影響を与えないはずです。
JavaScriptについて説明
このJavaScrptのポイントは、
const offset = 140;の箇所です。
この設定では、140px下にスクロールすると、クラスnya-fixedが付与されます。
その事により、グローバルメニューが固定化されるのですが、問題はどれくらいスクロールすればいいのかが、サイト状況によって違うことです。
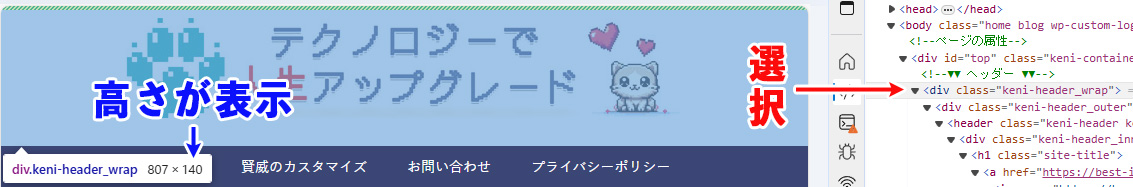
確認方法は、自分のサイトをブラウザで表示させ、ヘッダー画像を右クリックして、「開発者ツールで調査する」を選択します。

すると、要素が表示されるはずなので、
<!--▼▼ ヘッダ ▼▼-->
<div class="keni-header_wrap">と書かれている部分を探して、その部分を選択(クリック)します。
すると、ヘッダー幅の取られている数値が表示されると思います。

この表示された値を、先程の
const offset = 140;の数値部分に、半角で入力します。
つまり、高さが400pxだったら、
const offset = 400;と記載します。
JavaScriptの記載箇所
グローバルメニューを固定化するには、JavaScriptを記載する必要があります。
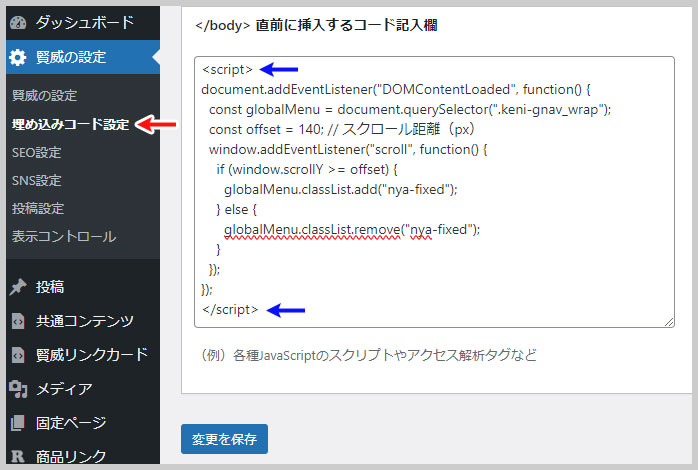
賢威の設定 > 埋め込みコード設定
を選択。
「</body>直前に挿入するコード記入欄」に、JavaScriptのコードを記載して「変更を保存」ボタンで保存します。
<script>
document.addEventListener("DOMContentLoaded", function() {
const globalMenu = document.querySelector(".keni-gnav_wrap");
const offset = 140; // スクロール距離(px)
window.addEventListener("scroll", function() {
if (window.scrollY >= offset) {
globalMenu.classList.add("nya-fixed");
} else {
globalMenu.classList.remove("nya-fixed");
}
});
});
</script>なお、<script>タグを忘れずに記載してください。

あとは、CSSを「追加CSS」に記載すれば、グローバルメニューが固定化されたと思います。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。
なお、このサイトでは、特定のページのみ、グローバルメニューの固定化をしています。
その為、動作を確認したい場合は、下記のページに移動してページをスクロールさせてみてください。
WordPressテーマ「賢威」のデザインと機能のカスタマイズ方法をまとめました。CSS、PHPの変更方法など、有料級の情報も全て無料で公開しています。








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら