
※当サイトにはプロモーションが含まれています。
ニュースサイトのように関連記事の下に広告を設置したいにゃ
賢威では、デフォルトの機能として、投稿・固定ページの記事の下に広告などを設置することができます。
しかし、関連記事の下に設置する機能は提供されていません。
その為、テンプレートファイルに記述して、広告を表示させてみました。
賢威を使っている方の参考になれば幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
賢威で関連記事の下に広告を表示させる方法
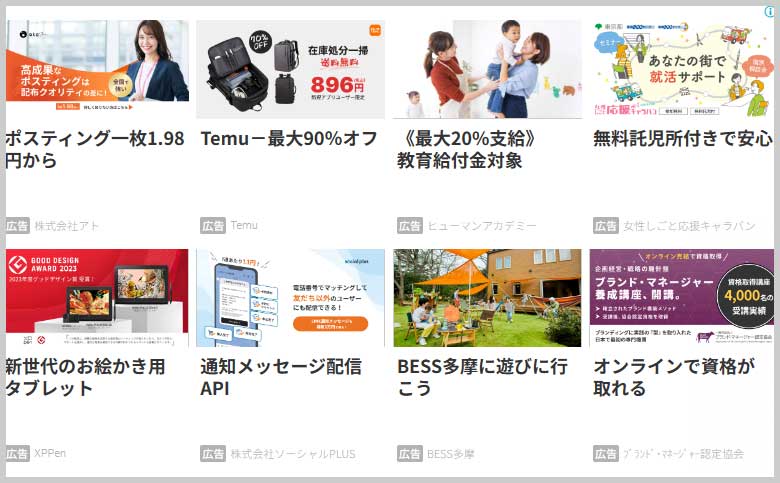
今回は、関連記事の下に、GoogleのMultiplex広告を表示させてみたいと思います。
ただし、タブレットやスマホでは、Multiplex広告は非表示にしたいと思います。
なお、Multiplex広告というのは下記のようなものになります。

では、説明していきます。
※テンプレートファイルに記述を追加しますので、ファイルを触る際はバックアップを取るようにしてください。
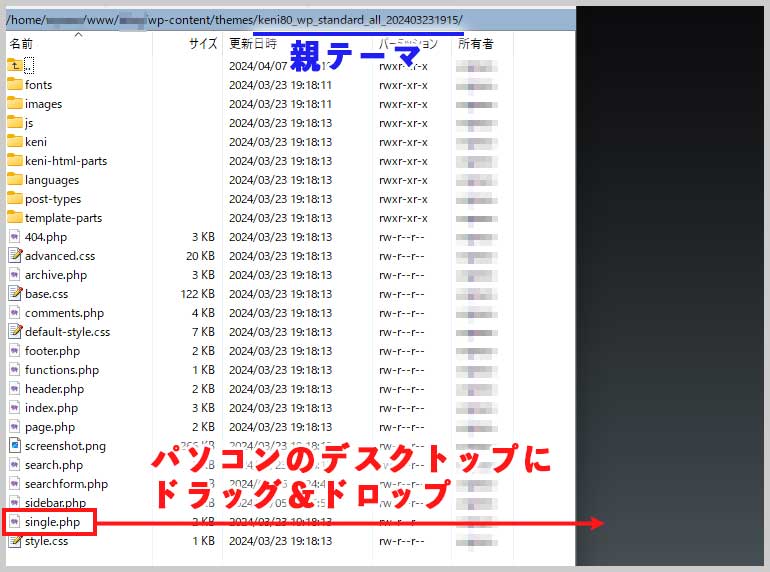
①親テーマにあるsingle.phpをダウンロード
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)にダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②single.phpの内容を編集する
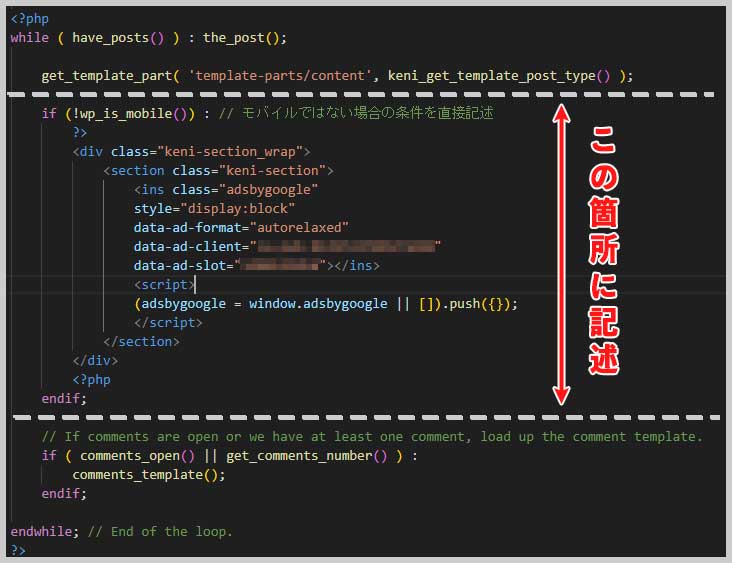
single.phpの23行目付近に記載されている
get_template_part( 'template-parts/content', keni_get_template_post_type() );の下に、以下のコードを記述します。
if (!wp_is_mobile()) : // モバイルでない場合
?>
<div class="keni-section_wrap">
<section class="keni-section">
(Google広告のコード)
</section>
</div>
<?php
endif;ワードプレス関数wp_is_mobile()を使用して、ユーザーがモバイルデバイス(スマートフォンやタブレットなど)からサイトを訪問しているかどうかを判断しています。
実際のコードを見るとこんな感じになります。

なお、キャッシュ系のプラグインを利用していると、wp_is_mobile()関数による分岐動作をしないことがあります。
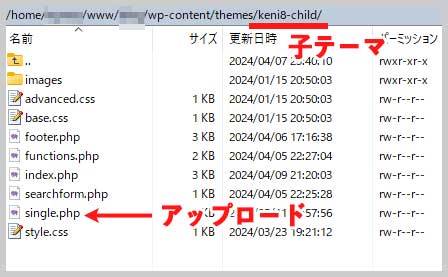
③修正したsingle.phpを子テーマにアップロードする
コードを追加した、single.phpを「子テーマ」の方ににアップロードします。
アップロードするのは「子テーマ」ですので、間違えないようにしてください。

これで、無事、広告が表示されればOKです。
問題なければ、スマホでは広告が非表示かを確認してみてください。
もし、デザインが崩れるなどの不具合があった場合は、子テーマにアップロードしたsingle.phpを削除すれば元に戻ります。
何故なら、親テーマにあるsingle.phpには、一切変更を加えてないからです。
以上、賢威で関連記事の下に広告を表示させる方法でした。
なお、このサイトは、2024年度にGoogleアドセンスの審査を一発で合格することができました。
もし、興味があればご一読いただけると幸いです。
今は審査が厳しくなって、合格率が約4%とも言われているGoogle Adsense(グーグルアドセンス)の審査。 しかし、このサイトでは、一発で合格できたので、その時の記録を残しておきたいと思います。 これから、Goog …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら