
※当サイトにはプロモーションが含まれています。
プラグインの「Rinker」を使っているけど、どの商品のリンクが一番クリックされているのか調査してほしい
おけまるだにゃ
ワードプレス(WordPress)のプラグインの「Rinker(リンカー)」は、Amazonや楽天、ヤフー、メルカリなどの商品リンクを簡単に作成する事ができます。
さらに、「Rinker」には、Googleアナリティクスと連携する機能があります。
それは、知らなかったにゃ!
つまり、Googleアナリティクス(Google Analytics 4)と連携させることで、どの商品が人気か、どの記事でクリックが発生しているかを確認することができるようになります。
この記事では、Rinkerと最新のGA4(Googleアナリティクス)を連携させ、アナリティクスでRinkerのクリック状況を見る手順をまとめてみました。
Google アナリティクス4(GA4)の登録方法についてはこちら
Rinkerで作成した商品リンクのクリック数をGA4で計測(イベント)
Rinkerで作成した商品リンクのクリック数をGA4で計測する方法です。
なお、設定方法は、Rinkerのプラグイン開発者である“やよい”さんのサイトを参考にしています。
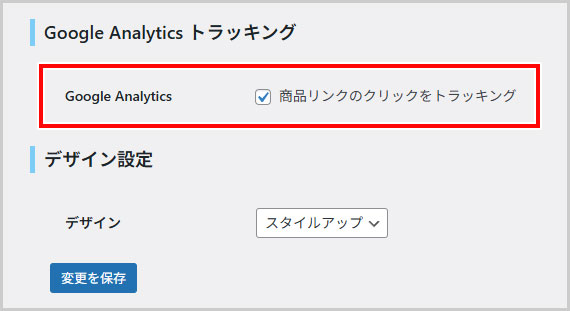
①Rinkerのトラッキング設定をオンにする
ワードプレスの管理画面から、Rinkerの管理画面へ移動します。
もし、Google Analyticsトラッキングの設定で、「商品リンクのクリックをトラッキング」にチェックが入っていなければ、チェックを入れて「変更を保存」します。

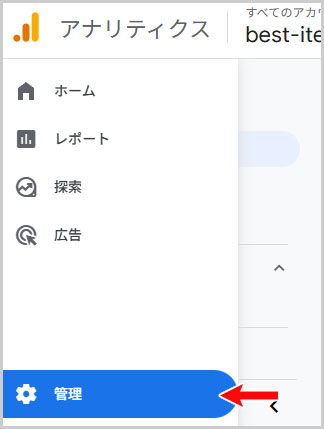
②Googleアナリティクスへ移動します。
なお、Googleアナリティクスは『GA4』で説明をしています。
 ※見やすいように画像を一部加工しています
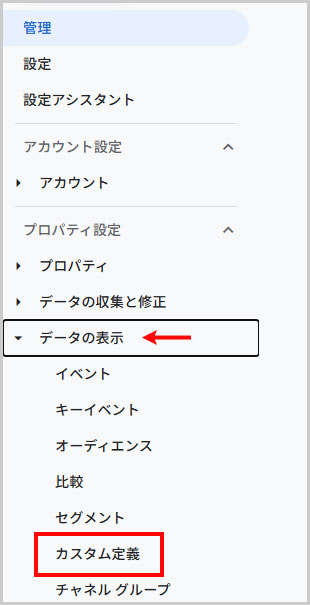
※見やすいように画像を一部加工しています③データの表示 > カスタム定義 を選択
管理画面のメニューが表示されると思います。
データの表示 > カスタム定義
を選択します。

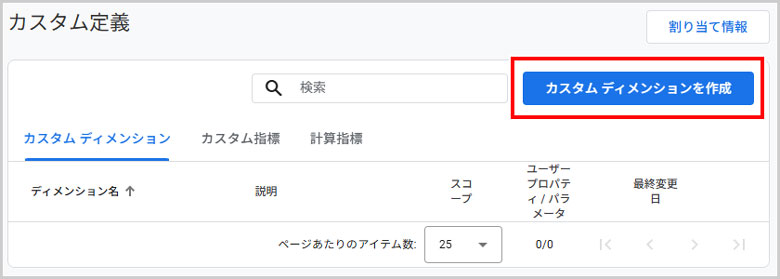
「カスタムディメンションを作成」ボタンを選択。

④カスタムディメンションの作成
カスタムディメンションを3つ作成します。
なお、ディメンション名は、下記の名称です。
- event_action
- event_category
- event_label
ディメンション名とイベントパラメータは、同じ名称になります。
なお、イベントパラメータは、プルダウンメニューになっていますが、名称を入力することができます。
範囲は「イベント」で、説明は入力しなくても問題ありません。

最後、右上の「保存」ボタンで、保存します。
その他、2つについても同様に設定すると、このようになると思います。

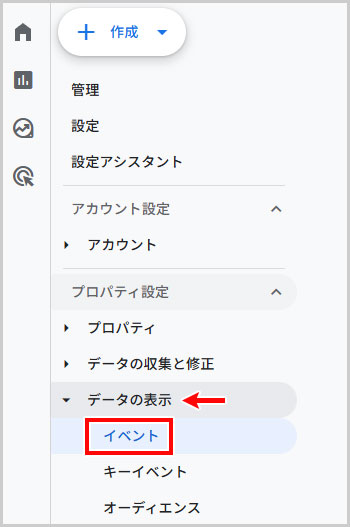
⑤データの表示 > イベント を選択
管理画面のメニューにある、
データの表示 > イベント
を選択します。

⑥イベントの作成
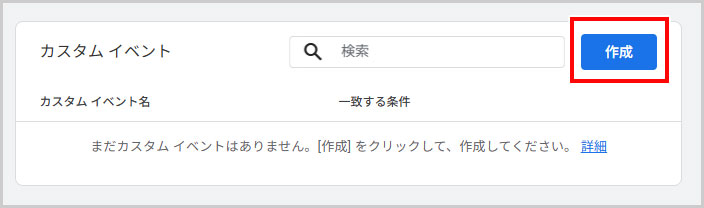
既存のイベント一覧が表示されると思うので、右側にある「イベントを作成」ボタンを選択。

続いて、イベント一覧画面がでてくるので「作成」ボタンを選択。

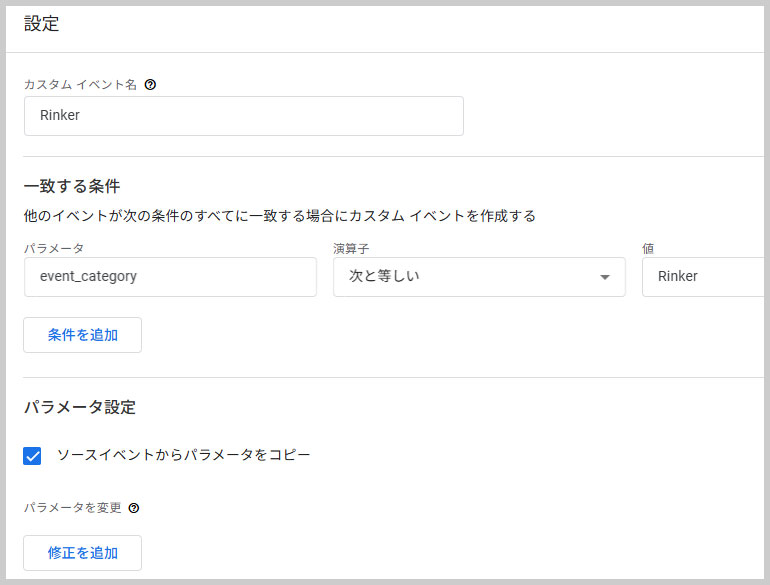
イベントの詳細を設定します。
パラメータのevent_categoryが、値のRinkerが、「次と等しい」となるようにイベントを作成します。
なお、カスタムイベント名は、好きな名称で構いません。
「ソースイベントからパラメータをコピー」については、公式サイトでチェックを入れているので、今回はそのようにしています。

