※当サイトにはプロモーションが含まれています。
※ワードプレステーマは「賢威」を使用している為、賢威をベースに説明していますが他のテーマでも応用は可能です。
Bingで検索すると設定したファビコンではなく地球マークが表示されるにゃ
Googleの検索結果には、定義したファビコンが表示されるのですが、何故か、Bingの検索結果は地球マーク(地球儀マーク)が表示されていました。
![]()
Bingの検索結果で、ファビコンが表示されている方のサイトと自分のサイトとのソースコードを見比べて見ましたが、違いはほとんどなく原因は不明。
その為、基本に立ち返って、一般的な方法でファビコンを定義(設定)してみました。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
ファビコンの定義方法
賢威8.0で、ファビコンを設定をすると、このように出力されると思います。
<link rel="icon" href="(ファビコンのURLが入ります)" sizes="32x32" />
<link rel="icon" href="(ファビコンのURLが入ります)" sizes="192x192" />
<link rel="apple-touch-icon" href="(ファビコンのURLが入ります)" />
<meta name="msapplication-TileImage" content="(ファビコンのURLが入ります)" />上記の内容にプラスして、下記の記述を追加したいと思います。
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon" />ワードプレス関数のget_template_directory_uri()を使用して、テーマフォルダのルートディレクトリーを返すようにしています。
以下、おこなった手順です。
①ファビコンの作成
ファビコンのファイルは通常、icoが拡張子となります。
その為、pngファイルを、icoファイルに変換する必要がありますが、一般的なツール(ペイント等)では変換ができません。
Googleなどで「Favicon ジェネレーター」と検索すると、無料で利用できるサイトが表示されると思いますので、それらを利用してicoファイルに変換してください。
②ファビコンのアップロード
作成したファビコンを(WinSCPやFileZillaなどの)FTPソフトを使用して、アップロードします。
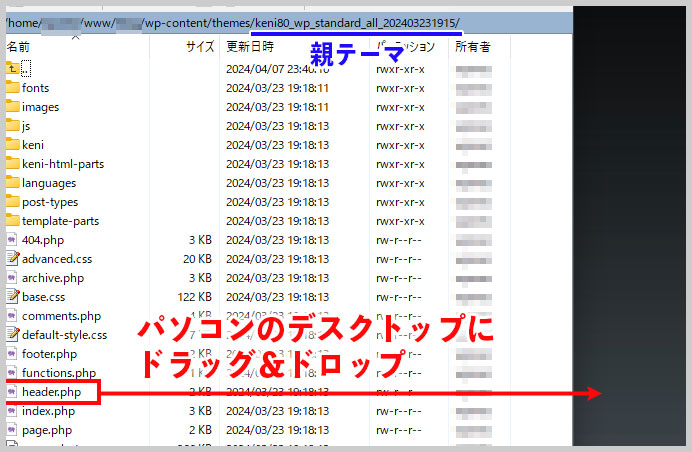
今回は、ルートディレクトリ(一番上の階層)にファビコンを設置したいと思います。
私の場合は、賢威の親テーマのフォルダになります。
参考までにフォルダ構成は、下記のとおりです。
/home/(契約した名前)/www/(作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/パソコンのデスクトップなどから、ドラッグ&ドロップでアップロードしましょう。
![]()
③親テーマにあるheader.phpをダウンロードする
続いて、親テーマにあるheader.phpもドラッグ&ドロップでダウンロードします。

④header.phpの内容を編集する
header.phpの21行目付近に記載されている
<?php wp_head(); ?>の下に、以下のコードを追加します。
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon" />実際のコードを見るとこんな感じになります。
![]()
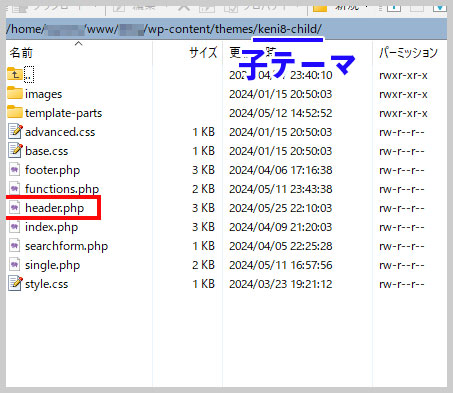
⑤修正したheader.phpを子テーマにアップロードする
コードを追加した、header.phpを子テーマにアップロードします。

これで、headerにファビコンに関する記述が追加されているはずです。
もし、サイトが真っ白になるなどの不具合があった場合は、子テーマに作成した「template-partsフォルダ」ごと削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
最後に、BingのWebmaster Toorsでインデックスを要求しておきましょう。
追記:効果はあったのか?
残念ながら、このファビコン(Favicon)を設定しても、状況がすぐに改善されることはありませんでした。
そのため、この対応をおこなうよりも、記事内容を充実させるほうが建設的かもしれません。
わたしの場合は、この作業をおこなってから、およそ半年後になってようやくBingでもファビコンが表示されるようになりました。
![]()