
※当サイトにはプロモーションが含まれています。
PageSpeed Insightsで、パフォーマンスを測定したら37点だった。
何とかしてくれ!

PageSpeed Insightsとは、Googleが提供する無料のウェブパフォーマンス分析ツールです。
今回、パフォーマンスの低下は、埋め込まれているYouTubeの影響が大きいようでした。

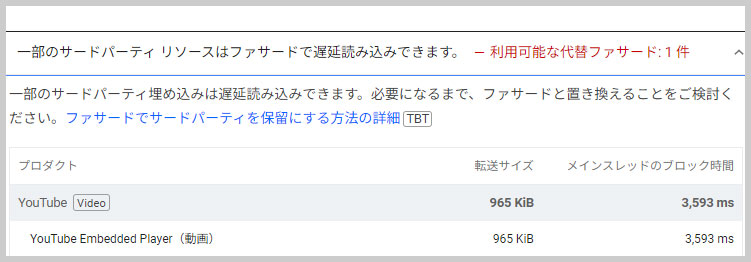
PageSpeed Insightsのツールで、
「一部のサードパーティ リソースはファサードで遅延読み込みできます。」
と表示されているとおり、Googleが推奨しているファサードを使用して、パフォーマンスを改善したいと思います。
ソフトウェアデザインパターンの一つで、複雑なシステムやサブシステムへのアクセスを簡単にするために、シンプルなインターフェース(窓口)を提供するもの。
YouTube Lite Embedの使い方
Googleが推奨している「YouTube Lite Embed」を使って、YouTube動画のサムネイルだけ表示させて、読み込み時には動画のデータは取得しないようにしたいと思います。
①ソースコードを取得
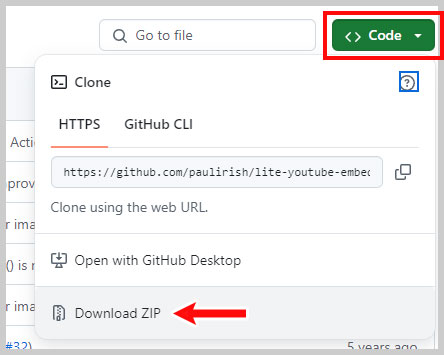
「Lite YouTube Embed」のソースコードを、GitHubから取得します。
「<>Code」ボタンをクリックして、Download ZIPを選択して、ファイルをダウンロードします。

②ZIPを解凍してファイルを開く
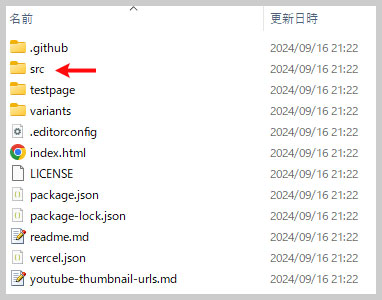
ダウンロードしたZIPファイルを解凍してファイルを開きます。
「srcフォルダ」を開くと、lite-yt-embed.css、lite-yt-embed.jsのファイルがあると思います。

この2つのファイルを、FTPソフトを使ってサーバー上にアップロードします。
③ワードプレスの場合のアップロード場所
ファイルを適切に読み込むことができれば、ファイルのアップロード場所はどこでもいいのですが、今回、改善したのはワードプレスだったこともあり、ワードプレスを例にして説明します。
※この説明が不要な方は飛ばしてください。
自分は、ワードプレステーマの子テーマ内に「assetsフォルダ」を作成しました。

その中に、FTPソフトを使用して、lite-yt-embed.css、lite-yt-embed.jsをアップロードします。
※assetsフォルダを必ず作成する必要はありません。
④ファイルの設置を確認
ファイルが、実際にアップロードされているか、URLをクリックして確認します。
今回、ワードプレスの子テーマにアップロードしたのであれば、下記のようなURLになっていると思います。
https://(ドメイン名)/wp-content/themes/(子テーマ)/assets/css/lite-yt-embed.css
https://(ドメイン名)/wp-content/themes/(子テーマ)/assets/js/lite-yt-embed.js(子テーマ)というのは、フォルダ(ディレクトリ)名のことです。
URLをクリックして、ファイルの中身が表示されれば、URLが問題なく設定されています。
⑤読み込みファイルの記述
設置したファイルを読み込む記述をします。
なお、CSSは<head>タグ内、JavaScriptは、<body>タグの終了する直前に記載します。
CSS
<link rel="stylesheet" href="https://(ドメイン名)/wp-content/themes/(子テーマ)/assets/css/lite-yt-embed.css" />JavaScript
<script defer src="https://(ドメイン名)/wp-content/themes/(子テーマ)/assets/js/lite-yt-embed.js"></script>
<script>タグに、defer属性を追加することで、HTMLのパースが完了した後にスクリプトを実行するようにしています。
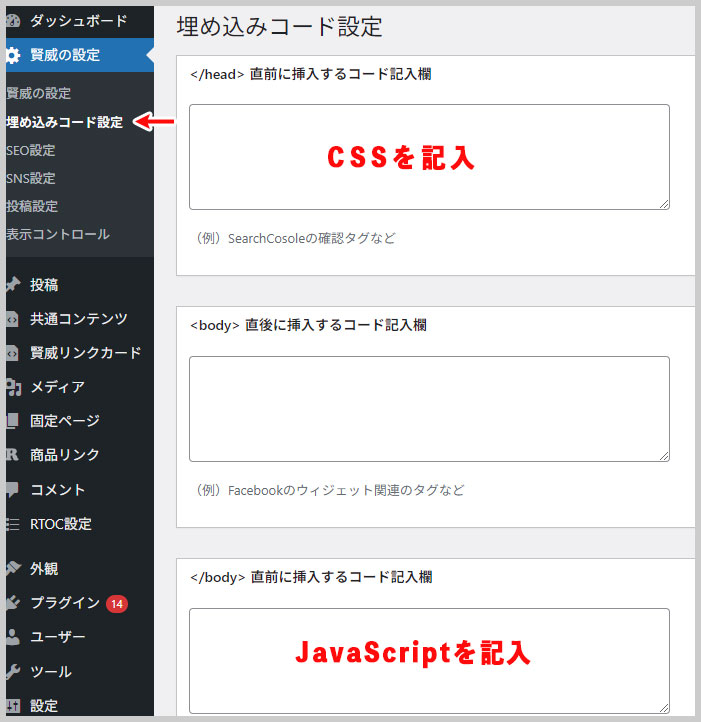
なお、賢威の場合は、賢威の設定 > 埋め込みコードの設定 から入力できます。

⑥YouTubeの埋め込みコードの記載方法
YouTubeを埋め込む際のコードの記載方法は下記の通りです。
<lite-youtube videoid="(VIDEO_ID)" playlabel="Play" style="width:560px"></lite-youtube>
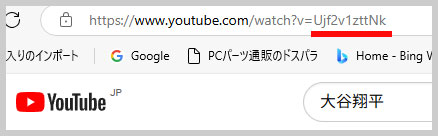
(VIDEO_ID)は、YouTubeで割り振られている動画の固有IDです。
下記画像の、赤い下線部分が該当します。

この埋め込みコードを記述して、YouTubeが表示されればOKです。
「YouTube Lite Embed」に置き換えて測定してみたところ、パフォーマンスが、68(+31アップ)まで改善されていました。

なお、「YouTube Lite Embed」に置き換えると、スマホで表示した時に、YouTubeのプレイボタンを2回タップしないと再生しなくなりますので、その点はご留意ください。
補足:YouTubeの埋め込みコードが消えてしまう現象について
ワードプレスの場合、一般的でないタグは、自動的に削除されてしまう機能があるようです。
つまり、今回は、<lite-youtube>というタグを使用していますが、このタグは一般的なタグではないため、保存や変更をしているうちに、自動的に削除されてしまうみたいです。
削除されないようにするには、<lite-youtube>タグを許可してあげる必要があります。
<lite-youtube>タグを許可するには、以下のコードを、functions.phpに記載してあげる必要があります。
function allow_custom_tags( $initArray ) {
$initArray['extended_valid_elements'] = 'lite-youtube[videoid|playlabel|style]';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'allow_custom_tags' );※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
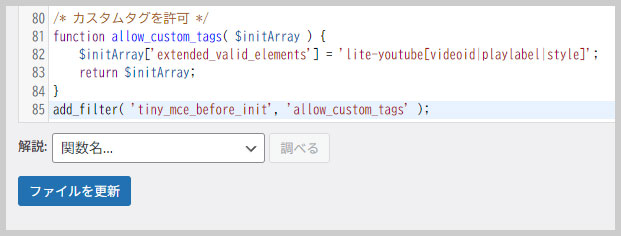
選択したら、一番下に以下のコードを追加します。
function allow_custom_tags( $initArray ) {
$initArray['extended_valid_elements'] = 'lite-youtube[videoid|playlabel|style]';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'allow_custom_tags' );最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
これで、<lite-youtube>タグが消えることはなくなったと思います。
もし、これでも消えてしまう場合は、<lite-youtube>タグを空の要素ではなく、スペースを含む要素にしてください。
つまり、下記のような感じになります。
修正前:<lite-youtube videoid="(VIDEO_ID)" playlabel="Play" style="width:560px"></lite-youtube>
修正後:<lite-youtube videoid="(VIDEO_ID)" playlabel="Play" style="width:560px"> </lite-youtube> というのは、半角スペースです。
この文字( )は消えてしまうこともありますが、半角スペース自体が残っていれば大丈夫です。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら