
※当サイトにはプロモーションが含まれています。
楽天アフィリエイトのモーションウィジェットとは、下記のような動く広告のことです。
しかし、楽天アフィリエイトのモーションウィジェットは、サイズ固定されています。
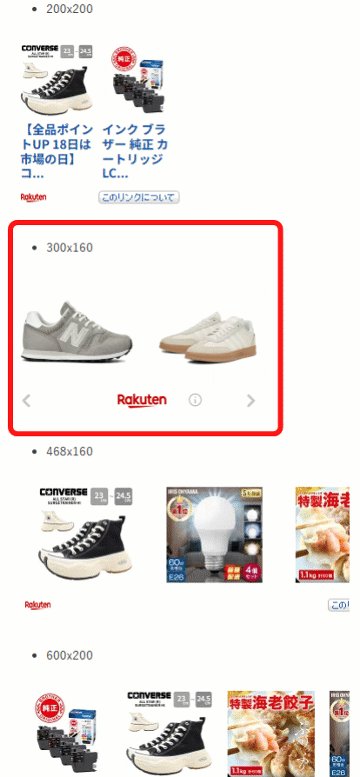
その為、普通に、468x160サイズのモーションウィジェットを貼り付けて、スマホで見ると、下記のように見切れて表示されます(後述しますが他にも問題があります)。

今回は、楽天アフィリエイトのモーションウィジェットを、パソコンとスマホで出し分けるJavaScriptを作成しました。
※タイトルにレスポンシブと記載しましたが、正確には「条件分岐」です。
楽天アフィリエイトのモーションウィジェットを分岐するJavaScript
楽天アフィリエイトのモーションウィジェットですが、2025年1月現在、スマートフォンだと自動スライドが動作しないサイズが多いです。
問題なく動くのは、300×160サイズです。
※全てのサイズを検証したわけではなく記事内に貼り付けるのに適切なサイズのみを確認。
下記は、各サイズのモーションウィジェットをスマホで見たGIF画像です。

なお、GIF画像をループさせているので、若干、動きはぎこちなく見えますが、300×160のウィジェット以外は動いていないことがわかると思います。
①モーションウィジェットの構造
JavaScriptの説明に入る前に、楽天アフィリエイトのモーションウィジェット(楽天市場)の構造についてです。
2025年1月現在、楽天アフィリエイトのモーションウィジェット(楽天市場)の構造は下記のようになっています。
<script type="text/javascript">
rakuten_design="slide";
rakuten_affiliateId="xxxxxxxx";
rakuten_items="ctsmatch";
rakuten_genreId="0";
rakuten_size="300x160";
rakuten_target="_blank";
rakuten_theme="gray";
rakuten_border="off";
rakuten_auto_mode="on";
rakuten_genre_title="off";
rakuten_recommend="on";
rakuten_ts="yyyyyyyy";
</script>
<script type="text/javascript" src="https://xml.affiliate.rakuten.co.jp/widget/js/rakuten_widget.js?20230106">
</script>このコードで重要な箇所は3箇所です。
rakuten_affiliateId="xxxxxxxx";のxxxxxxxxの部分は、あなた独自のアフィリエイトIDが入ります。
rakuten_size="300x160";は、モーションウィジェットのサイズです。
例えば、モーションウィジェットのサイズが、600×200なら、
rakuten_size="600×200";となります。
rakuten_ts="yyyyyyyy";のyyyyyyyyの部分は、タイムスタンプ(日付)が入ります。
ただ、この部分は、UNIXタイムスタンプ(UNIXTIME)で入るため、一見しただけでは実際の日時はわからないと思います。
1970年1月1日00:00:00(UTC)からの経過秒数またはミリ秒数を表す数値です。
通常、秒単位の場合は10桁(例: 1700000000)、ミリ秒単位の場合は13桁(例: 1700000000000)となります。
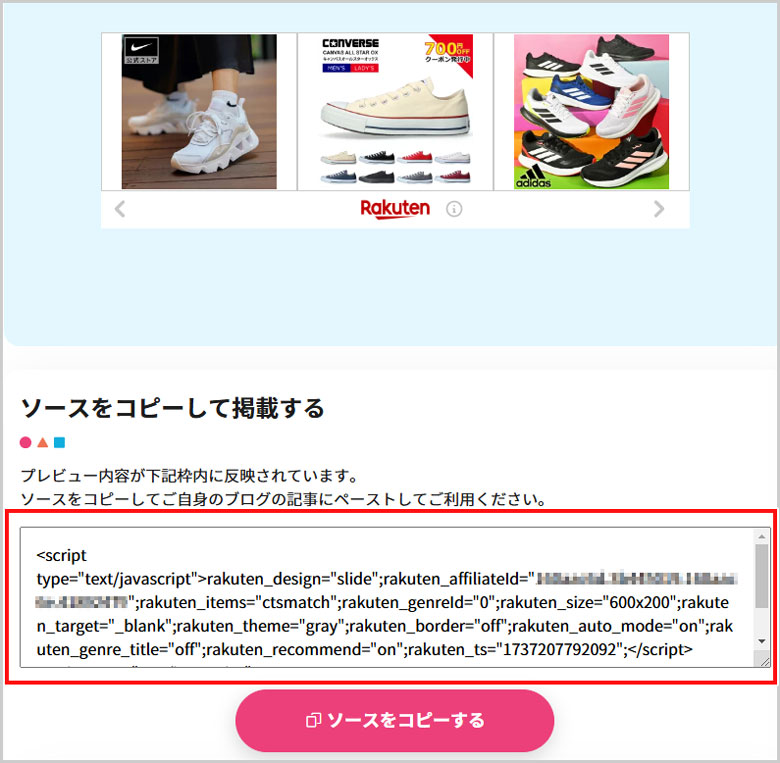
なお、これらの数値は、楽天アフィリエイトのモーションウィジェットの作成ページで、ソースコードをコピペするなどして確認します。

なお、上記で説明したコード及び、次項で説明するJavaScriptは、デフォルト(初期値)を前提としています。
その為、デフォルト(初期値)を変更した場合は、パラメータが変わるのでご注意ください。
例えば、リンクタイプをページマッチ(初期値)ではなく、ランキングにすると、rakuten_items="ctsmatch";ではなく、rakuten_items="ranking";になります。
②モーションウィジェットを分岐するJavaScript
モーションウィジェットを分岐するJavaScriptです。
JavaScript
<script type="text/javascript">
var isMobile = window.innerWidth <= 600; // 画面幅を判定
var rakutenSize = isMobile ? "300x160" : "600x200"; // サイズを条件分岐
document.write('<script type="text/javascript">rakuten_design="slide";rakuten_affiliateId="xxxxxxxx";rakuten_items="ctsmatch";rakuten_genreId="0";rakuten_size="' + rakutenSize + '";rakuten_target="_blank";rakuten_theme="gray";rakuten_border="off";rakuten_auto_mode="on";rakuten_genre_title="off";rakuten_recommend="on";rakuten_ts="yyyyyyyyy";<\/script>');
document.write('<script type="text/javascript" src="https://xml.affiliate.rakuten.co.jp/widget/js/rakuten_widget.js?20230106"><\/script>');
</script>※下にあるスライドバーで横にスライドできます
まず、楽天アフィリエイトのコードを、自分のアフィリエイトコードに書き換えます。
xxxxxxxx(xが8個)の部分です。
rakuten_affiliateId="xxxxxxxx"
続いて、タイムスタンプを書き換えます。
yyyyyyyy(yが8個)の部分です。
rakuten_ts="yyyyyyyyy";そして、わたしが作成したものは、スマホの場合は「300×160」、パソコンの場合は「600×200」のモーションウィジェットが表示されるようになっています。
その為、例えば、パソコンの場合の表示を「468×160」にしたい場合は下記のように記載します。
var rakutenSize = isMobile ? "300x160" : "468x160"; // サイズを条件分岐なお、繰り返しになりますが、2025年1月現在、スマホの場合は「300×160」が適切なモーションウィジェットです。
その為、スマホの設定は「300×160」一択です。
補足:
このコードに関する補足事項(注意点)です。
- このJavaScriptは、1つのページに1つしか設置できません。
- 楽天トラベルのモーションウィジェットは構造が違うため、この説明したコードでは表示されません。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら