
※当サイトにはプロモーションが含まれています。
記事をまとめて修正したから、更新日がすべて同じ日付になってしまった。
見栄えが悪いから、今日、更新した分は無効にして欲しい。
おけまるだにゃ
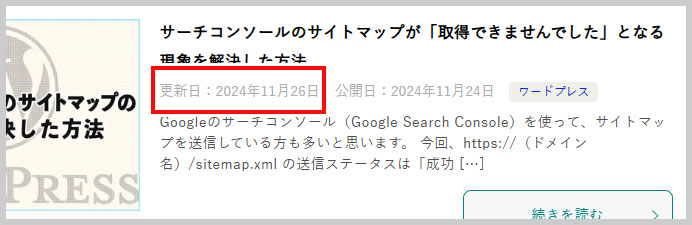
ワードプレス(WordPress)テーマの「賢威」では、記事を作成すると公開日や更新日などが表示されるようになっています。

この公開日や更新日は、デフォルトの設定で表示・非表示にすることは可能ですが、特定の記事や、特定の日時に対して、表示・非表示を設定する事はできません。
その為、今回は、1日で大量の記事を修正した場合などを想定して、指定した日付の場合は、更新日が表示されないようにしてみました。
賢威を使っている方の参考になれば幸いです。
なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
指定した日付の更新日を表示させない方法
賢威で指定した日付の更新日を表示させない方法についてです。
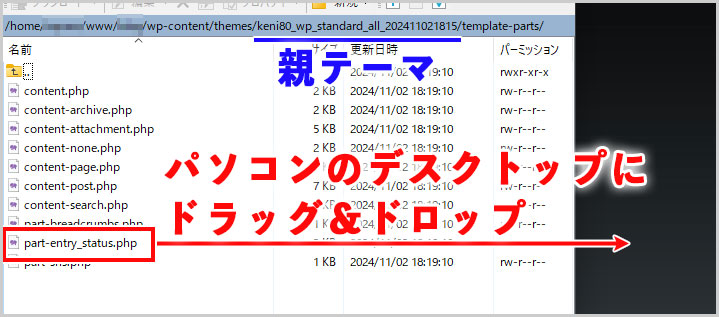
①親テーマのpart-entry_status.phpをダウンロード
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるpart-entry_status.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/template-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②part-entry_status.phpの内容を編集する
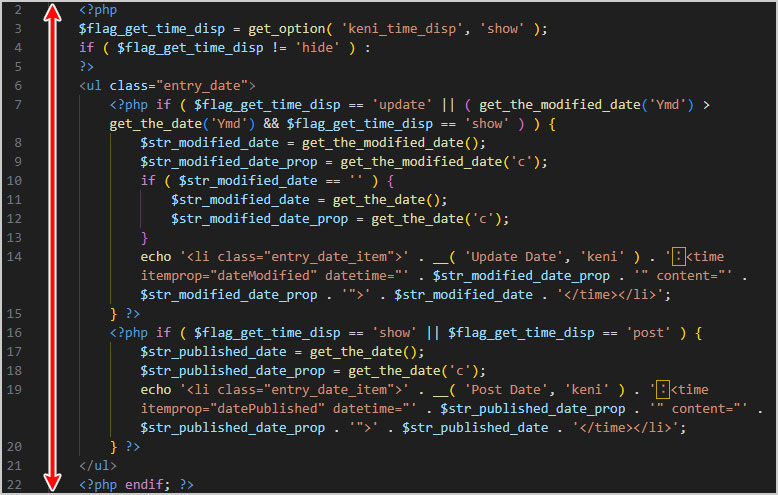
part-entry_status.phpの2~22行目を一気に書き換えます。

この部分に対して、下記コードで上書きします。
<?php
$flag_get_time_disp = get_option('keni_time_disp', 'show');
if ($flag_get_time_disp != 'hide') :
// 非表示にしたい更新日を設定
$exclude_dates = ['2024-11-01', '2024-11-10'];
// 現在の更新日を取得
$current_modified_date = get_the_modified_date('Y-m-d');
?>
<ul class="entry_date">
<?php
// 更新日を表示するかの条件をチェック
if (
!in_array($current_modified_date, $exclude_dates) && // 非表示対象でない場合
($flag_get_time_disp == 'update' || (get_the_modified_date('Ymd') > get_the_date('Ymd') && $flag_get_time_disp == 'show'))
) {
$str_modified_date = get_the_modified_date();
$str_modified_date_prop = get_the_modified_date('c');
if ($str_modified_date == '') {
$str_modified_date = get_the_date();
$str_modified_date_prop = get_the_date('c');
}
echo '<li class="entry_date_item">' . __('Update Date', 'keni') . ':<time itemprop="dateModified" datetime="' . $str_modified_date_prop . '" content="' . $str_modified_date_prop . '">' . $str_modified_date . '</time></li>';
}
// 公開日は常に表示
if ($flag_get_time_disp == 'show' || $flag_get_time_disp == 'post') {
$str_published_date = get_the_date();
$str_published_date_prop = get_the_date('c');
echo '<li class="entry_date_item">' . __('Post Date', 'keni') . ':<time itemprop="datePublished" datetime="' . $str_published_date_prop . '" content="' . $str_published_date_prop . '">' . $str_published_date . '</time></li>';
}
?>
</ul>
<?php endif; ?>
日付の指定は、
$exclude_dates = ['2024-11-26', '2024-11-21'];
の部分でおこないます。
この場合、2024年11月26日と、2024年11月21日に更新された記事のみ、更新日の表示がされないようになります。

もちろん、投稿ページでも表示されなくなります。

なお、指定する日付を減らしたければ、
$exclude_dates = ['2024-11-26'];
のように記載して、指定する日付を増やしたければ、
$exclude_dates = ['2024-11-26', '2024-11-21', '2024-10-02'];
と記載します。
※すべて半角英数字、YYYY-MM-DD形式で記載
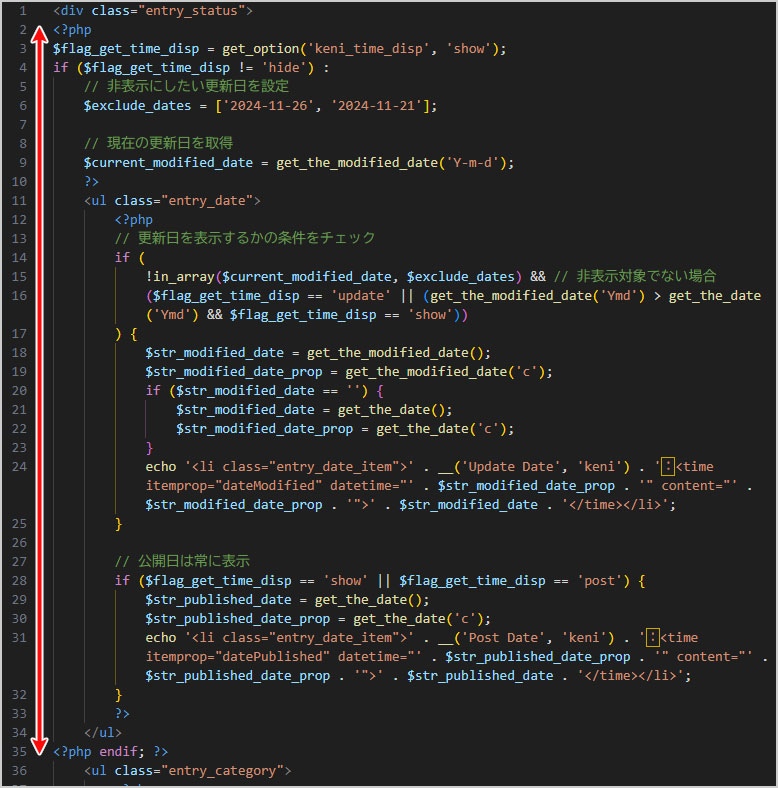
なお、実際に記載したコードを見るとこんな感じになります。

③修正したpart-entry_status.phpを子テーマにアップロードする
part-entry_status.phpは、template-partsフォルダの中に入っている必要があります。
その為、子テーマにtemplate-partsフォルダがない場合は、template-partsフォルダを作成しましょう。
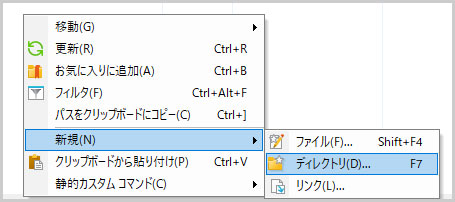
大抵のFTPソフトは、右クリックすることで、新規ディレクトリを作成できます。

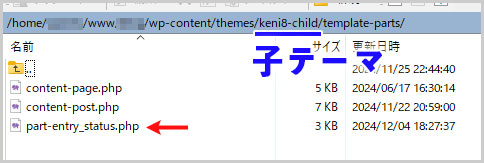
そして、先程、修正したpart-entry_status.phpファイルを、子テーマにあるtemplate-partsフォルダにアップロードします。

これで、指定した日付の更新日が非表示になったはずです。
もし、デザインが崩れるなどの不具合があった場合は、子テーマにアップロードしたpart-entry_status.phpファイルを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
以上、賢威で指定した日付の更新日を表示させない方法でした。







ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら