
※当サイトにはプロモーションが含まれています。
サイドメニューに、Blueskyのタイムラインを埋め込みたいにゃ
残念ながら、2024年6月時点で、Blueskyのタイムラインを埋め込み機能は、公式からは提供されていません。
※なお、投稿内容(ポスト)の埋め込み機能は、2024年4月頃に公式機能として実装されました。
その為、ワードプレスにBlueskyのタイムラインを埋め込むには、プラグインの利用が良さそうです。
その手順について説明します。
Blueskyのプラグインについて
Blueskyに関するプラグインは、公式のものも含めていくつかありましたが情報が少ないこともあって、どれが優れているのかはよくわかりませんでした。
ただ、その中でも、日本のエンジニアの方が作られたプラグインが、ドキュメントを理解できることもあって使ってみることにしました。
それが「Bluesky Timeline for WordPress」です。
これは、Blueskyの(非公式)埋め込みタイムラインのWordpress用プラグインです。
ダウンロードは下記サイトから可能です。
Bluesky Timeline for WordPressのダウンロードはこちら
プラグイン「Bluesky Timeline for WordPress」の設定
Bluesky Timeline for WordPressを設定する前に、Blueskyの設定を先にしておきます。
①高度な設定
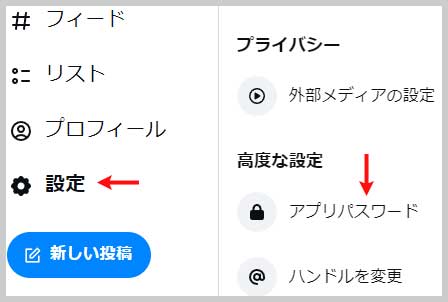
Blueskyにログイン後、
設定 > アプリパスワード
を選択。

アプリパスワードの画面が表示されたら「アプリパスワードを追加」ボタンをクリック。
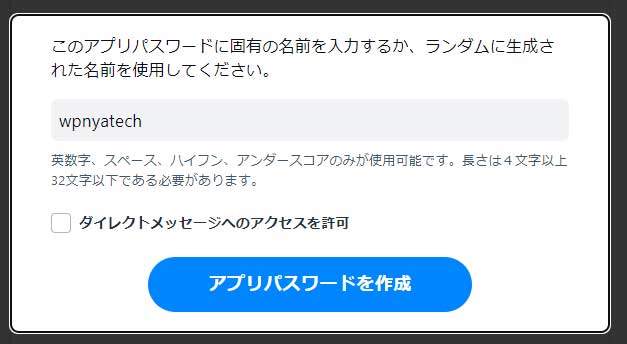
②アプリパスワードの作成
ワードプレスのプラグイン連携するためのパスワードを作成します。
任意の名称を付けて、「アプリパスワードを作成」ボタンをクリック。

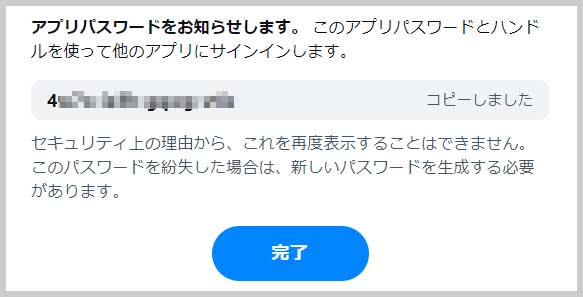
パスワードが生成されたと思うので、それをコピーしてメモ帳に貼り付けます。

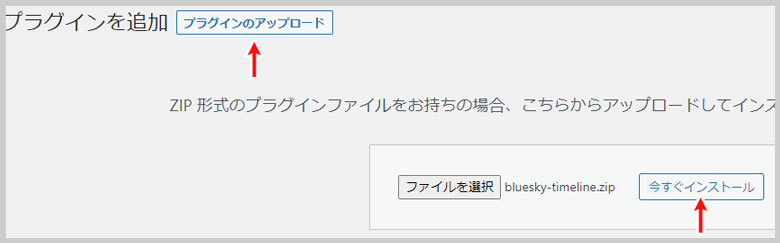
③Bluesky Timeline for WordPressのインストール
ダウンロードしたプラグインをワードプレスにインストールします。
なお、インストールする際は、zipファイルの状態でアップロードします。

インストールが完了したら「有効化」しましょう。
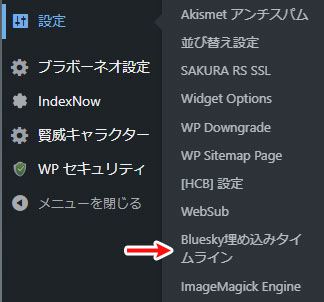
④設定画面へ移動
左メニューの
設定 > Bluesky埋め込みタイムライン
を選択。

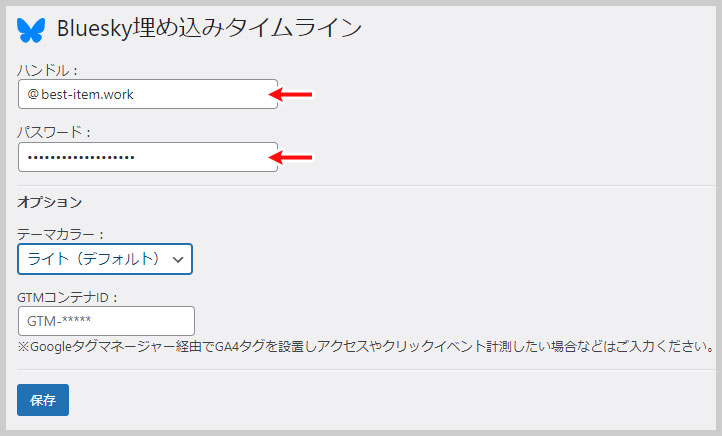
⑤認証作業
プラグインが、Blueskyのタイムラインを引っ張ってこられるように、ハンドルとパスワードを設定します。
自分の場合、独自ドメインをハンドル名としているため、@best-item.workがハンドル名ですが、通常は「@任意の文字列.bsky.social」の形になるのではないかと思います。
ハンドル名、先程、作成(生成)したアプリ用のパスワードを入力して「保存」ボタンを押します。

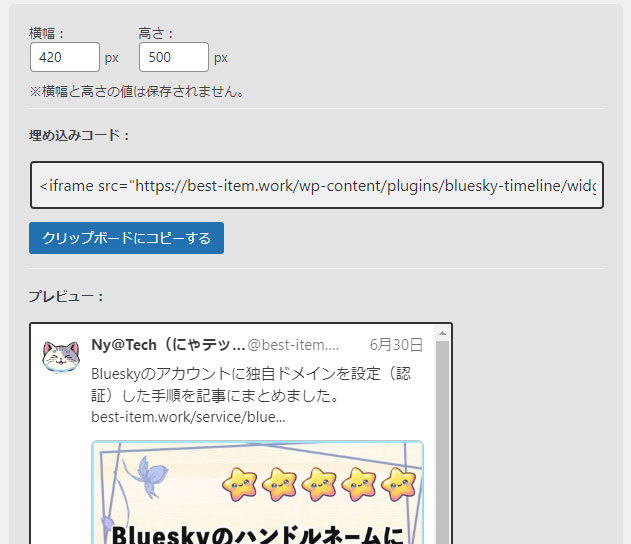
無事、認証ができれば、タイムラインが表示されるようになったはずです。

「埋め込みコード」をコピーして、投稿ページやウィジェットなどに貼り付けましょう。
ちなみに、「埋め込みコード」を貼り付けるとこのように表示されます。
投稿内容(ポスト)の埋め込み方法について
投稿内容(ポスト)の埋め込み機能は、2024年4月頃に公式機能として実装されています。
埋め込み方は簡単。
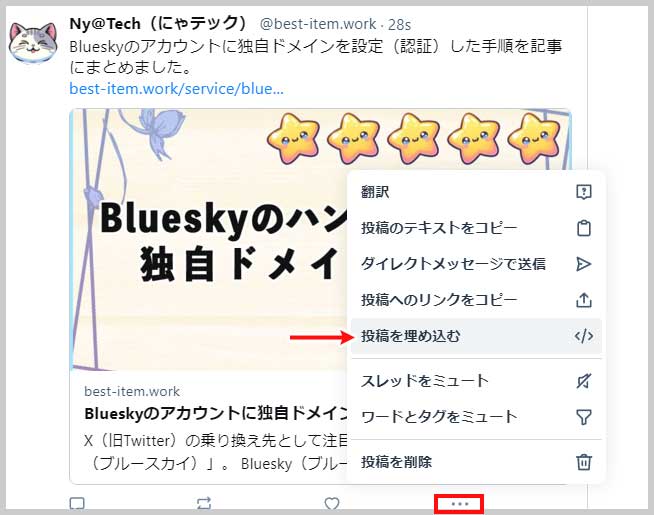
埋め込みたい投稿(ポスト)の・・・(3点リーダー)を右クリックして、「投稿を埋め込む」を選択。

表示されたコードをコピーして、サイトに貼り付ければ完了です。
これを貼り付けると下記のように表示されます。
Blueskyのアカウントに独自ドメインを設定(認証)した手順を記事にまとめました。
best-item.work/service/blue…— Ny@Tech(にゃテック) (@best-item.work) Jun 30, 2024 at 11:11
補足として、タイムラインの場合は<iframe>タグ、投稿(ポスト)の場合は<blockquote>タグを使用しています。
そして、<blockquote>タグは、Blueskyの仕様によって、<html>に置換されるようです。
その為、CSSでスタイルが制御しづらく、本当は中央寄せで表示したかったのですができませんでした・・・。