
※当サイトにはプロモーションが含まれています。
以前、記事本文の前に、
「この記事にはプロモーションが含まれています。」
などの【PR告知文】を表示する方法について説明しました。
本日は、その応用編として、アイキャッチの箇所に、ステマ規制対応のPR告知文を記載する方法について説明します。

なお、以前の記事と重複している箇所は一部割愛しますので、もしわからない箇所があれば、下記の記事をご参照ください。
ブログやサイトにアフィリエイトなどの広告をは載せている場合、 「この記事にはプロモーションが含まれています。」 「このサイトにはプロモーションが含まれています。」 などの【PR告知文】を表示することが、令和5年10月1日 …
アイキャッチにステマ規制対応のPR告知文を記載する方法
賢威でアイキャッチにステマ規制対応のPR告知文を記載する方法について説明していきます。
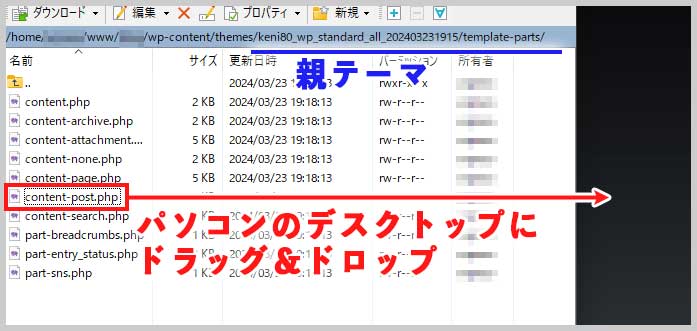
①親テーマにあるcontent-post.phpをダウンロードする
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるcontent-post.phpをダウンロードします。

②content-post.phpの内容を編集する
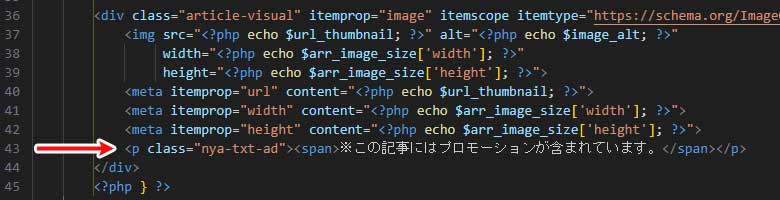
content-post.phpの42行目付近に記載されている
<meta itemprop="height" content="<?php echo $arr_image_size['height']; ?>">の下に、以下のコードを追加します。
<p class="nya-txt-ad"><span>※この記事にはプロモーションが含まれています。</span></p>下記のように記載されます。

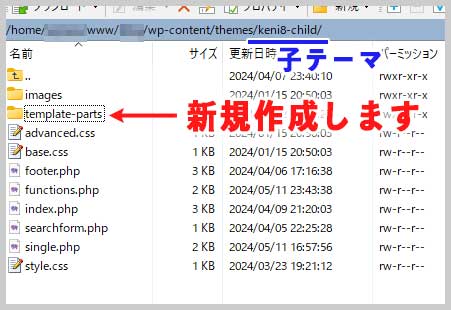
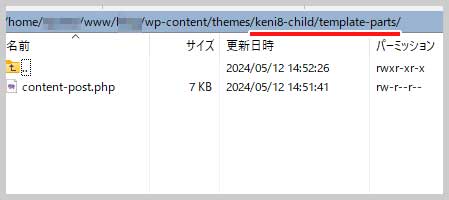
③子テーマ内にtemplate-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「template-partsフォルダ」を作成します。

④修正したcontent-post.phpを子テーマにアップロードする
コードを追加した、content-post.phpを、先程作成した「template-partsフォルダ内」にアップロードします。

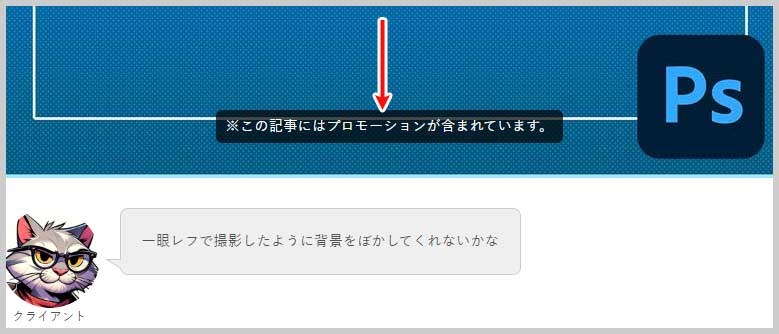
これで、アイキャッチの箇所に「この記事にはプロモーションが含まれています。」の文章が表示されているはずです。
続いて、この文字に装飾を加え、適切な位置に配置していきます。
⑤CSSでPR告知文を調整する
CSSを使って、適切な箇所に配置していきたいと思います。
ただし、作成されているによっては、このサイトとアイキャッチの大きさが違ったり、アイキャッチ自体を設定してないといった事もあるかと思います。
その場合、次のCSSに対して修正を加える必要があるかもしれません。
/* 広告表示文 */
.article-visual {
position: relative;
}
.article-visual .nya-txt-ad {
font-size:14px;
text-align: center;
position: absolute;
bottom: 5px;
left: 0;
right: 0;
}
.article-visual .nya-txt-ad span{
display: inline-block;
background-color: rgba(1, 1, 1, 0.7);
border-radius: 6px;
padding: 5px 10px;
color: #fff;
}
@media (max-width: 600px) {
.article-visual .nya-txt-ad {
font-size: 12px;
}
}article-visualは、賢威のアイキャッチに付与されているクラスで、位置指定の基準点として設定しています。
article-visual .nya-txt-adで、PR文をどの場所に出すかを決定しています。
この例では、bottom: 5px;としていますが、10pxとすれば、今の位置より上にいき、-10pxとすれば下の位置に表示されます。
なお、bottomではなく、top:5px;とすれば、アイキャッチ内の上側に表示されます。
アイキャッチの大きさがバラバラだと、個別ページごとにCSSを設定するしかない為、ご注意ください。
この記事が参考になれば幸いです。








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら