
※当サイトにはプロモーションが含まれています。
賢威のフッター部分の背景色は、デフォルトで白が設定されています。
そして残念ながら、フッター部分の背景色を変更する設定が賢威にはありません。
じゃあ、フッターの背景色は変更できにゃいの?
CSSを追加すればできるけど、調整が面倒なんだにゃ
フッターの背景色の変更自体はそんなに難しくありません。
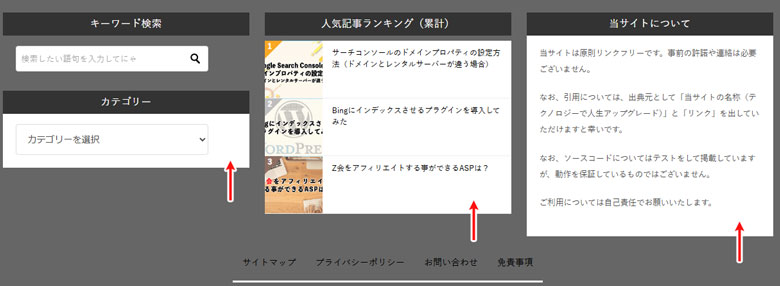
ただ、フッター部分には色々なウィジェットを配置すると思うのですが、ほとんどのウィジェットは、背景色が白、テキストが黒となっている為、それらを考慮して調整すると結構な手間が掛かります。
今回は、賢威を使っている人すべてに有効なCSSではないかもしれませんが、カスタマイズをするヒントにはなると思いますので、参考にしていただければ幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
賢威のフッターの背景色を変更する方法
賢威のフッターの背景色を変更するCSSです。
/* フッターの背景色を変更 */
.keni-footer_wrap {
background-color: #555;
}このCSSで、背景色は下記のような感じで変更できました(画像の背景色は#666です)。

思っていたイメージとだいぶ違うにゃ
まず、イメージと違う原因の1つは、各ウィジェットの余白に原因があると思います。
まずは、各ウィジェットの余白について何とかしたいと思います。
①ウィジェットの余白部分をなくす
ウィジェットの余白部分をなくすCSSです。
/* フッターにあるウィジェットの余白を無効 */
.keni-footer_inner .keni-footer-cont .keni-section_wrap{
background: transparent;
}
/* 人気記事ランキングの余白を無効 */
.widget_recent_entries_img .list_widget_recent_entries_img li {
background: transparent;
}
.keni-footer .widget_recent_entries_img .list_widget_recent_entries_img li {
border-bottom: none;
}このCSSで、ウィジェットの余白部分は下記のような感じで変更できました(画像の背景色は#666です)。

文字が見づらいにゃ
続いて、文字の色を白色に変更したいと思います。
②フッター部分の文字色を白色に変更する
フッター部分の文字色を白色に変更するCSSです。
/* カスタムHTMLの文字色 */
.keni-footer_inner .keni-footer-cont .textwidget.custom-html-widget {
color: #fff;
}
/* 人気記事ランキングの文字色 */
.keni-footer_inner .keni-footer-cont .widget_recent_entries_img .list_widget_recent_entries_img .widget_recent_entries_img_entry_title a {
color: #fff;
}
/* フッターメニューの文字色 */
.keni-footer_outer .footer-menu li a {
color: #fff;
}このCSSで、フッター部分の文字色は下記のような感じで変更できました。

フッターメニューの下にある白い線が気になるにゃ
続いて、フッターメニューの下にある白い線を消したいと思います。
③フッターメニューの下にある白い線を消す
フッターメニューの下にある白い線を消すCSSです。
/* フッターメニューの下線を消す */
.keni-footer_outer .footer-menu li a {
border-bottom:none;
}このCSSで、フッターメニューの線は下記のような感じで変更できました。

だいぶ良くなったと思うにゃ
タイトルの背景色を変更した方がいいような気がするにゃ
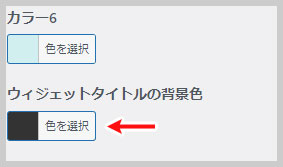
このタイトルの背景色部分は、賢威の設定から変更可能です。
左メニューにある
外観 > カスタマイズ > 色
から変更できます。

ただし、この設定からウィジェットタイトルの背景色を変更するとサイドバー(サイドメニュー)にも影響を与えます。
その為、フッター部分にあるウィジェットについてのみ影響を与えるCSSを作りました。
④フッター部分のウィジェットタイトルの背景色を変更
フッター部分のウィジェットタイトルの背景色を変更するCSSです。
/* ウィジェットタイトルの背景色を変更 */
.keni-footer_inner .keni-footer-cont .keni-section .sub-section_title {
background: #daa520;
}このCSSを適用すると、下記のような感じになりました。

だいぶ見やすくなったにゃ
そう言えば、コピーライトが見当たらないにゃ
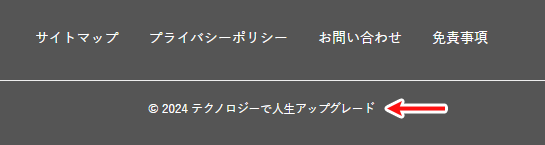
コピーライトのデフォルトは黒のため、背景色に埋もれないように色を変更します。
⑤コピーライトの色を変更
コピーライトの文字色を変更するCSSです。
/* コピーライトの文字色を変更 */
.keni-copyright {
color: #fff;
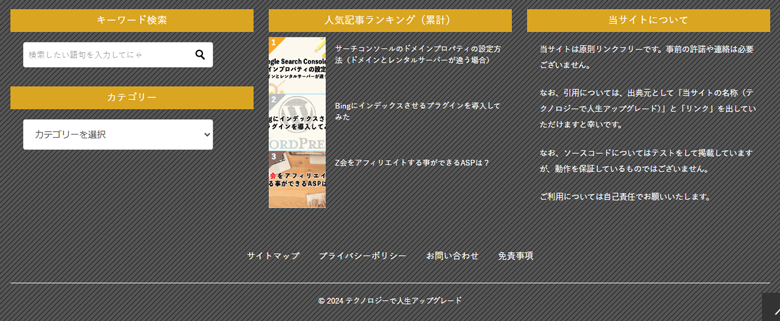
}コピーライトの文字色が白に変更されました。

これで完成にゃの?

※拡大表示
/* フッターの背景色変更(透過画像使用) */
.keni-footer_wrap {
background: url('透過画像のURL') #555;
}先程の、ダークグレー(#555)の単色より、見た目が少し引き締まったと思います。

これで完成です。
ご自身のサイト状況に応じて、参考にしてみてください。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら