
※当サイトにはプロモーションが含まれています。
SWELLの固定ページにSNSのシェアボタンを表示させてくれ!
おけまるだにゃ
ワードプレス(WordPress)テーマのSWELL(スウェル)には、お洒落なSNSのシェアボタンを設置できる機能があります。
しかし、このSNSのシェアボタンは、投稿ページにしか設置できません。
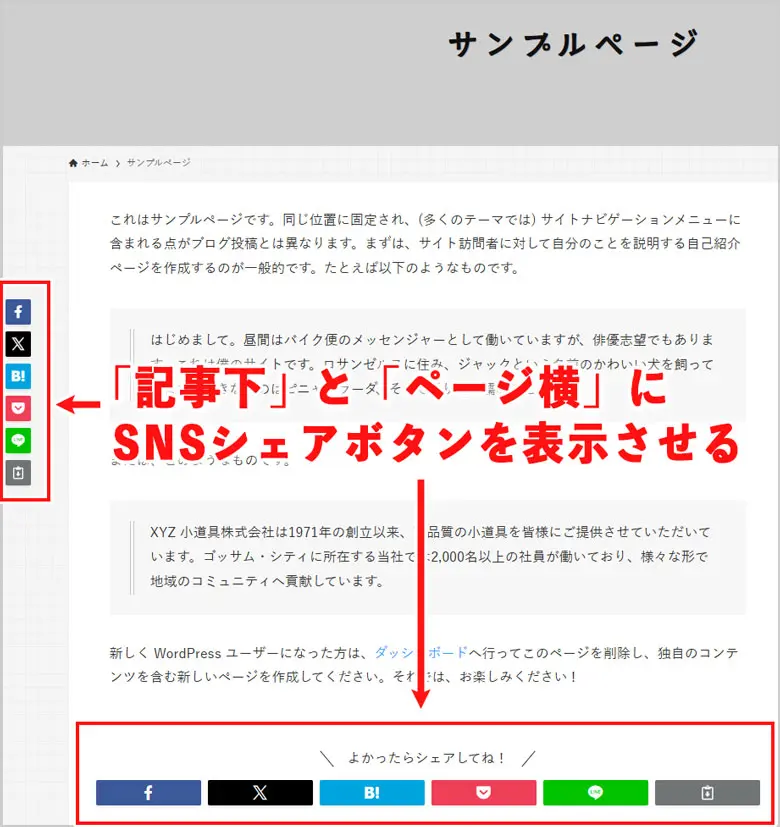
その為、今回は固定ページの“記事下”と“ページ横”にSNSのシェアボタンを設置してみたいと思います。

なお、検証したSWELLの環境は以下の通りです。
SWELLバージョン:2.13
WordPressバージョン:6.7.x
PHPバージョン:8.2.x
サーバー:エックスサーバー
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
カスタマイズの方針
固定ページは、“プライバシーポリシー”や“問い合わせフォーム”などの作成によく使われます。
しかし、これらのページはSNSでシェアする必要がない場合も多いと思います。
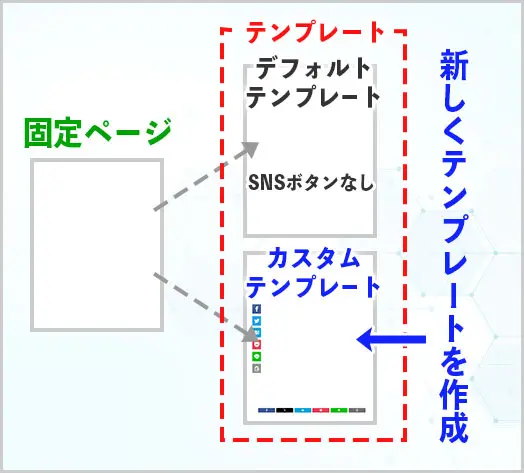
そこで、投稿ページとは異なり、SNSでのシェアを避けたい固定ページがあることを踏まえ、以下の方針でカスタマイズをおこないたいと思います。

このようにすることで、固定ページでもSNSシェアボタンの表示・非表示を選べるようにします。
なお、このカスタマイズを実現するには、カスタムテンプレートの知識が必要です。
その為、カスタムテンプレートのことを知りたい場合は、下記の記事もご参照ください。
ワードプレス(WordPress)テーマのSWELL(スウェル)の固定ページには、テンプレートファイルを選べる機能があります。 なお、デフォルトの機能では、 デフォルトテンプレート 人気記事一覧 の2つを選ぶことができま …
固定ページにSNSシェアボタンを表示する方法
SWELLの固定ページにSNSシェアボタンを表示する方法についてです。
①固定ページに追加するテンプレートファイルの作成
固定ページに追加するテンプレートファイルを作成します。
そのテンプレートファイルのコードは以下の通りです。
<?php
/*
Template Name: カスタム固定ページ
*/
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
if ( is_front_page() ) :
SWELL_Theme::get_parts( 'tmp/front' );
else :
while ( have_posts() ) :
the_post();
$the_id = get_the_ID();
$SETTING = SWELL_Theme::get_setting();
// SNSボタンを表示するか
$show_share_btns = true;
// 固定ページではサイズ指定を無視して「大」を表示
$show_pr_notation = SWELL_Theme::get_pr_notation_size( $the_id, 'show_pr_notation_page' );
?>
<main id="main_content" class="l-mainContent l-article">
<div class="l-mainContent__inner" data-clarity-region="article">
<?php SWELL_Theme::get_parts( 'parts/page_head' ); ?>
<?php if ( $show_pr_notation ) : ?>
<?php SWELL_Theme::pluggable_parts( 'pr_notation' ); ?>
<?php endif; ?>
<div class="<?=esc_attr( apply_filters( 'swell_post_content_class', 'post_content' ) )?>">
<?php the_content(); ?>
</div>
<?php
// 改ページナビゲーション(複数ページにまたがる記事用)
$defaults = [
'before' => '<div class="c-pagination -post">',
'after' => '</div>',
'next_or_number' => 'number',
];
wp_link_pages( $defaults );
// 記事下シェアボタン
if ( $show_share_btns && $SETTING['show_share_btn_bottom'] ) {
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '-bottom' ] );
}
// 固定シェアボタン
if ( $show_share_btns && $SETTING['show_share_btn_fix'] ) {
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '-fix' ] );
}
?>
</div>
<?php if ( SWELL_Theme::is_show_comments( $the_id ) ) comments_template(); ?>
</main>
<?php
endwhile; // End loop
endif;
get_footer();このコードをテキストファイルに貼り付け、拡張子を .phpにして保存してください。
なお、ファイルの文字コードは、UTF-8(BOMなし)にしてください。
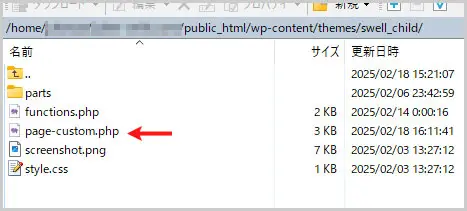
今回の例では、page-custom.phpという名称にしました。
②作成したファイルを子テーマのルートフォルダにアップロード
(WinSCPやFileZillaなどの)FTPソフトを使用して、作成したファイル(例では、page-custom.php)を子テーマのルートフォルダにアップロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/(ドメイン名)/public_html/wp-content/themes/swell_child
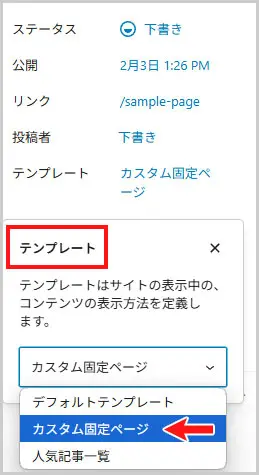
③テンプレートファイルの確認
ワードプレスの管理画面にログインします。
もし、ログイン中であれば、一度ログアウトしてからログインをしてください。
どのページでも構わないので固定ページを開きます。

④CSSファイルを読み込む
固定ページでは、SNSシェアボタンのデザインが記載されたCSSは読み込まれません。
その為、SNSシェアボタンのデザインが記載されたCSSファイルを参照するようにします。
以下のコードをfunctions.phpに記載します。
// `page-custom.php` のときのみ `<style>` を適用
add_action('wp_head', function() {
if (is_page_template('page-custom.php')) { // カスタムテンプレートの時のみ適用
\SWELL_Theme\Style\Page::share_btn();
$css = \SWELL_Theme\Style::generate_css();
echo '<style>';
echo $css;
echo ':where(ul:not([type])) {list-style: none !important;}';
echo '</style>';
}
});なお、今回の例ではファイル名が「page-custom.php」なので、そのファイル名が適用された時のみ、CSSファイルを読み込むようにしています。
該当するのは下記の部分です。
if (is_page_template('page-custom.php')) {その為、ファイル名が、page-sns.phpであれば、下記のようになります。
if (is_page_template('page-sns.php')) {これで、カスタム固定ページのテンプレートファイルが選ばれている場合は、SNSのシェアボタンがページ横と記事下に表示されるようになりました。
もし、SNSのシェアボタンを表示したくない場合は、デフォルトテンプレートを選択します。
なお、このカスタマイズの注意点として、追加した固定ページのテンプレートがトップページとして表示されることは考慮していません。
画像は賢威のものも混じっていますが、functions.phpに関する補足説明です
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
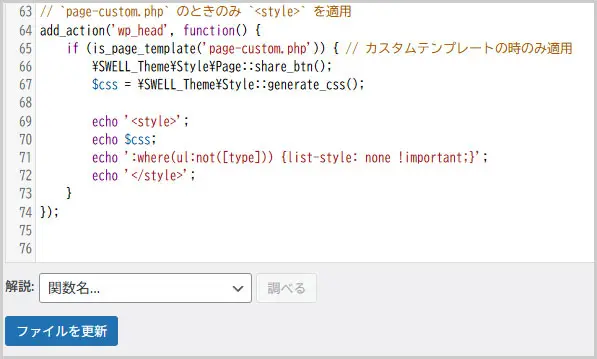
選択したら、一番下に以下のコードを追加します。
// `page-custom.php` のときのみ `<style>` を適用
add_action('wp_head', function() {
if (is_page_template('page-custom.php')) { // カスタムテンプレートの時のみ適用
\SWELL_Theme\Style\Page::share_btn();
$css = \SWELL_Theme\Style::generate_css();
echo '<style>';
echo $css;
echo ':where(ul:not([type])) {list-style: none !important;}';
echo '</style>';
}
});最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …









ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら