
※当サイトにはプロモーションが含まれています。
前回、GIF形式のアニメーションを、Webp(ウェッピー)形式に変換したら、色数やフレーム数が多いファイルは、逆にファイルサイズが大きくなったという記事を書きました。
GIF形式の画像は、特にアニメーションやアイコンに使われることが多いですが、ファイルサイズが大きくなることがよくあります。 先日、WebP(ウェッピー)形式がアニメーションにも対応していることがわかったので、GIFアニメ …
その為、今回は、変換ではなく「アニメ画像に変換する君」というアプリケーションを使用して、Webp形式で書きだしてみたいと思います。
Microsoftのアプリストアで提供されている、連番画像をAPNGやWebP形式に変換できる無料アプリです。
主にLINEのアニメーションスタンプや、Webページ用のアニメーション画像を作成するために利用されています。
「アニメ画像に変換する君」でWebp形式のアニメーションを作成
Microsoftのアプリストアに移動して、アプリをダウンロードします。
【公式】Microsoftアプリストア「アニメ画像に変換する君」

②(photoshopを使って)素材の作成
アニメ画像に変換する君でアニメーションを作成するには、png形式の画像(静止画)が必要になります。
今回は、photoshopを使って、GIFアニメーションをpng形式の連続静止画として書き出します。
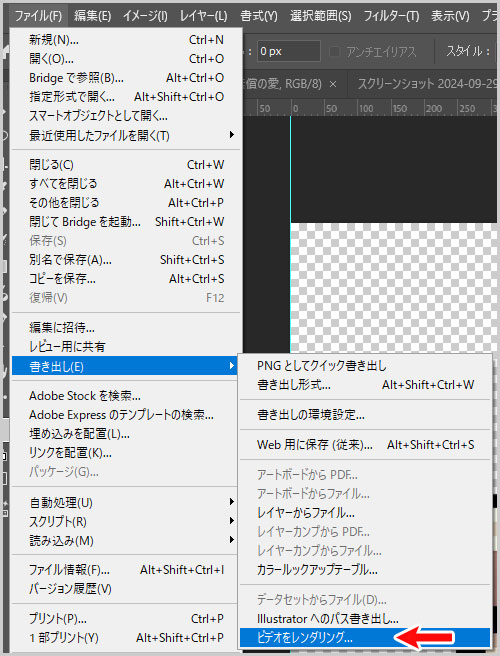
メニューバーにある
ファイル > 書き出し > ビデオをレンダリング
を選択します。

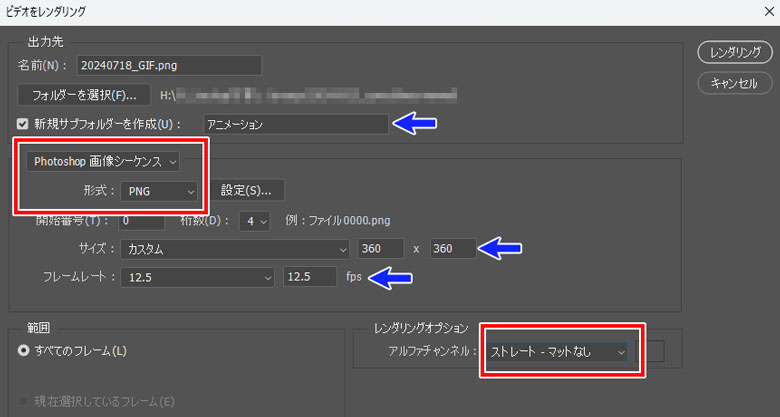
③ビデオをレンダリングの設定
ビデオをレンダリングの設定をします。
重要な設定は赤い四角に囲まれている箇所で、
- Photoshop画像シーケンス
- 形式:PNG
- アルファチャンネル:透過する場合は「ストレート-マットなし」、透過しない場合は「なし」を選択

なお、青い矢印の箇所は、状況に応じて設定してください。
静止画の枚数が多い場合は、新規サブフォルダを作っておいた方がいいと思います
「レンダリング」ボタンを押すと、指定したフォルダにPNG画像が保存されます。

