※当サイトにはプロモーションが含まれています。
ワードプレスのブログなどでよく見かける、キャラの吹出し機能。
賢威もキャラ設定機能プラグインをダウンロードする事で作成できます。
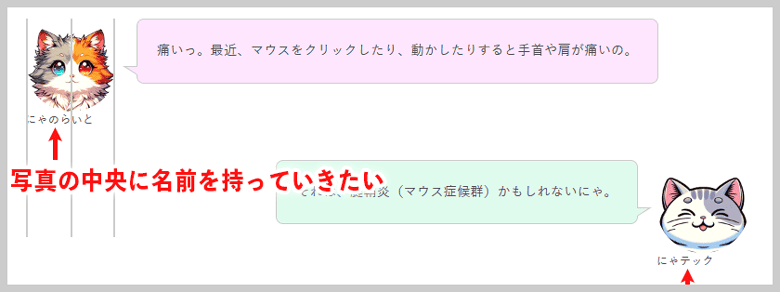
下図のように綺麗な吹出し(会話)が作れます。
ただ、「名前表示は、写真の中央に持っていきたい・・・」という事で、CSSを追加してみました。

ワードプレス環境とプラグインのバージョン
自分が使っているテーマとワードプレスの環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
プラグイン「Keni Character Plugin」のバージョンは、0.5.1です。

吹出し機能の名前表示を中央にするCSS
吹出し機能の名前表示を中央にするCSSです。
.talker b {
text-align: center;
}これを、カスタムCSSに追加すればOKです。
たったこれだけにゃの?
そうにゃ!
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。