
※当サイトにはプロモーションが含まれています。
評価を5段階で表示するレーダーチャートを作って欲しいんだけど・・・
できたにゃ!

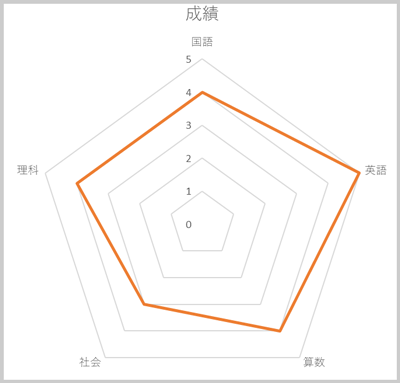
違う!このようなレーダーチャートをHTMLで作れるようにして欲しいんだ!
商品やサービスなどを評価する時に、便利なのがレーダーチャート(スパイダーチャート)です。
このレーダーチャートを、HTML、CSS、Javascriptを使用して作成しました。
5段階評価のレーダーチャートを作成する方法
5段階評価のレーダーチャートを作成するには、JavaScriptライブラリのChart.jsを使用します。
その為、Chart.jsを下記のように読み込ませる必要があります。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>続いて、レーダーチャートを描画するための<canvas>タグを、HTMLに追加します。
<canvas id="myRadarChart"></canvas>CSS
canvas {
width: 400px !important;
height: 400px !important;
}これは、ワードプレス(WordPress)に埋め込むために、固定値(固定幅)にしています。
JavaScript
const ctx = document.getElementById('myRadarChart').getContext('2d');
const data = {
labels: ['要素1', '要素2', '要素3', '要素4', '要素5'],
datasets: [{
label: 'データセット1',
data: [65, 59, 90, 81, 56],
fill: true,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgb(255, 99, 132)',
pointBackgroundColor: 'rgb(255, 99, 132)',
pointBorderColor: '#fff',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'rgb(255, 99, 132)'
}]
};
const config = {
type: 'radar',
data: data,
options: {
responsive: false,
elements: {
line: {
borderWidth: 3
}
},
scales: {
r: {
angleLines: {
display: false
},
suggestedMin: 0,
suggestedMax: 100,
ticks: {
stepSize: 20, // 20ポイント間隔にする
beginAtZero: true
}
}
}
}
};
const myRadarChart = new Chart(ctx, config);上記の内容について説明します。
チャートのデータと設定を定義するには、labelsには要素名を、datasetsには各要素の値とスタイルを指定します。
例えば、5教科の成績表(通知表)のレーダーチャートを作りたい場合、要素は下記のように設定します。
labels: ['国語', '英語', '算数', '社会', '理科'],続いて、レーダーチャートの名称、数値を設定します。
label: '太郎君の成績表',
data: [4, 5, 4, 3, 4],最後に、レーダーチャートの目盛りを調整します。
今回は、成績表をイメージしているので、最低1、最大5、目盛りの単位は1とします。
suggestedMin: 0, //中心が0なので
suggestedMax: 5, //最大値
ticks: {
stepSize: 1, //目盛りの間隔
beginAtZero: true
}実際にこれを描画させてみると、下記のようになります。
完成品のコード一式(HTMLファイルの中に全て記載)と、作成したデモサイトのリンクも貼っておくのでご活用ください。
- 完成品のコード一式
-
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>レーダーチャート</title> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> <style> canvas { width: 400px !important; height: 400px !important; } </style> </head> <body> <canvas id="myRadarChart"></canvas> <script> const ctx = document.getElementById('myRadarChart').getContext('2d'); const data = { labels: ['国語', '英語', '算数', '社会', '理科'], datasets: [{ label: '太郎君の成績表', data: [4, 5, 4, 3, 4], fill: true, backgroundColor: 'rgba(255, 99, 132, 0.2)', borderColor: 'rgb(255, 99, 132)', pointBackgroundColor: 'rgb(255, 99, 132)', pointBorderColor: '#fff', pointHoverBackgroundColor: '#fff', pointHoverBorderColor: 'rgb(255, 99, 132)' }] }; const config = { type: 'radar', data: data, options: { responsive: false, elements: { line: { borderWidth: 3 } }, scales: { r: { angleLines: { display: false }, suggestedMin: 0, suggestedMax: 5, ticks: { stepSize: 1, beginAtZero: true } } } } }; const myRadarChart = new Chart(ctx, config); </script> </body> </html>
なお、Chart.jsの公式サイトは下記になります。
参考:【公式】Chart.js
他にも、色々とできるので興味がある方はご確認ください。