このオプションは、新しいイベントを作成する際、元となるソースイベント(例えば、page_view や click)からパラメータを引き継ぐかどうかを選択する設定です。
なお、イベントの作成から、データ反映まで時間が掛かります。
自分の場合は、イベントが作成されるまで約60時間、データ反映まで約12時間かかりました。
⑦イベントの確認方法
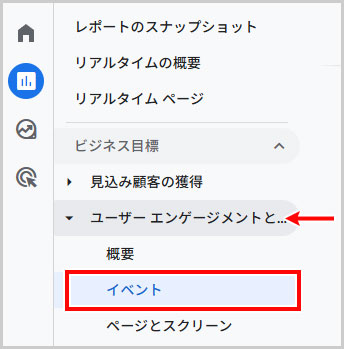
左メニューにあるレポートから
ユーザーとエンゲージメントとユーザー維持 > イベント
を選択します。

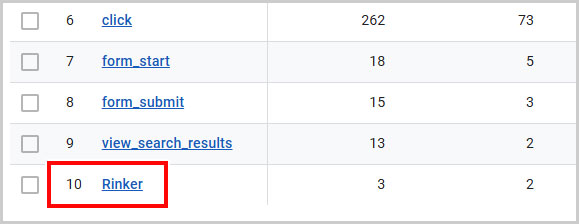
すると、先程、名称を付けた「カスタムイベント名」が表示されていると思います。

そのリンクをクリックすると、詳細を色々と確認することができます。
 ※画像は詳細の一部のものです
※画像は詳細の一部のものです
Rinkerで作成した商品リンクのクリック数をGA4で計測(探索)
「探索」メニューからでデータの詳細を確認する方法についてです。
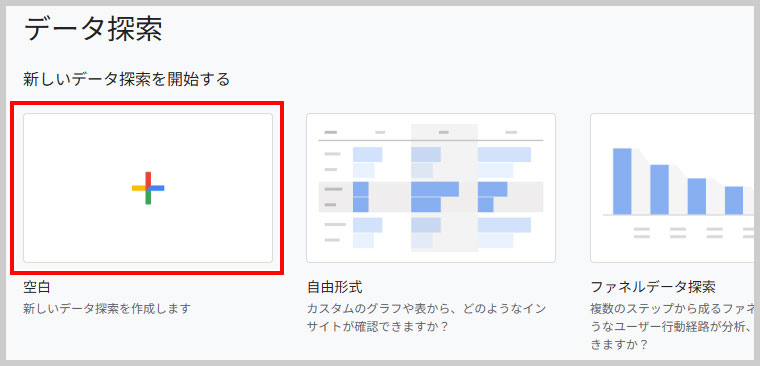
①新しいデータ探索の作成
左メニューにある「探索」を選択して、「空白」から新しいデータ探索を作成します。

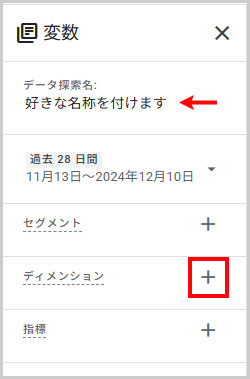
②変数の設定
設定画面が表示されると思うので、まずは「変数」の項目を設定します。
データ探索名は、クリックして好きな名称を付けることができます。
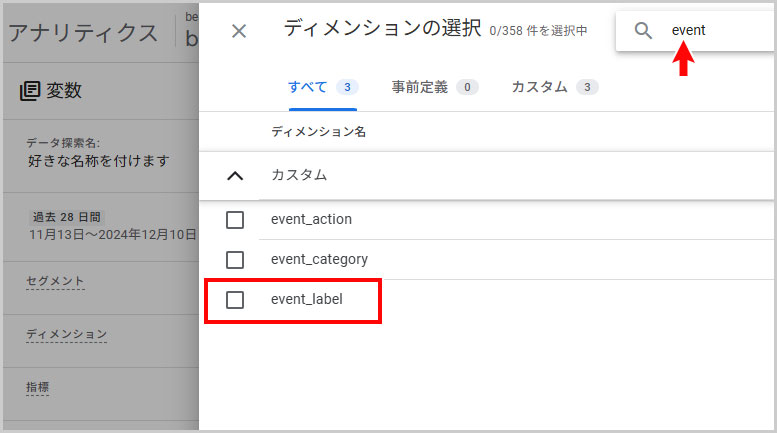
続いて、ディメンションの右横にある「+」を選択します。

検索窓に、eventと入力して、event_labelを選択して、最後に右上にある「確定」ボタンを選択します。

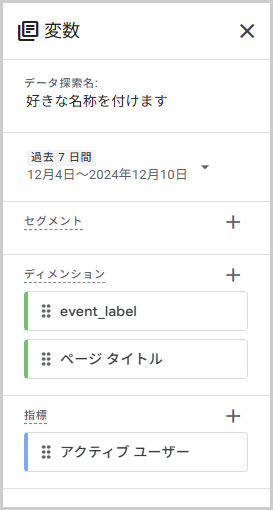
同様の方法で、要素を選択して下記のように設定します。
※「ページ タイトル」と「アクティブ ユーザー」の間には、それぞれ単語間に半角スペースが含まれます。半角を含めないと検索結果として表示されないので、お気を付けください。

なお、公式サイトの説明例では、値の箇所は「アクティブユーザー」ではなく「イベント数」となっています。
ただ、イベント数だと、数値がおかしいと思うので、「アクティブユーザー」にしています。
③設定
データを表示させる「設定」をしていきます。
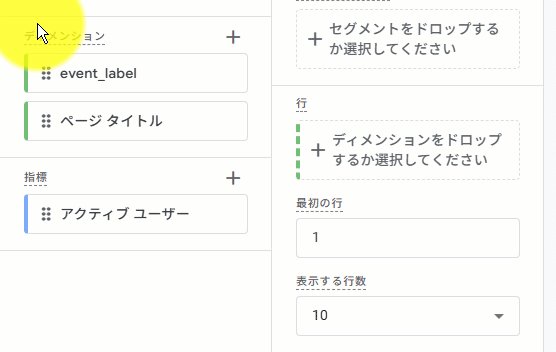
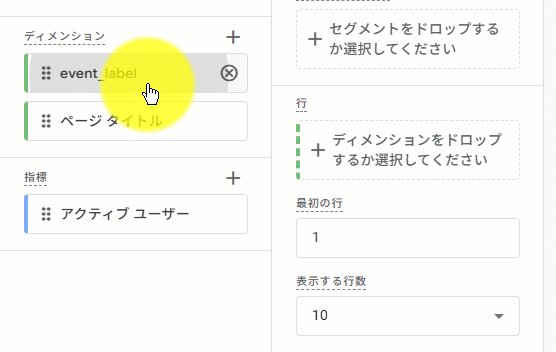
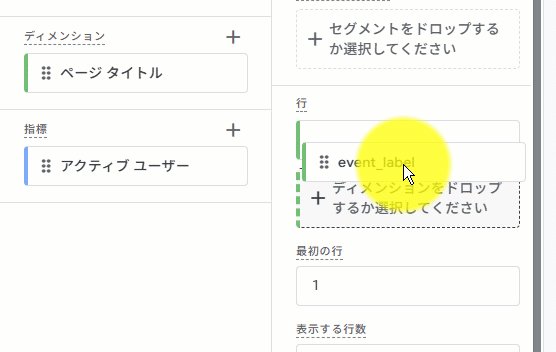
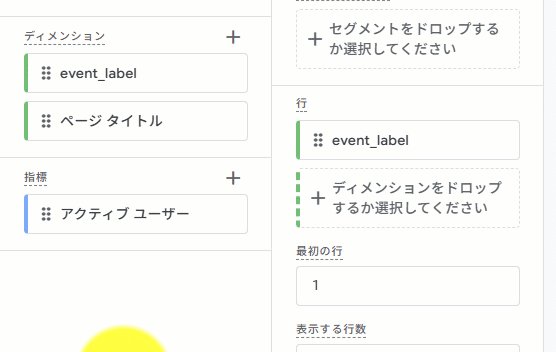
前項で設定した変数の要素である、ディメンションのevent_labelを、設定の行にドラッグ&ドロップします。


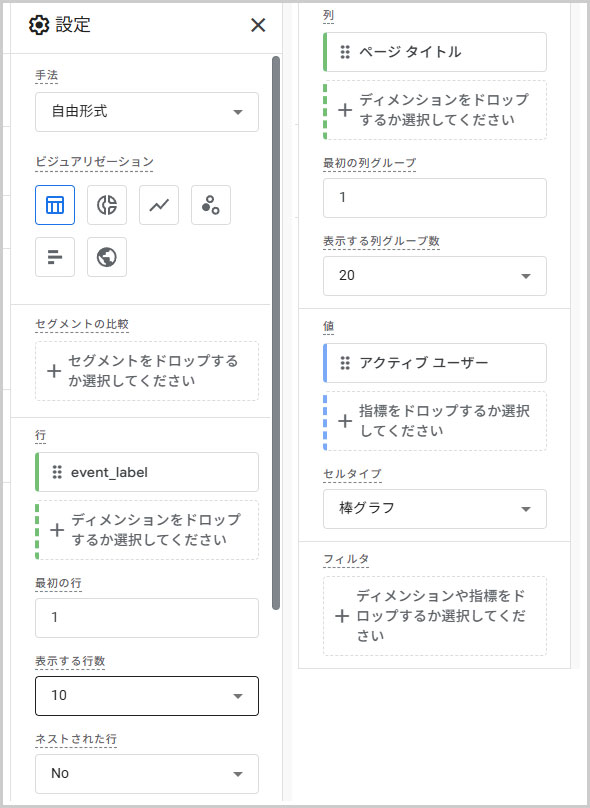
同様の方法で、要素を選択して下記のように設定します。

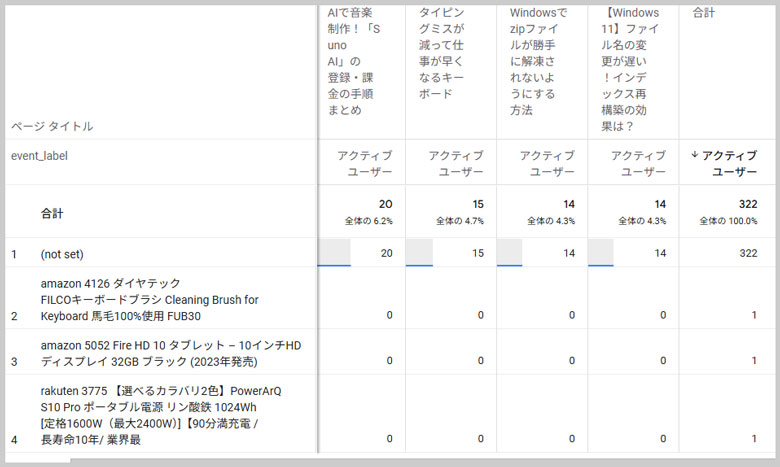
すると、以下の様な感じで表示されます。

値が「アクティブユーザー」となっている為、「Rinkerを設置しているページ」の「ページタイトル」が、必ず表示されるわけではありません(ユーザが訪れているページを優先的に表示)。
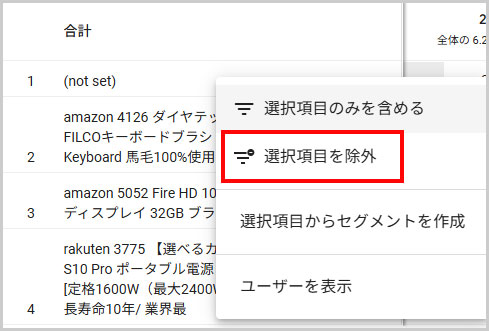
その為、(no set)を、右クリックをして「選択項目を除外」にして除外します。

すると、関係のない項目が非表示になるので見やすくはなりますが、値が「アクティブユーザー」の為、完全に制御できるわけではありません。

なお、アイテムの名称(event_label)の先頭に表示されているのが、どのサイトのボタンがクリックされたのかを示しています。
以上、Rinkerで作成した商品リンクのクリック数をGA4で計測する方法でした。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら