
※当サイトにはプロモーションが含まれています。
PDFファイルをプレビュー表示させずにダウンロードさせてくれ!
おけまるだにゃ
ボタンなどに、aタグを記載して、PDFのURLリンクにするとPDFのプレビューが表示されます。
動作確認できます
ただ、プレビューを表示させたくない時もあると思います。
その為、今回はボタンを押すと、PDFファイルがダウンロードされるようにする2つの方法について記載しました。
PDFファイルをプレビュー表示させずにダウンロードさせる方法
PDFファイルをプレビュー表示させずにダウンロードさせる方法についてです。
download=”” を使用する方法
HTMLの<a>タグに、download属性を指定すると、リンクをクリックした際に対象のファイルをダウンロードさせることができます。
<a href="example.pdf" download="(PDFの名称)">PDFをダウンロード</a>
動作確認できます
download属性を記載すると、ダウンロードされるファイル名を変更する事ができます。
なお、download属性は、以下の様に空欄でも構いません。
<a href="example.pdf" download="">PDFをダウンロード</a>
このように便利なdownload属性ですが、動作させるにはいくつか注意点があります。
- 同じドメイン上にあるファイル にのみ有効です
例えば、このサイトのドメインは「best-item.work」ですが、ファイルが他のドメイン(sample.work)にある場合は動作しません - ブラウザのSafari(サファリ)では動作しない可能性があります
- ブラウザの設定によっては動作しない可能性があります
- http、httpsの違いがあった場合に動作しない可能性があります
- target=”_blank”を設定すると動作しません
以上、これらに該当する場合、プレビューが表示されると思いますので、ご注意ください。
また、リンクにマウスカーソルを重ねるとURLが表示されます。

その為、訪問者がURLを確認して、直接URLを打ち込んだ場合はプレビュー画面が表示されます。
JavaScriptを使用する方法
ブラウザの影響をあまり受けないようにするには、JavaScriptを利用する方法があります。
HTML
<a href="javascript:void(0);" id="nya-downloadLink">PDFをダウンロード</a>
JavaScript
<script>
document.getElementById("nya-downloadLink").addEventListener("click", function (event) {
event.preventDefault(); // デフォルトのリンク動作を防ぐ
var link = document.createElement("a");
link.href = "(ファイルのURL)";
link.download = "(ファイルの名称)";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
</script>
動作確認できます
(ファイルのURL)、(ファイルの名称)箇所を実際に記述すると、次のようになります。
<script>
document.getElementById("nya-downloadLink").addEventListener("click", function (event) {
event.preventDefault(); // デフォルトのリンク動作を防ぐ
var link = document.createElement("a");
link.href = "https://best-item.work/wp-content/uploads/2025/02/sample-download.pdf";
link.download = "JavaScriptでダウンロードにゃ";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
</script>
適時、ご自身の状況にあわせて記載してください。
ただし、ワードプレスで使用している場合、ビジュアル表示にしてしまうと、javascript:void(0);の部分が消えてしまい、デザインが崩れてしまうことがあります。
他にもいくつか注意点があります。
- 同じドメイン上にあるファイル にのみ有効です
例えば、このサイトのドメインは「best-item.work」ですが、ファイルが他のドメイン(sample.work)にある場合は動作しません - target=”_blank”を設定すると動作しません
- JavaScriptが無効になっていると動作しません
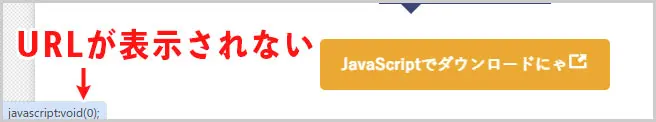
なお、JavaScriptの場合、リンクにマウスカーソルが重なってもURLは表示されません。

しかし、この方法でもURLを確認する方法はあり、直リンクでアクセスすればプレビュー表示されます。
その為、プレビュー表示も、直リンクでのアクセスも禁止したい場合は、PHPを利用するのがいいでしょう。
その方法について、まとめた記事がこちらです。
ユーザーがLINEやメール登録をしてくれた時、または感想を送ってくれたりした時など、下記のような流れで特典ファイルを配ることがあると思います。 しかし、何も対策をせずに、配布するファイルをサーバーにアップロードすると、G …