
※当サイトにはプロモーションが含まれています。
賢威には、吹出しを簡単に作ることができる「賢威キャラクター」のプラグインがあります。
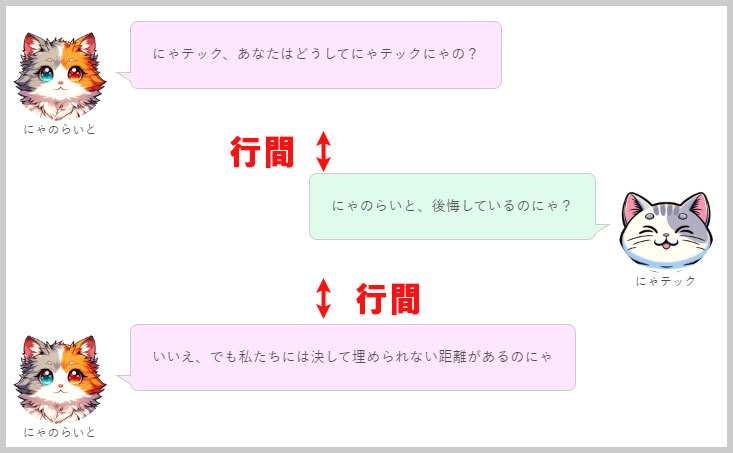
しかし、ちょっと会話の行間スペースが少し気になります・・・。

今回は、そんな悩みを解決するCSSです。
ワードプレス環境とプラグインのバージョン
自分が使っているテーマとワードプレスの環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
プラグイン「Keni Character Plugin」のバージョンは、0.5.1です。

賢威のキャラクター機能の会話の行間を狭くするCSS
賢威キャラクター機能の会話の行間を狭くするHTMLとCSSです。
HTML
<div class="chat-nospace">[ショートコードを記載します]</div>CSS
div.chat-nospace .chat_l,
div.chat-nospace .chat_r {
margin-bottom: 0 !important;
}
/* スマホ表示時 */
@media screen and (max-width: 600px) {
div.chat-nospace .chat_l,
div.chat-nospace .chat_r {
margin-bottom: 8px !important;
}
}このHTMLとCSSの使い方について説明します。
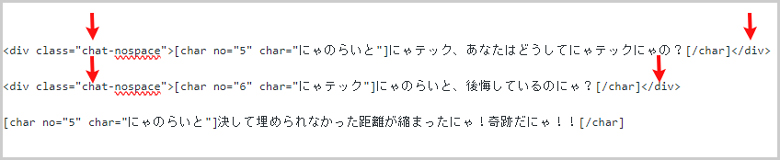
これは、会話の行間をなくしたい時に、テキストモードにして会話のショートコードを<div>タグで囲みます。

これが反映されると次のように表示されます。
にゃテック、あなたはどうしてにゃテックにゃの?
にゃのらいと、後悔しているのにゃ?
決して埋められなかった距離が縮まったにゃ!奇跡だにゃ!!
会話と会話の行間が縮まっているのがわかりますでしょうか?
なお、<div>タグで囲うのが面倒な場合、下記のように記載することもできますが1つ問題があります。
.chat_l,
.chat_r {
margin-bottom: 0 !important;
}
@media screen and (max-width: 600px) {
.chat_l,
.chat_r {
margin-bottom: 8px !important;
}
}それは、パソコンやタブレットで見た場合、記事内の文章と吹出しとの行間のスペースがなくなってしまうことです。
「本文の記事です。」が近すぎるにゃ
本文の記事です。本文の記事です。本文の記事です。本文の記事です。
上記を見ての通り、デフォルト設定では、この事を考慮してスペースをとる設定をしています。
その為、その意図を残して、会話間の行間を狭くしたい時のみ、HTMLコードを追加する方法を選びました。
どちらか、ご自身にあった方をご選択いただければと思います。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。