
※当サイトにはプロモーションが含まれています。
楽天アフィリエイトの画像を中央寄せにしたいです。
おけまるだにゃ。
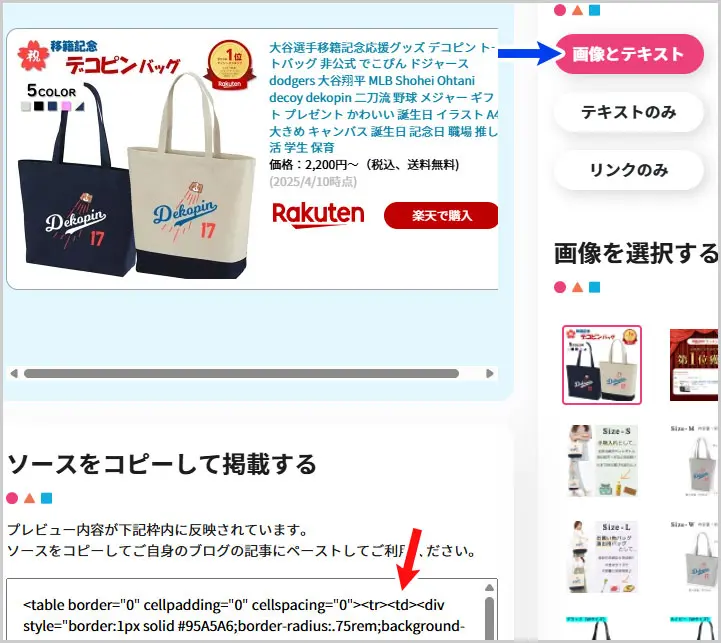
通常、楽天アフィリエイトのリンクタイプが「画像とテキスト」を貼り付けると、下記のように左寄せになると思います。
|
|
今回は、リクエスト(お問い合わせ)をいただいたので、この楽天アフィリエイトの商品リンクを中央寄せにする方法について記事にしてみました。
text-align: centerでは中央寄せにならない理由
<div style=”text-align: center”>楽天アフィリの「画像とテキスト」リンク</div>
と記述しても中央寄せにならないのは何故ですか?
ザックリとですが、理由は2つあって、
- text-align: center; はインライン要素(またはインラインブロック要素)に対して有効であること
- 楽天アフィリエイトのリンクが「画像+テキスト」の場合、<table>構造になっていること
が挙げられます。
たとえば、楽天アフィリエイトのリンクタイプが「画像」の場合は、次のように記述することで中央寄せにすることが可能です。
<div style="text-align: center;">
楽天アフィリエイトの「画像」バナー
</div>記述すると、下記のように中央寄せになります。
※このように記述しても中央寄せにならない(中央に見えない)場合は、親要素がブロック要素でありながら幅が指定されていないことが原因のことが多いです
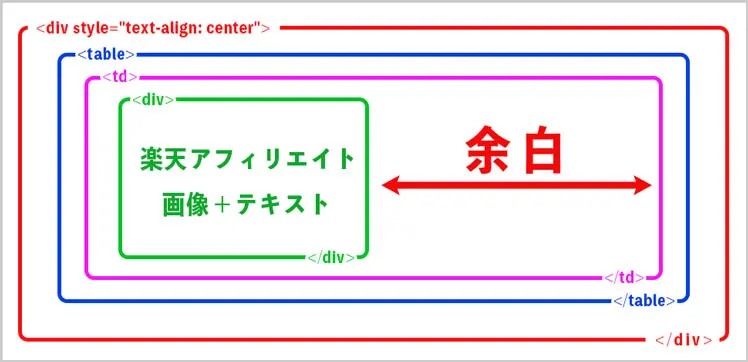
そして今回、楽天アフィリエイトの「画像とテキスト」バナーが中央にならない大きな理由は、下記のようになっているからです。

余白の部分があるから中央にならないにゃ!
これを解決するには、楽天アフィリエイトの「画像とテキスト」が記載されている<td>タグの中身の<div>タグ対して、中央寄せの記述を追加してあげることです。
<div style=”text-align: center;”>を記述するということですか?
残念ながら、text-align: center;はインライン要素に対して有効なため、それでは中央寄せになりません。
そのため、下記のように記載します(※簡略化しています)。
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<div style="margin: 0 auto;">
「画像+テキスト」の情報
</div>
</td>
</tr>
</table>つまり、<td>タグの中にある、<div>タグに対して、ブロック要素を中央に配置する、margin: 0 auto;を付け加えます。
ただし、直接アフィリエイトリンクを改変してしまうと、楽天アフィリエイトの規約にある禁止事項に該当してしまうため、CSSで調整しました。
楽天アフィリエイトの商品リンクを中央寄せするCSS
楽天アフィリエイトの商品リンクを中央寄せするHTMLとCSSです。
HTML
<div class="nya-rakuten-center">
楽天アフィリエイトの「画像+テキスト」のソースコード
</div><div class=”nya-rakuten-center”>と</div>タグで、楽天アフィリエイトの「画像+テキスト」で表示されるソースコードを囲います。

CSS
.nya-rakuten-center table td div{
margin: 0 auto !important;
}CSSを上記のように記述します(ワードプレスの場合、追加CSSなどに記載します)。
これを反映すると下記のように表示されます。
|
|
真ん中に表示されたにゃ
ただ、ワードプレス(WordPress)などでサイトを作成している場合、テーマで予め設定されているCSSの影響を受けることがあります。
そのため、実際は、ワードプレステーマの“賢威”で、楽天アフィリエイトでコピーしたソースコードをそのまま貼り付けると、実際は下記のように表示されます。
|
|
余計な線が表示されているにゃ。
この線に関しては、お使いのサイトの設定(CSS)に左右されるため、線が表示される人もいれば、表示されない人もいると思います。
もし、線が表示されてしまった人は、下記のCSSを記述することで消すことができるかもしれません。
CSS
/* tableのデザインをリセット */
.nya-rakuten-center table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
border: none;
font-size: 100%;
font: inherit;
vertical-align: baseline;
background: none;
}
.nya-rakuten-center table th,
.nya-rakuten-center table td {
border: none;
background: none;
text-align: left;
vertical-align: top;
font-weight: normal;
}
/* 中央寄せにする */
.nya-rakuten-center table td div{
margin: 0 auto !important;
}なお、楽天アフィリエイトリンクの構造が変わってしまった場合や、楽天アフィリエイトの管理画面からデザインをカスタマイズした際は、紹介したCSSが適用されない可能性があります。
楽天アフィリエイトの商品リンクをスマホ対応、レスポンシブ化する方法についてもまとめてみました。
楽天アフィリエイトの商品リンクを「画像+テキスト」形式で、そのままコピー&ペーストして貼り付けるとスマホから閲覧した際に画面からはみ出てしまうことがあります。 今回、この「画像+テキスト」の楽天アフィリエイトのリンクを、 …
ご支援のお願い
この記事が役に立ったと感じたら・・・

この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/46ebe264.74b7c38f.46ebe265.234f8697/?me_id=1419945&item_id=10002481&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Firodori-ic%2Fcabinet%2Ffolder9%2Fdekopintotobag7.jpg%3F_ex%3D240x240&s=240x240&t=picttext)









にゃテックさん、はじめまして!けんと申します。
楽天アフィリエイトの画像+テキスト広告を中央に寄せる方法を検索していて、こちらにたどり着きました。
さっそくですが、お礼を言わせてください。
本当にありがとうございます!!!
2年ほど前から何度も解決方法を調べては、チャレンジしてきました。ですが、どの方法を試してもうまくいかず、仕方なくRinkerを使って楽天広告を載せてきました。
料率のいい商品は楽天アフィリエイト直の広告からしか掲載できないため、そういうときは画像だけの広告とボタンリンクで凌いできましたが、にゃテックさんのお陰でこれからは画像+テキスト広告が掲載できます^^
本当に助かりました!
もう一度言わせてください。
本当にありがとうございました!!!!!
どうしてもお礼が言いたくてメッセージ送らせていただきました。
こちらのにゃテックさんのブログにはいろいろ有益な情報が掲載されているようなので、ブックマークさせていただきました。
これからもちょこちょこ覗かせていただきますね(*^^*)
いきなりのメッセージ失礼しました。
けんさん、コメントありがとうございます。
少しでもお役に立てたようで嬉しいです。
またお時間のあるときにでも、ぜひサイトを覗いてみてください。