※当サイトにはプロモーションが含まれています。
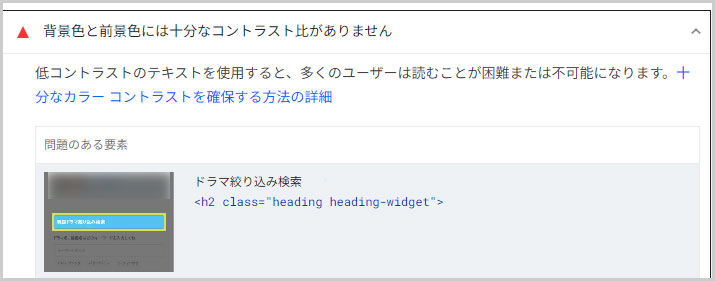
PageSpeed Insightsで確認した時に「背景色と前景色には十分なコントラスト比がありません」と表示されるにゃ。
PageSpeed Insights(ページスピードインサイト)は、Googleが提供する、Webサイトのパフォーマンスを無料で診断できるツールです。
このツールを使うことで、ウェブサイトがどれくらい速く読み込まれているか、また、どのようにすればより速く読み込めるのかを具体的に知ることができます。
また、ユーザー補助にも配慮した、ウェブサイトを作るためのおすすめの方法を、具体的な数値や改善点とともに提示してくれます。
今回、「背景色と前景色には十分なコントラスト比がありません」と表示された箇所の配色を、「Contrast Checker(コントラストチェッカー)」を使用して変更したいと思います。

Contrast Checkerについて
Contrast Checker(コントラストチェッカー)は、テキストと背景色のコントラスト比を確認するツールで無料で利用できます。
このツールは、ウェブコンテンツの視認性とアクセシビリティを向上させるために使用されます。
Contrast Checkerの使い方
Contrast Checkerの使い方についてです。
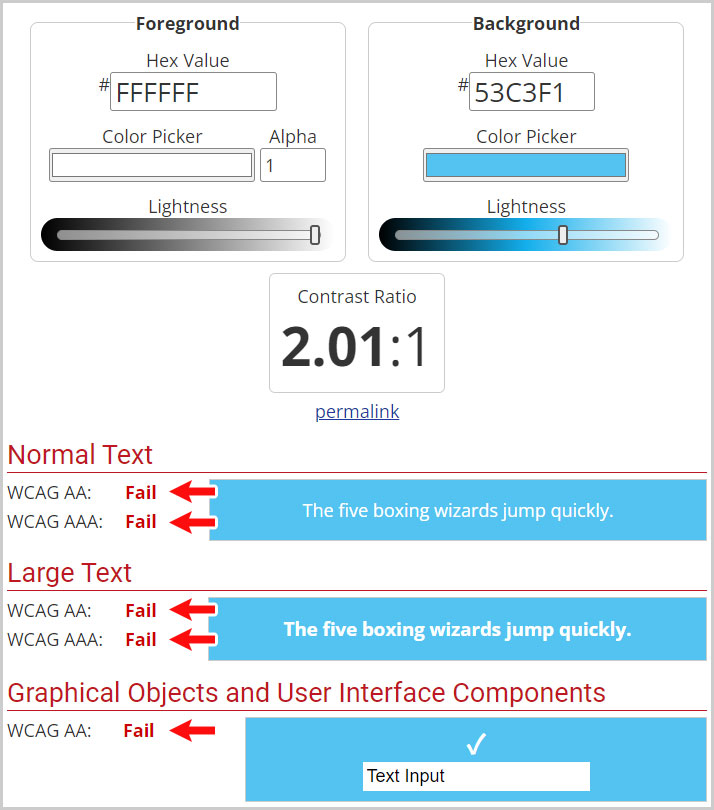
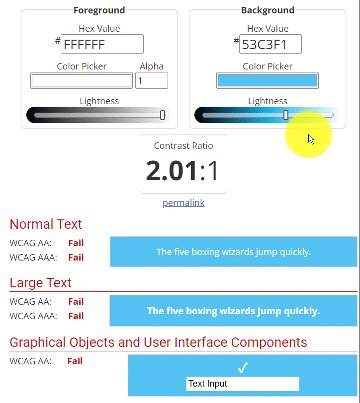
今回、引っ掛かった配色は、下記の組み合わせです。
- 背景色:#0A5F80
- テキスト:#ffffff
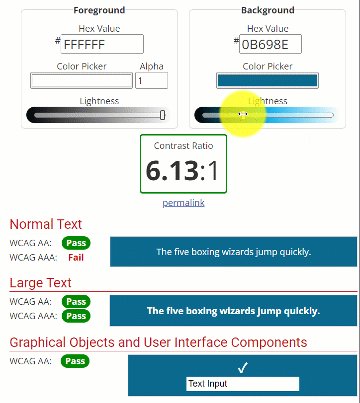
実際に入力すると、すべての項目に、Failが表示されてしまいました。

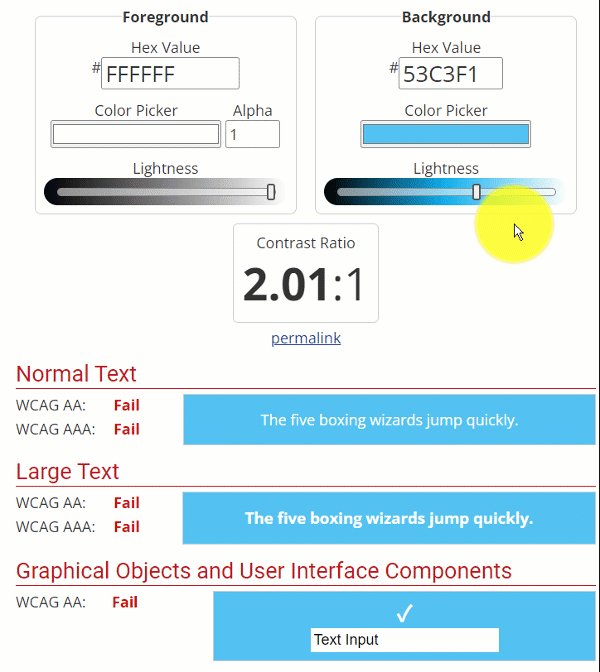
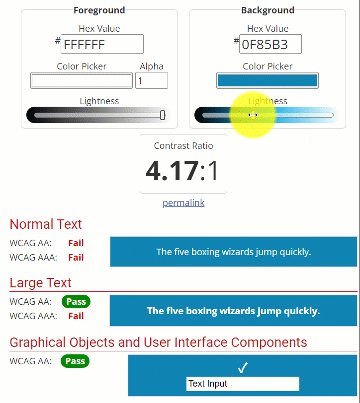
今回は、背景色を変更したいので、Lightness(明度)のスライダーで調整することにします。
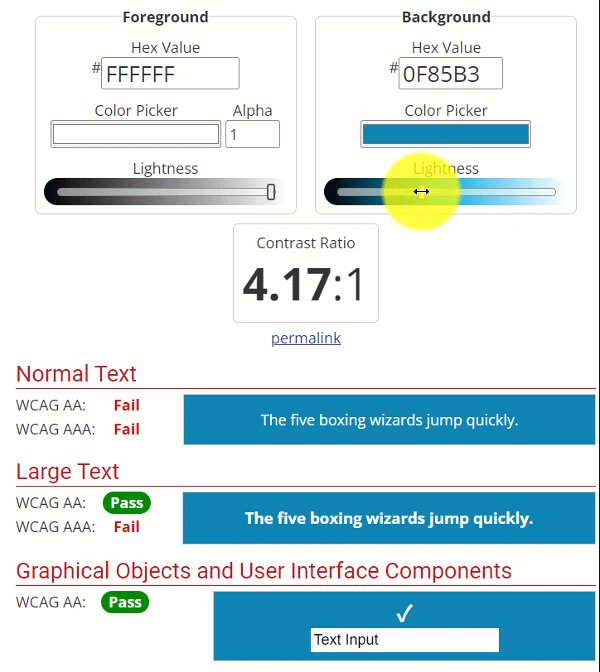
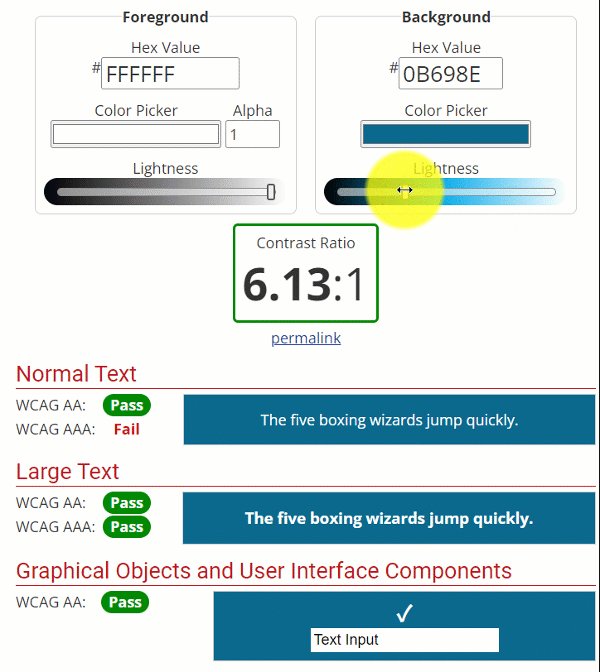
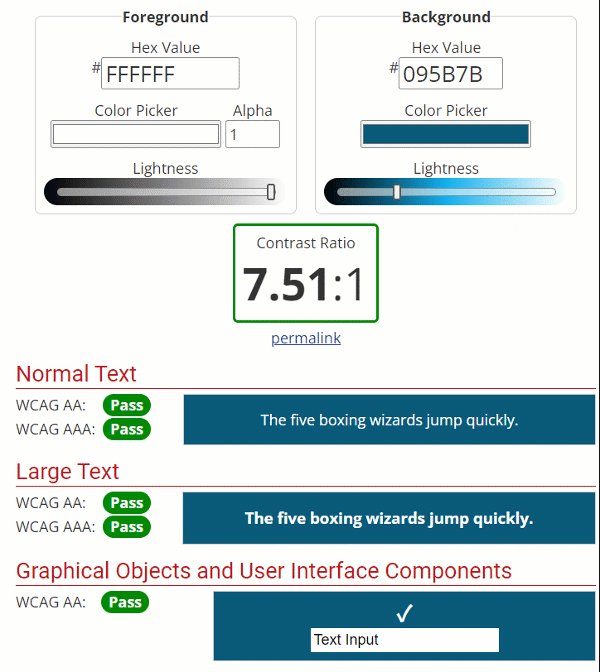
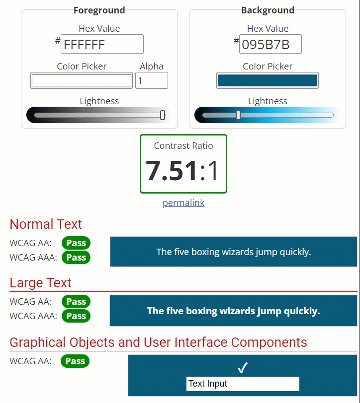
このように、スライダーを動かして、すべての項目が、PassになればOKです。


もちろん、全く違う背景色にしても問題はありません。
ただ、使用していた背景色が全体のバランスを考えて配色されていた場合、Lightness(明度)のみで調整した方が配色のバランスを崩しにくいといった利点があります。
配色を変更したら、PageSpeed Insightsで確認してみてください。
もし、それでも「背景色と前景色には十分なコントラスト比がありません」と表示された場合は、テキストの大きさを変更してみてください。