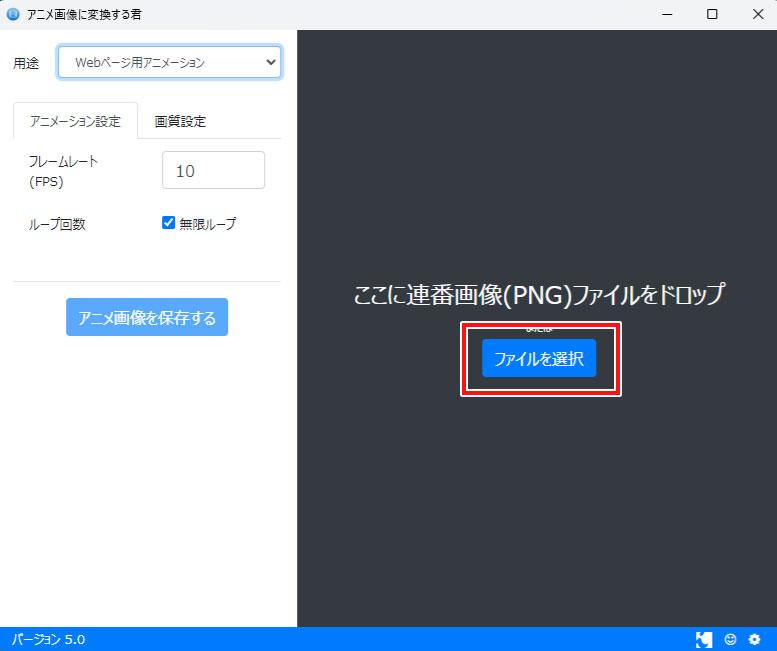
④アニメーションにするファイルの選択
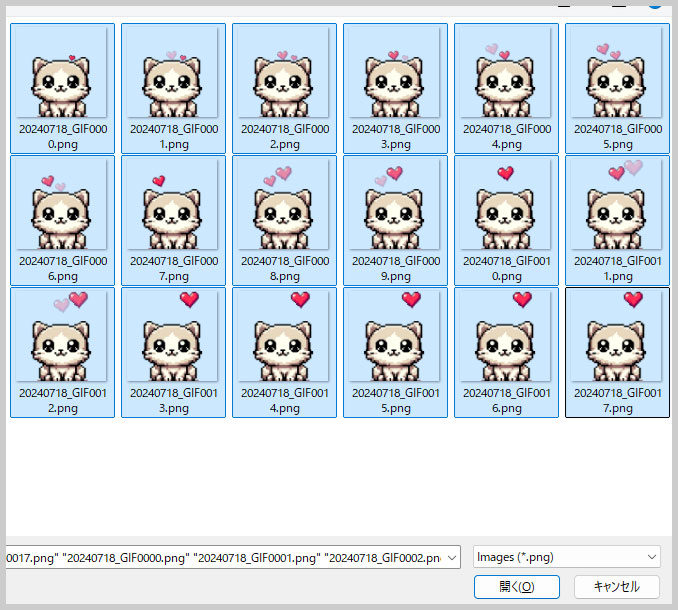
アニメ画像に変換する君を起動して、「ファイルを選択」ボタンをクリック。

【Shiftキー】を押して、ファイルを複数枚選択して「開く」ボタンをクリックします。

すると、「アニメ画像に変換する君」の画面内に複数の画像が読み込まれ、自動的にアニメーションが再生されます。
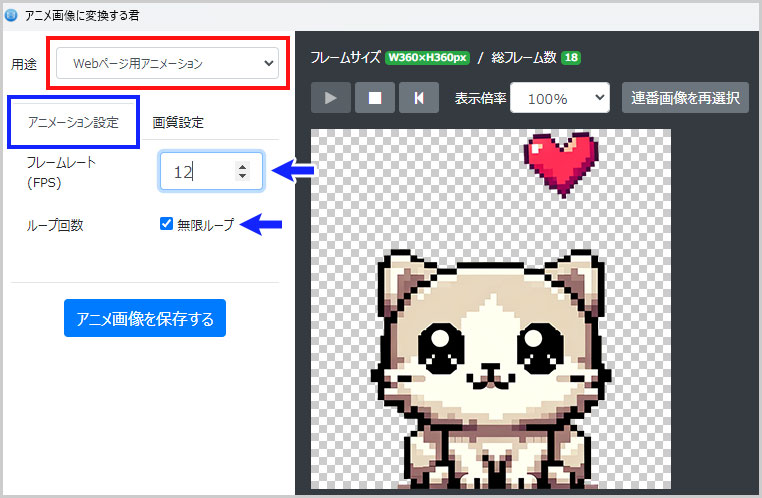
⑤用途を選択
用途を「ウェブページ用アニメ」にします。
「アニメーション設定」のタブを選択して、フレームレートとループ回数を設定します。

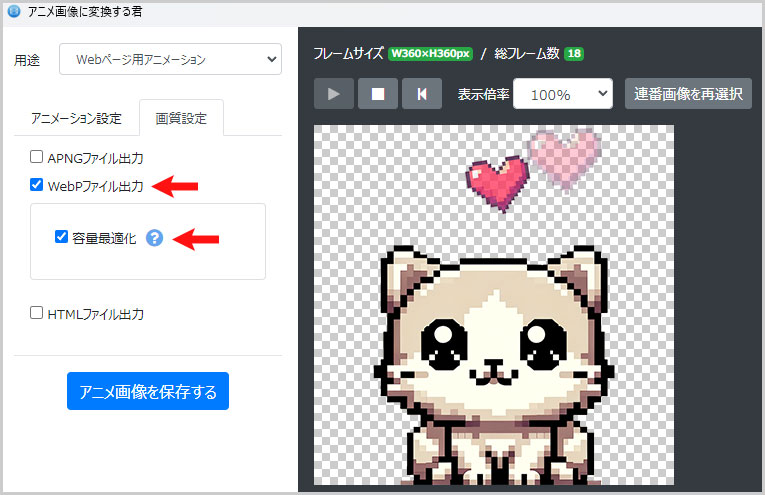
⑥画質設定
「画質設定」のタブを選択します。
- Webpファイルを出力
- 容量最適化
にチェックを入れて、「アニメ画像を保存する」ボタンを押し、保存先を決定します。

これで、作成完了です。
※使用しているワードプレスがwebpのアニメーションに非対応の為、変換後のアニメーションは未掲載
このような単純なアニメーションは、GIFよりWebpの方が20%程度ファイルサイズを小さく作ることができました。
しかし、色数が多く、フレームが多いアニメーションは、GIFファイルよりWebpの方が、10~30倍近くファイルサイズが大きくなってしまいました。
アニメーションに関しては、Webpの用途はまだ限定的になりそうです。
なお、「アニメ画像に変換する君」は、MACでも使用可能です。