
※当サイトにはプロモーションが含まれています。
WEBサイトを作成する時など、一旦、適当な画像を設定しておき、あとで画像を作成するといった事があるかと思います。
例えば、下記のような感じの画像をはめておき、あとで画像を作成する感じです。

今回は、自分がよく利用する「ダミー画像を生成する」サービスを紹介したいと思います。
なお、利用は無料、会員登録なども必要ありません。
ダミー画像を生成するサービス
以前は、「https://via.placeholder.com/」というサービスを利用していましたが、2024年末頃から利用できなくなりました。
その為、現在は「https://placehold.jp/」のサービスを利用しています。
日本語対応もしており、簡単にダミー画像を作成する事ができます。
placehold.jp | ダミー画像生成 モック用画像作成
基本的な使い方について
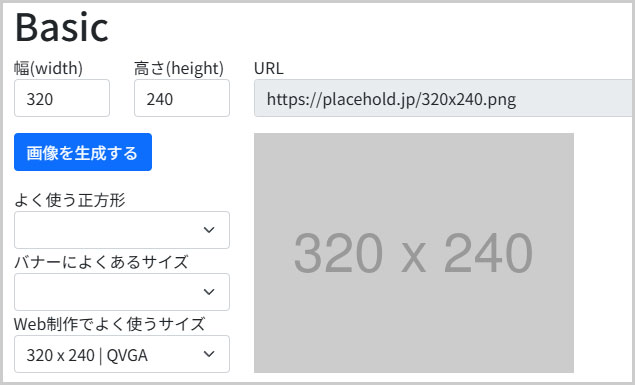
URL:の「https://placehold.jp/」の後にサイズなどを指定します。
例えば、横300ピクセル、高さ200ピクセルのダミー画像を生成する場合は、
https://placehold.jp/300x200.pngの様に指定します。
また、公式サイトでは、ツールが用意されていますので、プルダウンメニューや文字・数値を入力することで画像作成も可能です。

placehold.jp | ダミー画像生成 モック用画像作成
カスタマイズオプションについて
背景色やテキスト色を変更することもできます。
背景が赤(#ff0000)、テキストが白(#ffffff)の300×200ピクセルのダミー画像を生成。
https://placehold.jp/ff0000/ffffff/300x200.pngまた、文字サイズは、背景色の前に記載して指定することもできます(数値は30~40ぐらいが適正、単位は不明)。
https://placehold.jp/(文字サイズ)/(背景色)/(文字色)/150x100.png任意の文字列を追加することもできます。
背景が赤(#ff0000)、テキストが白(#ffffff)の300×200ピクセルのダミー画像で、「Hello World」というテキストが表示。
https://placehold.jp/ff0000/ffffff/300x200.png?text=Hello+World
ちなみに、URLの?記号はクエリストリングの始まりを示しており、ウェブサーバーに追加のパラメータを渡すために使用されます。
フォーマットの変更について
画像のフォーマット(例: .jpg, .png, .gif)を指定することもできます。
300×200ピクセルのJPG形式のダミー画像。
https://placehold.jp/300x200.jpg実際の使用例
実際の使用例です。
<img src="https://placehold.jp/400x300.png" alt="ダミー画像">
<img src="https://placehold.jp/00ff00/000000/400x300.png?text=Sample+Image" alt="カスタムテキスト付きダミー画像">
<img src="https://placehold.jp/150x150.jpg" alt="JPEGフォーマットのダミー画像">これらの例をHTMLコードに埋め込むことで、ウェブページ上で簡単にダミー画像を使用できます。