
※当サイトにはプロモーションが含まれています。
ワードプレス(WordPress)テーマの賢威では、関連記事を表示する機能が搭載されていますが、そのタイトルを変更する事はできません。
つまり、画像のように「関連記事」というタイトルを変更する事はできません。

一応、賢威の公式サイトでは、翻訳ファイル(.pot/.po/.mo)を、Poeditというツールを使って編集する方法が紹介されていますが、なかなかハードルが高いように思います。
また、この紹介されている方法は、親テーマをアップグレードしたら、またファイルを修正しなければならないと思われます。
その為、親テーマをアップグレードしても影響が受けにくいように、functions.phpにコードを記載して、「関連記事」というタイトルを「こんな記事も読まれています」に変更してみようと思います。
この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※現在は、WP:6.4.x、PHP:8.2.xで動作させています
賢威の関連記事のタイトルを変更する方法
賢威の関連記事のタイトルを変更する方法についてです。
以下のコードを、functions.phpに記述します。
function modify_related_posts_text( $translated_text, $text, $domain ) {
if ( 'Related Posts' === $text && 'keni' === $domain ) {
$translated_text = 'こんな記事も読まれています';
}
return $translated_text;
}
add_filter( 'gettext', 'modify_related_posts_text', 10, 3 );
「こんな記事も読まれています」の部分を書き換えれば、その文字列が表示されます。
例えば、
$translated_text = ‘こんな記事が人気です’;
といったように記載して、好きなタイトルに書き換えることもできます。
注意点としては、賢威の親テーマにある、keni-post.phpを参照するコードになっています。
つまり、親テーマをアップグレードした際に、keni-post.phpファイルに変更があると動作しなくなる可能性があります。
また、このコードは、毎回、Related Postsの部分を書き換える動作をする為、サーバに多少の負荷が掛かる可能性があります。
※このサイトでは、functions.phpに上記コードを記述していますが、問題はなさそうに思います。
補足:keni-post.phpを直接編集する
なお、親テーマにある、keni-post.phpの1096行目付近にある
<h2 class="keni-related-title">' . __( 'Related Posts', 'keni' ) . '</h2>
のコードを、
<h2 class="keni-related-title">こんな記事も読まれています</h2>
に書き換えることで、関連記事のタイトルを変更する事も可能だと思いますが、この方法は未検証です。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
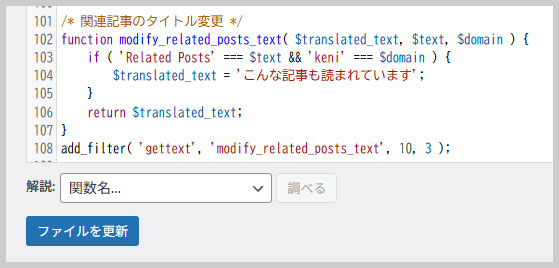
選択したら、一番下に以下のコードを追加します。
function modify_related_posts_text( $translated_text, $text, $domain ) {
if ( 'Related Posts' === $text && 'keni' === $domain ) {
$translated_text = 'こんな記事も読まれています';
}
return $translated_text;
}
add_filter( 'gettext', 'modify_related_posts_text', 10, 3 );最後に、「ファイルを更新」ボタンで、保存(更新)します。

※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …








ご支援のお願い
この記事が役に立ったと感じたら・・・
この記事が少しでもお役に立ったと感じていただけましたら、ぜひ下の“ボタン”をクリックしてお買い物をしていただけると嬉しいです。
ご購入いただいた商品の金額の一部が私に入り、より有益な記事を作るための励みになります。
なお、商品は、ご自身の好きなものをご購入いただければと思います。
無料相談・お問い合わせはこちら