
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)では、投稿ページ(記事)の下にコメントを投稿できる機能があります。
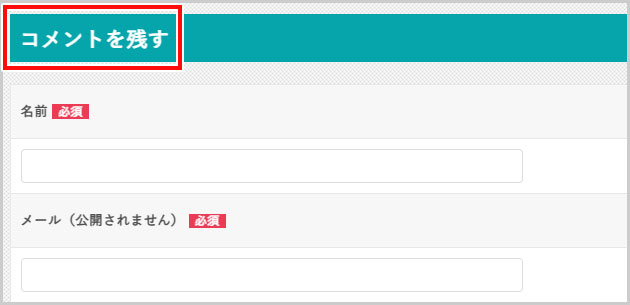
ただ、賢威では、このコメントのタイトル部分(h2)は、「コメントを残す」の固定となっており、編集することはできません。

その為、今回は、このコメント部分をカスタマイズしてみました。
賢威を使っている方の参考になれば幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
コメント欄のタイトルを変更する方法
賢威のコメント欄のタイトルを変更する方法についてです。
①親テーマのcomments.phpをダウンロード
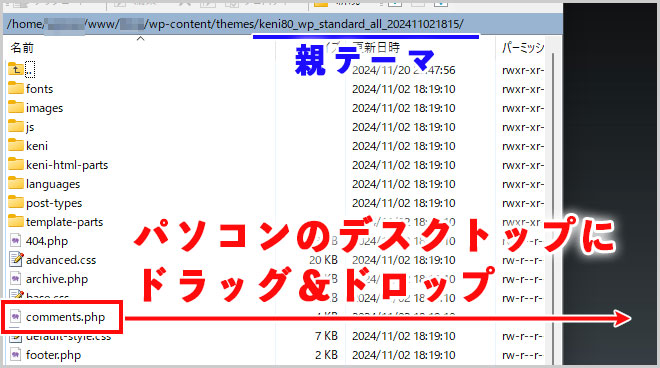
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるcomments.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②comments.phpの内容を編集する
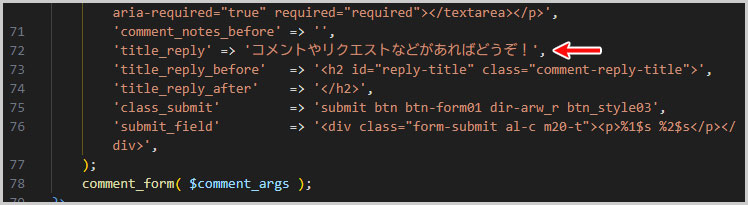
comments.phpの71行目付近に記載されている
'comment_notes_before' => '',
の下記に、次のコードを追加します。
'title_reply' => 'コメントやリクエストなどがあればどうぞ!',文字(タイトル内容)は自由に変えて下さい(※シングルクォーテーションは削除しないこと)
実際に記載したコードを見るとこんな感じになります。

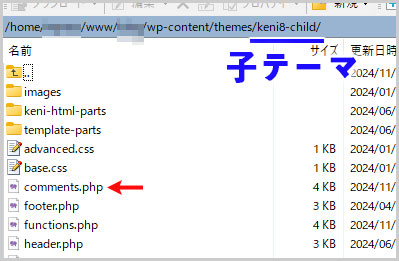
③修正したphpファイルを子テーマにアップロードする
先程、修正したcomments.phpファイルを、子テーマにアップロードします。

これで、コメント欄のタイトルが変更になっているはずです。
もし、デザインが崩れるなどの不具合があった場合は、子テーマにアップロードしたcomments.phpファイルを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
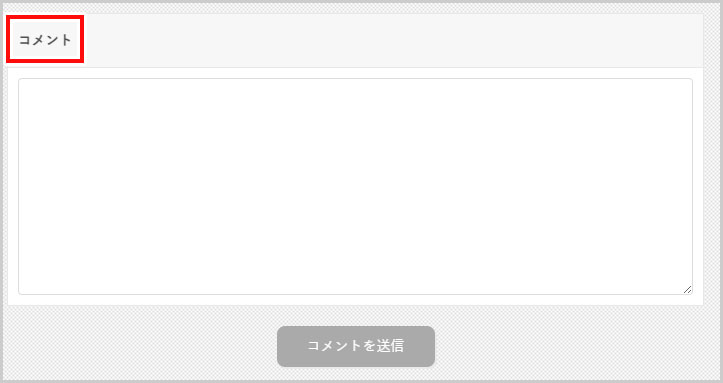
補足:フォーム内にある「コメント」という文字を編集する方法
「コメント」という文字を変更したい場合はどうすればいいにゃ

その場合は、comments.phpファイルの70行目にある次のコードを編集します。
'comment_field' => '<p class="comment-form-comment comment-form_item_title"><label for="comment"><small>' . _x( 'Comment', 'noun' ) . '</small></label></p><p class="comment-form_item_textarea"><textarea id="comment" name="comment" class="w100" cols="45" rows="8" maxlength="65525" aria-required="true" required="required"></textarea></p>',
このコードの「コメント」と表示される部分は、
' . _x( 'Comment', 'noun' ) . '
の部分が該当しています。
翻訳関数_x()が使われているので、この部分に日本語で上書きすることで変更する事ができます。
'comment_field' => '<p class="comment-form-comment comment-form_item_title"><label for="comment"><small>コメント(承認後に表示)</small></label></p><p class="comment-form_item_textarea"><textarea id="comment" name="comment" class="w100" cols="45" rows="8" maxlength="65525" aria-required="true" required="required"></textarea></p>',
ただし、注意点として、翻訳関数を削除した影響で、他の言語にした場合、この箇所は翻訳されません。
以上、賢威のコメント欄の編集方法でした。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら